منشئ سير العمل الوكيل في حيك الودود!
يُوصف سير العمل الوكيل القائم على LLM بأنه أبرز أحداث العام؛ يمكنهم تعطيل الصناعة تمامًا! ومع ذلك، لتسهيل استيعاب الأشخاص للموضوع، نحتاج إلى أن نقدم لهم أدوات سهلة للتجربة والشعور بعامل "الإبهار" بأنفسهم. يهدف هذا المشروع إلى مساعدة الأشخاص على بناء سير العمل الوكيل بطريقة بسيطة.
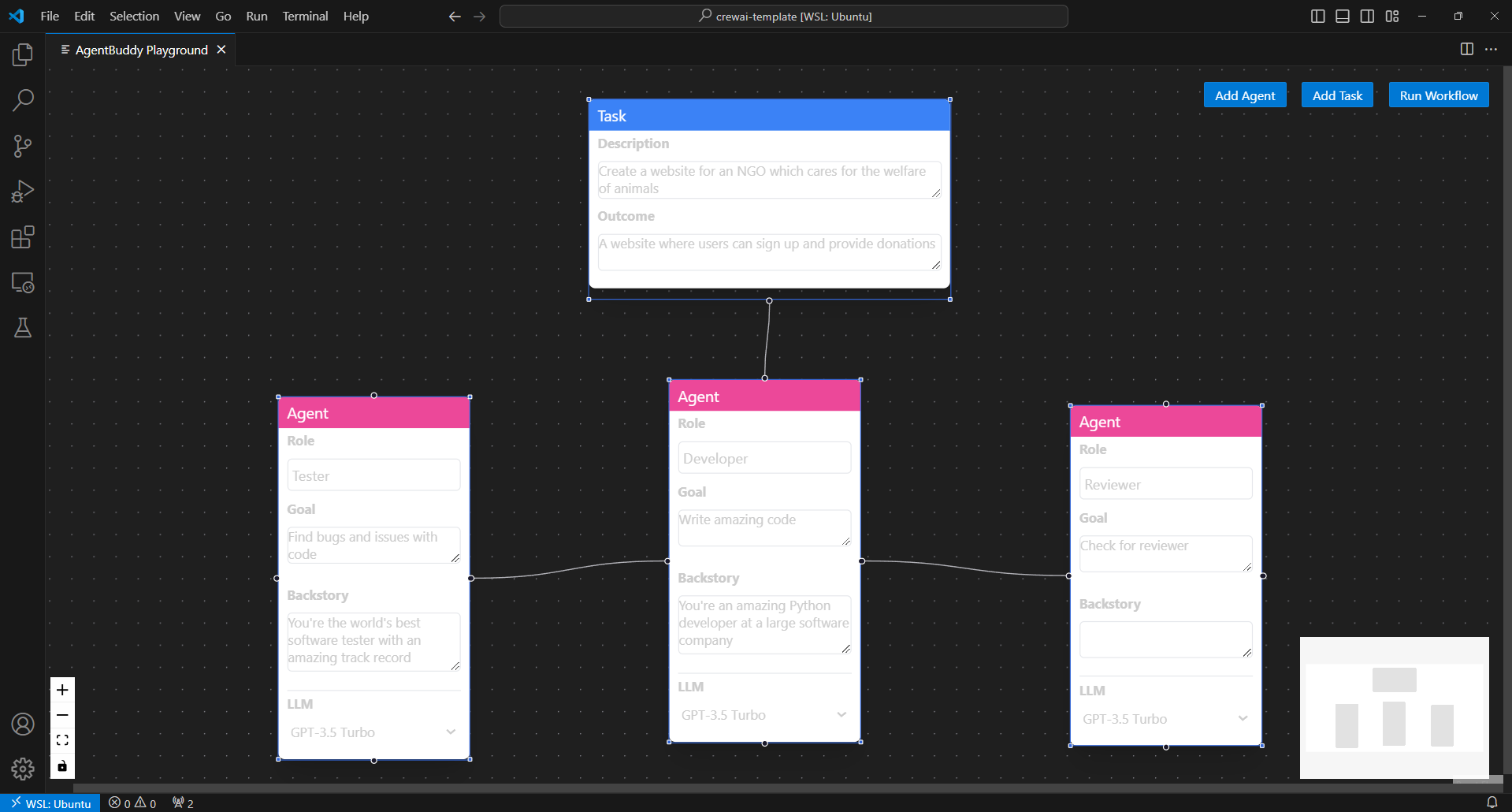
إنها واجهة مستخدم رسومية مرئية حيث يمكن للمستخدمين إنشاء مسارات عمل وكيلة باستخدام السحب والإسقاط البسيط للكتل (على سبيل المثال، أداة إنشاء تعتمد على الكتل). يمكنهم إنشاء رسوم بيانية مع وكلاء متعددين يتحدثون مع بعضهم البعض، أو يعملون بشكل منعزل، وتحديد شخصيات الوكلاء وتعيين المهام. يتم بعد ذلك تصدير مسارات عمل الوكيل التي تم إنشاؤها إلى تعليمات برمجية يمكن تنفيذها. يتم حزم التطبيق كملحق VS Code، مما يسهل على المطورين استخدامه. الفكرة العامة هي اتباع نهج منخفض التعليمات البرمجية/بدون تعليمات برمجية لبناء سير العمل الوكيل.

React + Vite + React Flow with Typescript لواجهة المستخدم الرسومية، وتعبئتها كملحق VS Code. يتم الالتزام بالرسم البياني الذي تقوم بإنشائه باستخدام المحرر في مشروع CrewAI.
يقوم الامتداد بعد ذلك بتنفيذ تطبيق CrewAI المترجم محليًا في محطة طرفية ويعرض النتيجة.
# Clone the repo
git clone https://github.com/flashbard/agentbuddy-vscode
# Navigate into project
cd agentbuddy-vscode
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open the project in VS Code
code . # Run the extension
npm run watch
# Run the webview project alone
npm run start:webview
في VS Code، افتح لوحة الأوامر (F1 أو ctrl + Shift + p)، وقم بتشغيل الأمر AgentBuddy: Playground .
# Setup vsce locally
npm install -g @vscode/vsce
# Package the extension
vsce package
# (Optional) Install the generated VSIX file
code --install-extension < GENERATED-VSIX-FILE >تم صنعه بواسطة ❤️ بواسطة Sampath في hackOMCSS 2024