الزاوية المستديرة باردة. لنجعل شريط التقدم الخاص بك ذو زاوية مستديرة

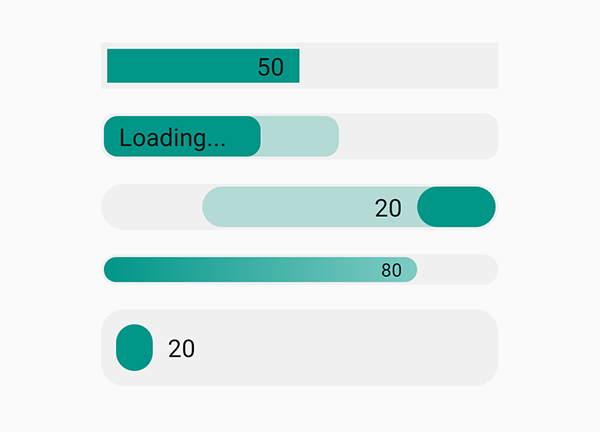
شريط التقدم ذو الزاوية المستديرة الملونة
implementation ' com.akexorcist:round-corner-progress-bar:2.2.1 ' انتقل إلى Google Play لتنزيل التطبيق التجريبي
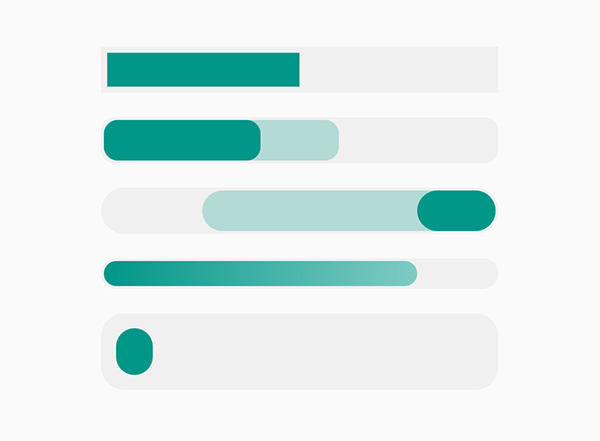
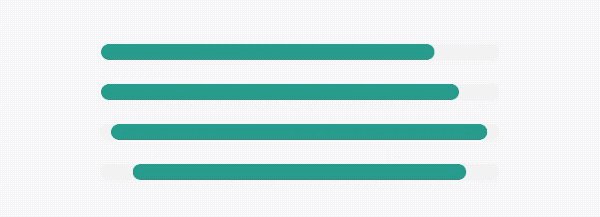
شريط تقدم بسيط في الزاوية المستديرة

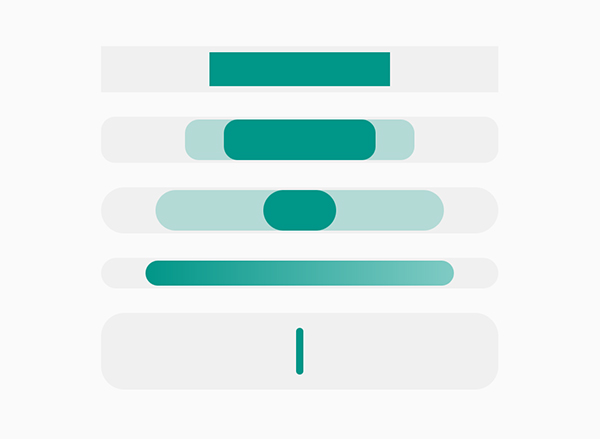
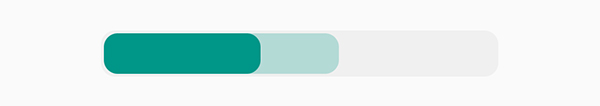
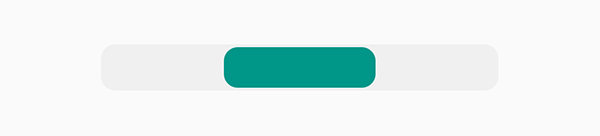
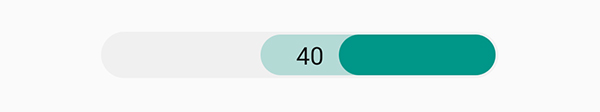
شريط التقدم في الزاوية المستديرة مع توسيع التقدم من المركز

