مكتبة Android مصممة لتبسيط عملية تنفيذ الوظائف المتعلقة بالبحث.


mavenCentral() إلى ملف build.gradle ذي المستوى الأعلى. buildscript {
// ...
repositories {
// ...
mavenCentral()
}
// ...
}build.gradle على مستوى الوحدة النمطية لديك. dependencies {
implementation " com.paulrybitskyi.persistentsearchview:persistentsearchview:1.1.5 "
}targetSdk الخاص بك هو 30 وتريد استخدام ميزة البحث الصوتي، فأضف هذه السطور إلى AndroidManifest.xml الخاص بتطبيقك: < manifest ...>
//...
< queries >
< intent >
< action android : name = " android.speech.RecognitionService " />
</ intent >
</ queries >
//...
</ manifest >يتضمن تنفيذ PersistentSearchView مع الوظائف الأساسية خطوتين رئيسيتين - الإعلان عن عنصر واجهة المستخدم داخل ملف XML الذي تختاره وتكوينه في إحدى فئات Java/Kotlin.
دعونا ننفذ PersistentSearchView بالوظائف الأساسية باتباع الخطوات المذكورة أعلاه:
الإعلان عن عنصر واجهة مستخدم داخل ملف XML.
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< RelativeLayout
xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent " >
<!-- Other widgets here -->
< com .paulrybitskyi.persistentsearchview.PersistentSearchView
android : id = " @+id/persistentSearchView "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : paddingTop = " 4dp "
android : paddingLeft = " 4dp "
android : paddingStart = " 4dp "
android : paddingRight = " 4dp "
android : paddingEnd = " 4dp " />
</ RelativeLayout >تكوين عنصر واجهة المستخدم في إحدى فئات Java/Kotlin.
override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
// Disabling the suggestions since they are unused in
// the simple implementation
setSuggestionsDisabled( true )
}
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
} @ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to perform a search against your data provider.
}
});
// Disabling the suggestions since they are unused in
// the simple implementation
persistentSearchView . setSuggestionsDisabled ();
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
}إن تنفيذ PersistentSearchView مع الاقتراحات الأخيرة يشبه إلى حد كبير التنفيذ الأساسي مع استثناء واحد: تكوين العرض.
في هذا التنفيذ، ستحتاج إلى توفير المزيد من التكوين للأداة لعرض الاقتراحات الأخيرة للمستخدم، مثل توفير التنفيذ لبعض المستمعين بالإضافة إلى جلب الاقتراحات من موفر البيانات الخاص بك وإعدادها للبحث منظر.
على سبيل المثال، إليك تكوين الأداة مع وظيفة الاقتراحات الحديثة:
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . demo_activity_layout );
//...
persistentSearchView . setOnLeftBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the left button click
}
});
persistentSearchView . setOnClearInputBtnClickListener ( new OnClickListener () {
@ Override
public void onClick ( View view ) {
// Handle the clear input button click
}
});
// Setting a delegate for the voice recognition input
persistentSearchView . setVoiceRecognitionDelegate ( new VoiceRecognitionDelegate ( this ));
persistentSearchView . setOnSearchConfirmedListener ( new OnSearchConfirmedListener () {
@ Override
public void onSearchConfirmed ( PersistentSearchView searchView , String query ) {
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
});
persistentSearchView . setOnSearchQueryChangeListener ( new OnSearchQueryChangeListener () {
@ Override
public void onSearchQueryChanged ( PersistentSearchView searchView , String oldQuery , String newQuery ) {
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
});
persistentSearchView . setOnSuggestionChangeListener ( new OnSuggestionChangeListener () {
@ Override
public void onSuggestionPicked ( SuggestionItem suggestion ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
@ Override
public void onSuggestionRemoved ( SuggestionItem suggestion ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
});
}
//...
@ Override
public void onResume () {
super . onResume ();
List < String > searchQueries = null ;
// Fetching the search queries from the data provider
if ( persistentSearchView . isInputQueryEmpty ) {
searchQueries = mDataProvider . getInitialSearchQueries ();
} else {
searchQueries = mDataProvider . getSuggestionsForQuery ( persistentSearchView . inputQuery );
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView . setSuggestions ( SuggestionCreationUtil . asRecentSearchSuggestions ( searchQueries ), false );
}
//...
@ Override
protected fun onActivityResult ( int requestCode , int resultCode , Intent data ) {
super . onActivityResult ( requestCode , resultCode , data );
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate . handleResult ( persistentSearchView , requestCode , resultCode , data );
} override fun onCreate ( savedInstanceState : Bundle ? ) {
super .onCreate(savedInstanceState)
setContentView( R .layout.demo_activity_layout)
// ...
with (persistentSearchView) {
setOnLeftBtnClickListener {
// Handle the left button click
}
setOnClearInputBtnClickListener {
// Handle the clear input button click
}
// Setting a delegate for the voice recognition input
setVoiceRecognitionDelegate( VoiceRecognitionDelegate ( this @DemoActivity))
setOnSearchConfirmedListener { searchView, query ->
// Handle a search confirmation. This is the place where you'd
// want to save a new query and perform a search against your
// data provider.
}
setOnSearchQueryChangeListener { searchView, oldQuery, newQuery ->
// Handle a search query change. This is the place where you'd
// want load new suggestions based on the newQuery parameter.
