electron find
1.0.0
الإنجليزية | 简体中文
ابحث عن جميع التطابقات للنص في تطبيق الإلكترون


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
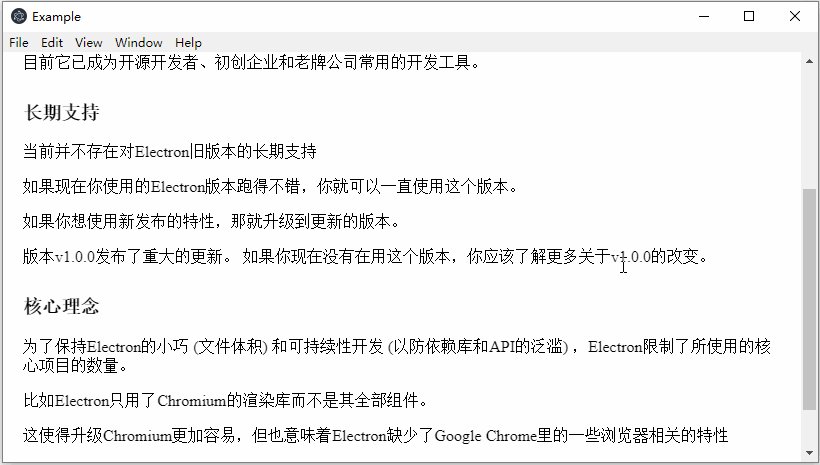
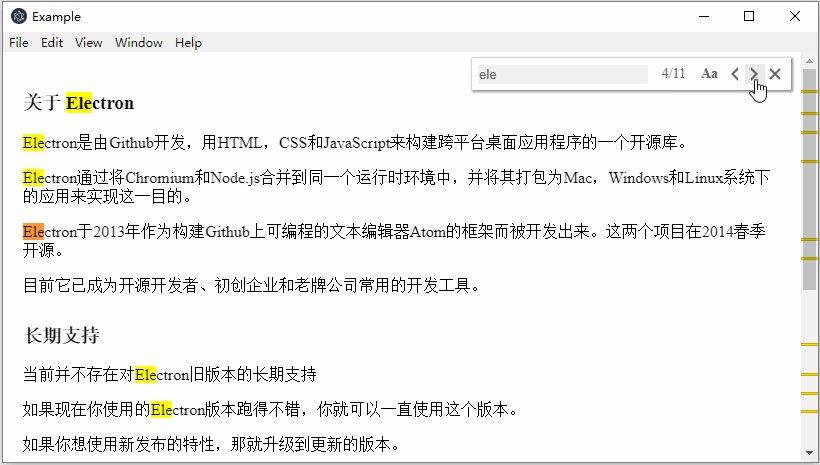
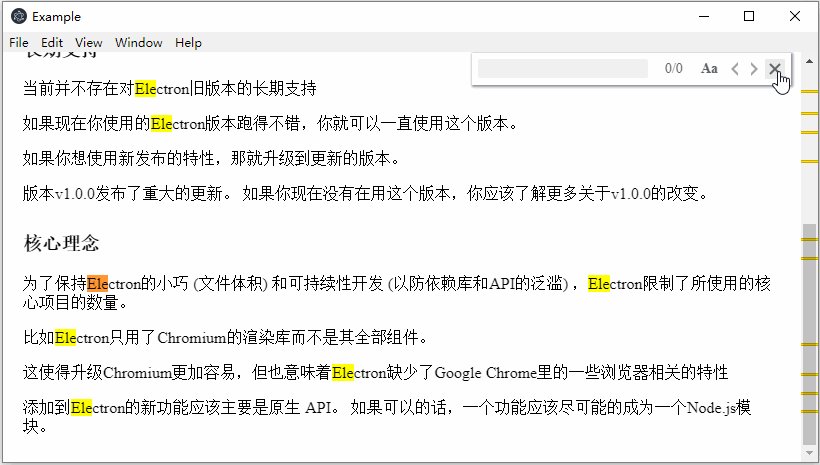
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| مفاتيح | وظيفة |
|---|---|
| يدخل | تجد المقبل |
| التحول + أدخل | تجد مرة أخرى |
| خروج | يغلق |
علاوة على ذلك، يمكنك أيضًا تسجيل الاختصار العام لفتح نافذة البحث، تمامًا مثل العرض التوضيحي.
