react native header search bar
iPhoneX

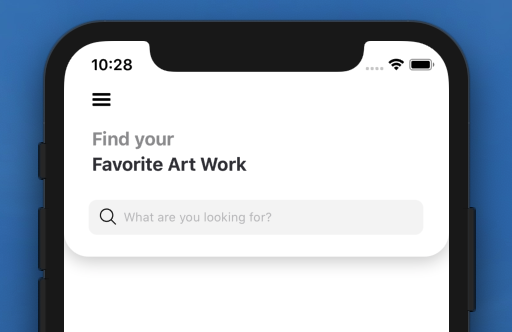
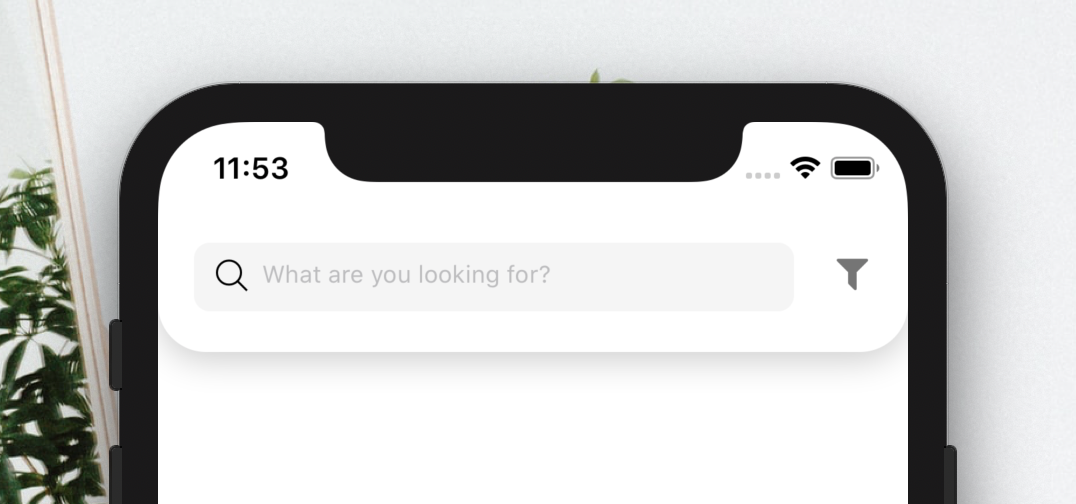
| شريط البحث في الرأس | رأس شريط البحث الكلاسيكي |
 |  |
أضف التبعية:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| ملكية | يكتب | تقصير | وصف |
|---|---|---|---|
| لون الخلفية | لون | #ففف | تغيير لون الخلفية |
| ShadowColor | لون | #000 | تغيير لون الظل الرئيسي |
| firstTitle | خيط | ابحث عن | تعيين العنوان الأول نفسه |
| SecondTitle | خيط | العمل الفني المفضل | تعيين العنوان الثاني نفسه |
| firstTitleColor | لون | #959597 | تغيير لون نص العنوان الأول |
| SecondTitleColor | لون | #34343ب | تغيير لون نص العنوان الثاني |
| firstTitleFontSize | رقم | 18 | تغيير حجم خط العنوان الأول |
| SecondTitleFontSize | رقم | 18 | تغيير حجم خط العنوان الثاني |
| iconComponent | عنصر | رمز همبرغر | قم بتعيين المكون الخاص بك بدلاً من مكون رمز الهامبرغر |
| onPressHamburgerIcon | وظيفة | باطل | اضبط وظيفتك الخاصة عند الضغط على أيقونة الهامبرغر |
| ملكية | يكتب | تقصير | وصف |
|---|---|---|---|
| اسم الرمز | خيط | يبحث | تعيين اسم الرمز |
| com.iconType | خيط | EvilIcons | ضبط نوع الأيقونة |
| IconSize | رقم | 25 | ضبط حجم الرمز |
| IconColor | لون | #000 | ضبط لون الرمز |
| onChangeText | وظيفة | وظيفة | قم بتعيين المنطق الخاص بك لتغيير النص |
| قيمة | خيط | غير محدد | قم بتعيين القيمة لإدخال النص في مربع البحث |
| searchBoxText | خيط | ما الذي تبحث عنه؟ | قم بتعيين نص مربع البحث |
| searchBoxTextStyle | أسلوب | تقصير | اضبط النمط الخاص بك لأسلوب إدخال النص |
| searchBoxOnPress | وظيفة | وظيفة | قم بتعيين المنطق الخاص بك عند النقر على مربع البحث نفسه |
| searchBoxWidth | رقم | 95% | تغيير عرض مربع البحث |
| searchBoxBorderRadius | رقم | 8 | تغيير نصف قطر حدود مربع البحث |
| searchBoxBackgroundColor | لون | #f5f5f5 | تغيير لون خلفية مربع البحث |
| iconComponent | عنصر | رمز | قم بتعيين مكون الرمز الخاص بك بدلاً من Icon |
| DisableTextInput | منطقية | خطأ شنيع | تعطيل أو تمكين إدخال النص نفسه |
تم تصميم مكون شريط البحث في الرأس بواسطة: جوادور الرحمن
فريكي كودر، [email protected]
يتوفر شريط بحث React Native Header بموجب ترخيص MIT. راجع ملف الترخيص لمزيد من المعلومات.