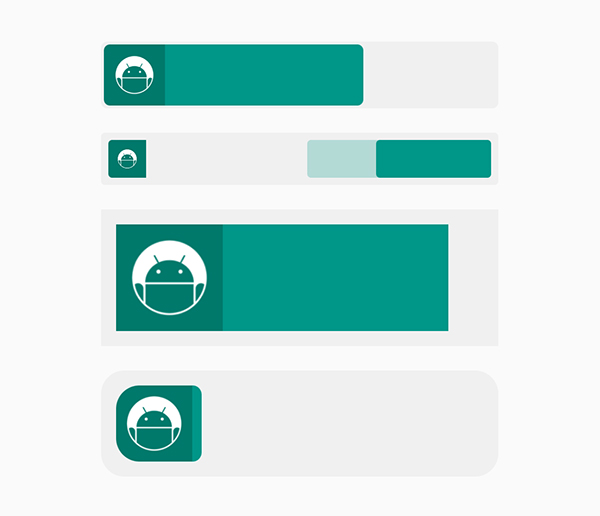
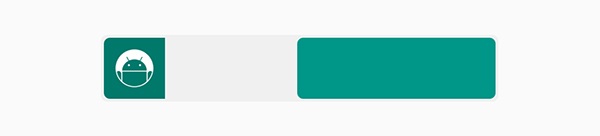
شريط التقدم في الزاوية المستديرة مع رمز العنوان

شريط تقدم في الزاوية المستديرة يحتوي على نص داخل التقدم

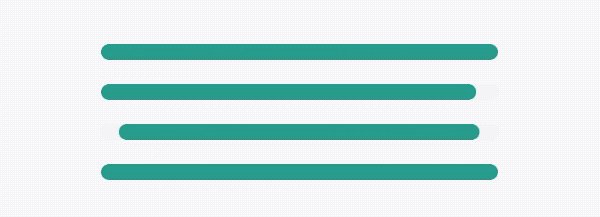
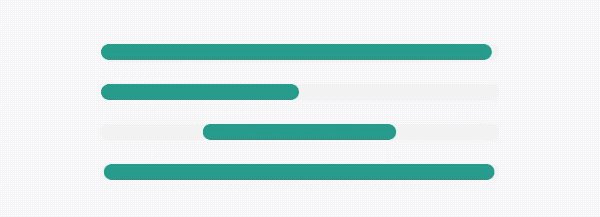
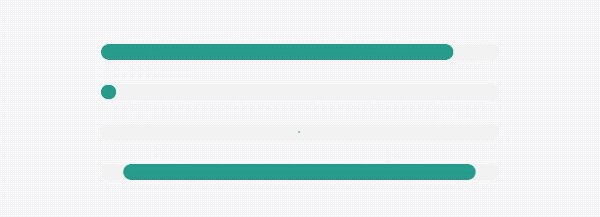
شريط تقدم بسيط في الزاوية المستديرة وشريط تقدم في الزاوية المستديرة المركزية مع رسوم متحركة غير محددة