new FindInPage(webContents, [options])
webContents (مطلوب) - محتويات الويب الخاصة بعملية العارضoptions (اختياري)preload - ما إذا كان سيتم تحميل واجهة البحث عند إنشاء مثيل. الافتراضي false .parentElement - حدد الأصل الأصلي لواجهة البحث. الافتراضي هو document.body .duration - حدد وقت التحرك عند فتح نافذة البحث أو إغلاقها. الافتراضي هو 300 (ملي ثانية).offsetTop Number - حدد الإزاحة بالنسبة إلى الجزء العلوي من العنصر الأصلي. الافتراضي هو 5 .offsetRight Number - حدد الإزاحة بالنسبة إلى يمين العنصر الأصلي. الافتراضي هو 5 .boxBgColor String - تحديد لون الخلفية لواجهة البحث. الافتراضي هو "#ffffff" .boxShadowColor String - تحديد لون الظل لواجهة البحث. الافتراضي هو "#909399" .inputColor String - تحديد لون النص لنموذج الإدخال. الافتراضي هو "#606266".inputBgColor String - تحديد لون الخلفية لنموذج الإدخال. الافتراضي هو "#f0f0f0" .inputFocusColor String - تحديد لون الحدود لنموذج الإدخال عند التركيز. الافتراضي هو "#c5ade0" .textColor String - حدد لون النص في واجهة البحث. الافتراضي هو "#606266" .textHoverBgColor String - تحديد لون خلفية النص في واجهة البحث عند التمرير. الافتراضي هو "#eaeaea" .caseSelectedColor - حدد لون الحدود لزر matchCase عند تحديده. الافتراضي هو "#c5ade0" . الكائنات التي تم إنشاؤها باستخدام FindInPage الجديد لها طرق المثيل التالية:
findInPage.openFindWindow()
افتح نافذة البحث عندما تكون مغلقة. قم بتركيز نموذج الإدخال عند فتح نافذة البحث.
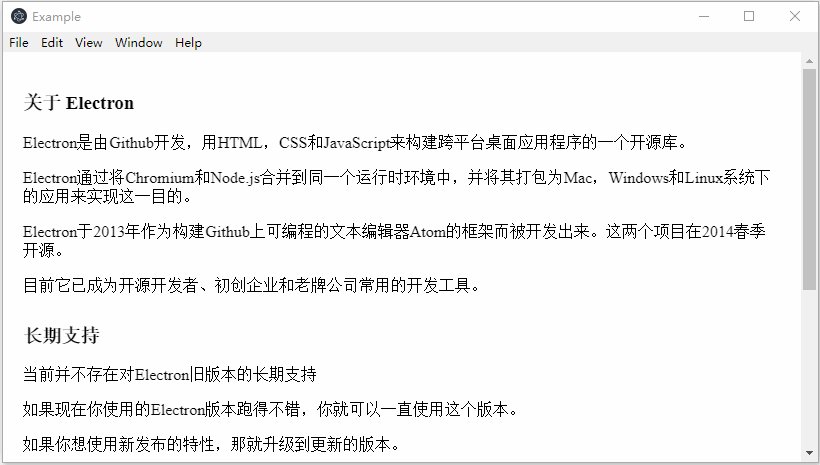
findInPage.closeFindWindow()
أغلق نافذة البحث عند فتحها.
findInPage.destroy()
أغلق نافذة البحث، ثم حرر الذاكرة.