ionic selectable
v5.0.3
@ionic-selectable/core لـ Vanilla JS @ionic-selectable/angular لـ Angularتجريبي | المميزات | البدء | الأسئلة الشائعة | المستندات
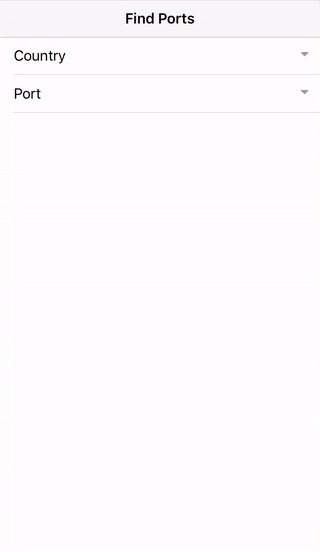
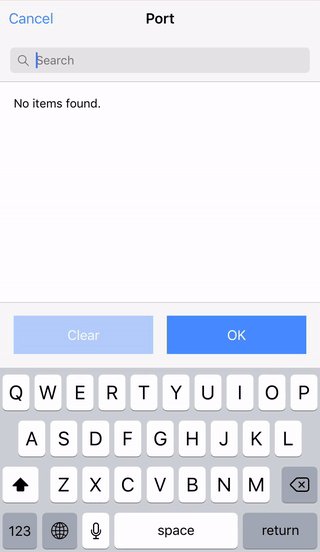
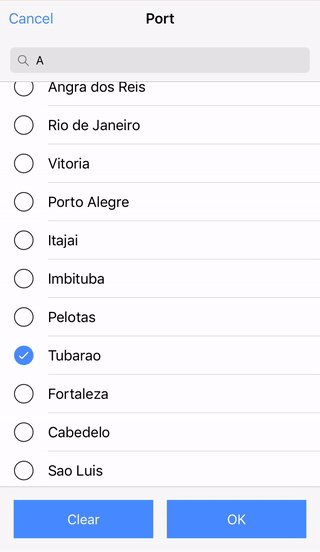
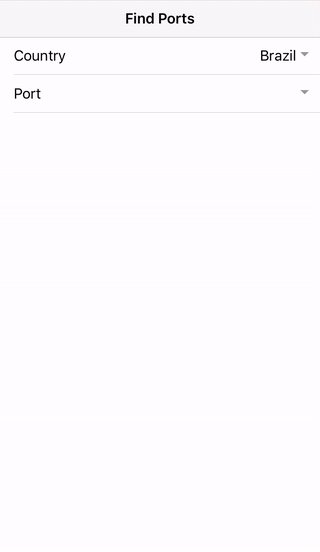
مكون أيوني مشابه لـ Ionic Select، يسمح بالبحث في العناصر، بما في ذلك البحث غير المتزامن، والتمرير اللانهائي والمزيد.

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule إلى app.module.ts الموجود عادةً في srcappapp.module.ts . import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
للمكون المستقل Angular 16
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
ملاحظة: بالإضافة إلى ذلك، إذا كنت تستخدم Ionic 3+، فمن المحتمل أيضًا أنك تستخدم الصفحات المحملة البطيئة. تحقق مما إذا كانت صفحاتك تحتوي على ملف وحدة نمطية، على سبيل المثال، home.module.ts ، وإذا كانت تحتوي على ملف وحدة نمطية، فقم باستيراد IonicSelectableModule إلى كل وحدة نمطية للصفحة أيضًا.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
للمساهمة والتطوير يرجى الرجوع إلى المساهمة.
إذا وجدت هذا المكون مفيدًا، فيرجى وضع نجمة على الريبو للسماح للآخرين بمعرفة أنه موثوق. شاركها أيضًا مع الأصدقاء والزملاء الذين قد يجدونها مفيدة أيضًا. شكرًا لك ؟