CenteredRoundCornerProgressBarIconRoundCornerProgressBarTextRoundCornerProgressBarIndeterminateRoundCornerProgressBar أو IndeterminateCenteredRoundCornerProgressBarلاستخدام سمة مخصصة لشريط التقدم، حدد مساحة الاسم "التطبيق" كسمة عرض الجذر في التخطيط الخاص بك
xmlns:app="http://schemas.android.com/apk/res-auto"< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40EF5350 " />
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )مثل RoundCornerProgressBar لكن العكس غير مدعوم.
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp " />
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener ) حجم الرمز مطلوب لشريط التقدم هذا. يوصى باستخدام wrap_content لـ layout_height .
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_height = " wrap_content "
app : rcIconSize = " 40dp "
... />< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " wrap_content "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcIconBackgroundColor = " #00796B "
app : rcIconPadding = " 5dp "
app : rcIconSize = " 40dp "
app : rcIconSrc = " @drawable/ic_android "
app : rcMax = " 150 "
app : rcProgress = " 90 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 5dp "
app : rcReverse = " true " />
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcIconSrc = " reference "
app : rcIconSize = " dimension "
app : rcIconWidth = " dimension "
app : rcIconHeight = " dimension "
app : rcIconPadding = " dimension "
app : rcIconPaddingLeft = " dimension "
app : rcIconPaddingRight = " dimension "
app : rcIconPaddingTop = " dimension "
app : rcIconPaddingBottom = " dimension "
app : rcIconBackgroundColor = " color " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getIconSize (): Int
fun setIconSize ( size : Int )
fun getIconPadding (): Int
fun setIconPadding ( padding : Int )
fun getIconPaddingLeft (): Int
fun setIconPaddingLeft ( padding : Int )
fun getIconPaddingTop (): Int
fun setIconPaddingTop ( padding : Int )
fun getIconPaddingRight (): Int
fun setIconPaddingRight ( padding : Int )
fun getIconPaddingBottom (): Int
fun setIconPaddingBottom ( padding : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getColorIconBackground (): Int
fun setIconBackgroundColor ( color : Int )
// Icon
fun getIconImageResource (): Int
fun setIconImageResource ( resId : Int )
fun getIconImageBitmap (): Birmap
fun setIconImageBitmap ( bitmap : Bitmap )
fun getIconImageDrawable (): Drawable
fun setIconImageDrawable ( drawable : Drawable )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )
fun setOnIconClickListener ( listener : OnIconClickListener )< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 80dp "
app : rcReverse = " true "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40009688 "
app : rcTextPositionPriority = " outside "
app : rcTextProgress = " 40 "
app : rcTextProgressColor = " #111111 " />
< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcTextProgressColor = " color "
app : rcTextProgressSize = " dimension "
app : rcTextProgressMargin = " dimension "
app : rcTextProgress = " String "
app : rcTextInsideGravity = " start|end "
app : rcTextOutsideGravity = " start|end "
app : rcTextPositionPriority = " inside|outside " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getTextProgressSize (): Int
fun setTextProgressSize ( size : Int )
fun getTextProgressMargin (): Int
fun setTextProgressMargin ( margin : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getTextProgressColor (): Int
fun setTextProgressColor ( color : Int )
// Text
fun getProgressText (): String
fun setProgressText ( text : String )
// Position
fun getTextPositionPriority (): Int
fun setTextPositionPriority ( priority : Int )
fun getTextInsideGravity (): Int
fun setTextInsideGravity ( gravity : Int )
fun getTextOutsideGravity (): Int
fun setTextOutsideGravity ( gravity : Int )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 3 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)مثل IndeterminateRoundCornerProgressBar
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateCenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 0.75 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.IndeterminateCenteredRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)يجب أن يكون لون التدرج لشريط التقدم في مورد الصفيف int. لونين على الأقل.
<!-- Color Resource -->
< resources >
< array name = " sample_progress_gradient " >
< item >#009688</ item >
< item >#80CBC4</ item >
</ array >
</ resources >
<!-- Layout -->
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 4dp "
app : rcMax = " 100 "
app : rcProgress = " 50 "
app : rcProgressColors = " @array/sample_progress_gradient "
app : rcRadius = " 30dp " />
لا يتم قص شريط التقدم عند تغيير الحجم. لذلك سيتم عرض اللون المتدرج بالكامل بدون قص أيضًا.
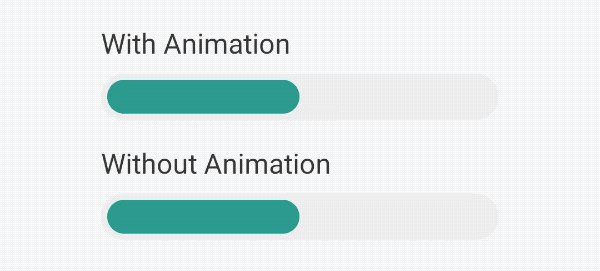
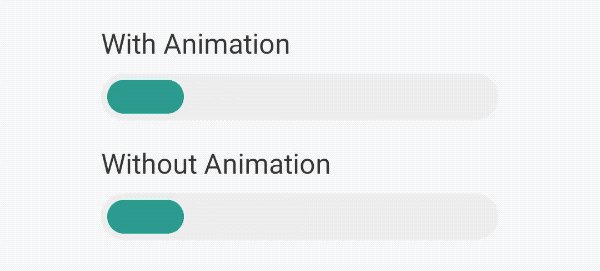
الرسوم المتحركة عندما يتم تعطيل تغيير التقدم بشكل افتراضي (استبعاد IndeterminateProgressBar و IndeterminateCenteredProgressBar ).
لذلك عليك تمكين الرسوم المتحركة بواسطة سمة XML أو برمجيًا
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcAnimationEnable = " true "
app : rcAnimationSpeedScale = " 1 " />
عندما يتغير التقدم، سيتم تطبيق الرسوم المتحركة تلقائيًا.

تتراوح قيمة مقياس سرعة الرسوم المتحركة بين 0.2 - 5.0 (الافتراضي هو 1.0). أعلى لإبطاء الرسوم المتحركة، وأقل لتسريعها.
CenteredRoundCornerProgressBar بقيمة تتراوح بين 1% و2%TextRoundCornerProgressBar عندما تكون الأولوية outside الأولوية والقيمة قريبة من 100%setProgress(progress: Int) بتحديث موضع النصراجع CHANGELOG.md
انظر MIGRATION.md
حقوق الطبع والنشر 2023 Akexorcist
مرخص بموجب ترخيص Apache، الإصدار 2.0 ("الترخيص")؛ لا يجوز لك استخدام هذا العمل إلا وفقًا للترخيص. يمكنك الحصول على نسخة من الترخيص في ملف الترخيص، أو على:
http://www.apache.org/licenses/LICENSE-2.0
ما لم يكن ذلك مطلوبًا بموجب القانون المعمول به أو تم الاتفاق عليه كتابيًا، يتم توزيع البرامج الموزعة بموجب الترخيص على أساس "كما هي"، دون ضمانات أو شروط من أي نوع، سواء كانت صريحة أو ضمنية. راجع الترخيص لمعرفة الأذونات والقيود التي تحكم اللغة المحددة بموجب الترخيص.