إضافة واكتشاف العلامة/الإشارة باستخدام Textview.

CocoaPods هو مدير تبعية لـ Objective-C وSwift. يمكنك تثبيته باستخدام الأمر التالي:
$ gem install cocoapods لدمج DPTagTextView في مشروع Xcode الخاص بك باستخدام CocoaPods، حدده في Podfile الخاص بك:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
endثم قم بتشغيل الأمر التالي:
$ pod installCarthage هو مدير تبعية لامركزي يبني تبعياتك ويزودك بأطر عمل ثنائية.
يمكنك تثبيت Carthage مع Homebrew باستخدام الأمر التالي:
$ brew update
$ brew install carthage لدمج DPTagTextView في مشروع Xcode الخاص بك باستخدام Carthage، حدده في Cartfile الخاص بك:
github "Datt1994/DPTagTextView"
قم بتشغيل carthage لبناء إطار العمل واسحب الإطار ( DPTagTextView.framework ) إلى مشروع Xcode الخاص بك.
يعد Swift Package Manager أداة لأتمتة توزيع كود Swift وهو مدمج في المترجم swift .
لإضافة المكتبة باعتبارها تبعية حزمة لمشروع Xcode الخاص بك، حدد File > Swift Packages > Add Package Dependency وأدخل عنوان URL للمستودع الخاص بها https://github.com/Datt1994/DPTagTextView.git
قم بتنزيل المشروع ونسخ ولصق ملف DPTagTextView.swift في مشروعك

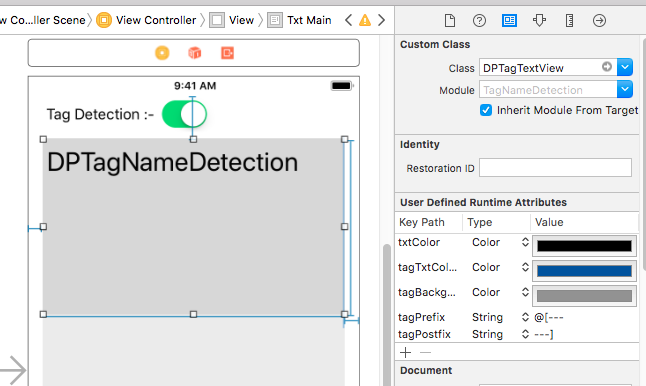
أضف DPTagTextView إلى فئة UITextView المخصصة.
يثبت
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )أساليب التفويض
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}