العروض التقديمية على صفحات الويب: على الفور!
يتيح لك Marp إنشاء شرائح HTML من تخفيض السعر (مثل هذا!).
هذا العرض التقديمي عبارة عن موقع ويب وREADME.md.
تعامل مع عرضك التقديمي بنفس الطريقة التي تتعامل بها مع الكود.
تريد إنشاء بنفسك؟
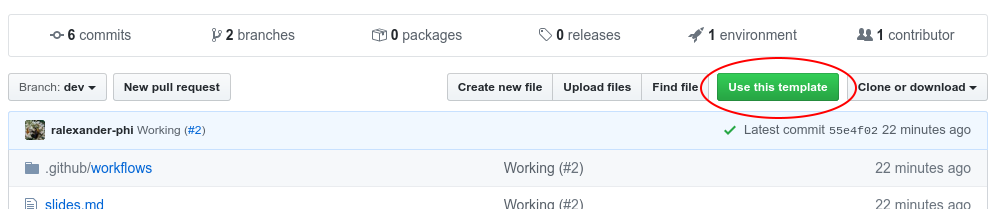
أولاً، قم بإنشاء مستودع جديد من مستودع القالب.

افتح الريبو الجديد وقم بإعداد النشر.
ستستخدم عادةً gh-pages كفرع النشر.
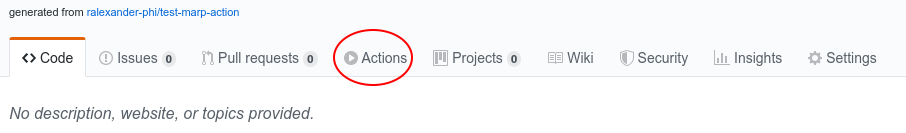
انقر فوق علامة التبويب "إجراءات" ومعرفة ما إذا كان الإنشاء ناجحًا (قد يستغرق الأمر بعض الوقت).

يجب أن تشاهد الآن الملفات التي تم إنشاؤها في فرع gh-pages .
افتح صفحة الويب المنشورة الخاصة بك لرؤية المحتوى.
من المفترض أن ترى README.md كـ /index.html و /README.pdf . يتم أيضًا تحويل الشرائح الموجودة ضمن docs/ .
marp-cli $ npx @marp-team/marp-cli@latest README.md -o build/README.pdfmarp-cli في الدليل الحالي باستخدام npm $ npm install --save-dev @marp-team/marp-clipackage.json في الدليل الحالي، مثل هذا {
"devDependencies" : {
"@marp-team/marp-cli" : " ^4.0.0 "
}
}marp متاحًا في الدليل الحالي عندما يسبقه npx $ npx marp README.md -o build/README.pdf[ INFO ] Converting 1 markdown...
[ INFO ] README.md = > build/README.pdfpackage.json في الدليل الحالي، فما عليك سوى تشغيله لتثبيت الحزم المحددة به. $ npm installيدير سير العمل خطوة مماثلة:
- name: Marp Build (README.pdf)
uses: docker://marpteam/marp-cli:v1.7.0
with:
args: README.md -o build/README.pdf
env:
MARP_USER: root:root
لاحظ أن args تتطابق مع الشريحة السابقة.
سيتم نشر أي شيء في المجلد build/ إلى صفحات GitHub.
يمكنك نسخ ملفات إضافية أو تنفيذ المزيد من خطوات المعالجة باستخدام أدوات أخرى.
هذا هو الوقت المناسب لمعرفة المزيد عن مارب. إليك بعض الموارد:
المواقع المعروفة التي تستخدم هذا الإجراء هي:
أرسل طلب سحب لإضافة موقعك.
عندما تكون مستعدًا لمشاركة العرض التقديمي الخاص بك، قم بالالتزام أو الدمج في main وسيتم تحديث المحتوى الخاص بك على صفحات GitHub تلقائيًا.