}
setOnSuggestionChangeListener( object : OnSuggestionChangeListener {
override fun onSuggestionPicked ( suggestion : SuggestionItem ) {
// Handle a suggestion pick event. This is the place where you'd
// want to perform a search against your data provider.
}
override fun onSuggestionRemoved ( suggestion : SuggestionItem ) {
// Handle a suggestion remove event. This is the place where
// you'd want to remove the suggestion from your data provider.
}
})
}
}
// ...
override fun onResume () {
super .onResume()
// Fetching the search queries from the data provider
val searchQueries = if (persistentSearchView.isInputQueryEmpty) {
mDataProvider.getInitialSearchQueries()
} else {
mDataProvider.getSuggestionsForQuery(persistentSearchView.inputQuery)
}
// Converting them to recent suggestions and setting them to the widget
persistentSearchView.setSuggestions( SuggestionCreationUtil .asRecentSearchSuggestions(searchQueries), false )
}
// ...
override fun onActivityResult ( requestCode : Int , resultCode : Int , data : Intent ? ) {
super .onActivityResult(requestCode, resultCode, data)
// Calling the voice recognition delegate to properly handle voice input results
VoiceRecognitionDelegate .handleResult(persistentSearchView, requestCode, resultCode, data)
}يتطابق تنفيذ PersistentSearchView مع الاقتراحات العادية مع تنفيذ الاقتراحات الأساسية الحديثة مع استثناء واحد: يجب استبدال طريقة إنشاء الاقتراحات asRecentSearchSuggestions(searchQueries) بـ asRegularSearchSuggestions(searchQueries).
انظر التطبيق النموذجي.
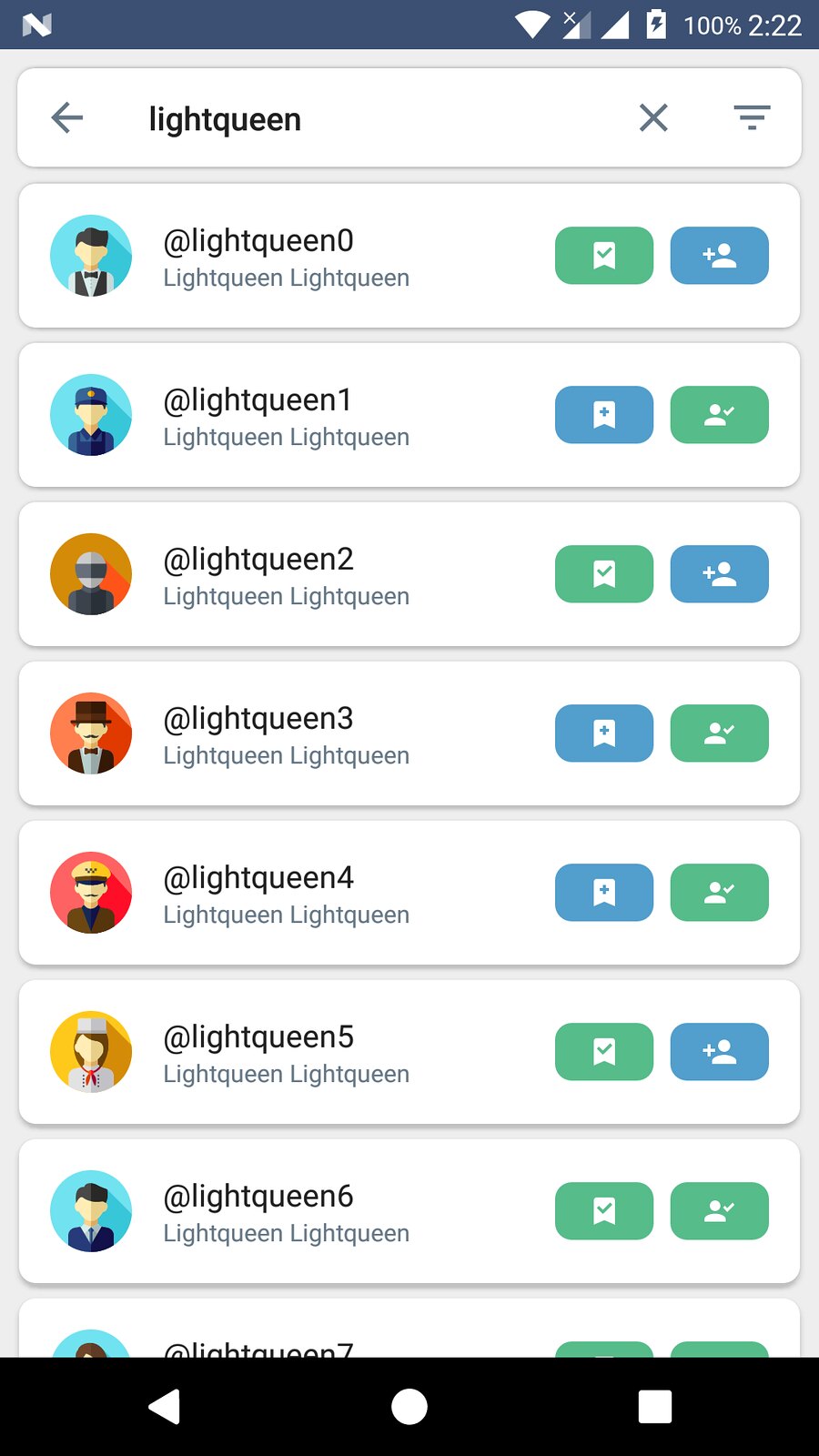
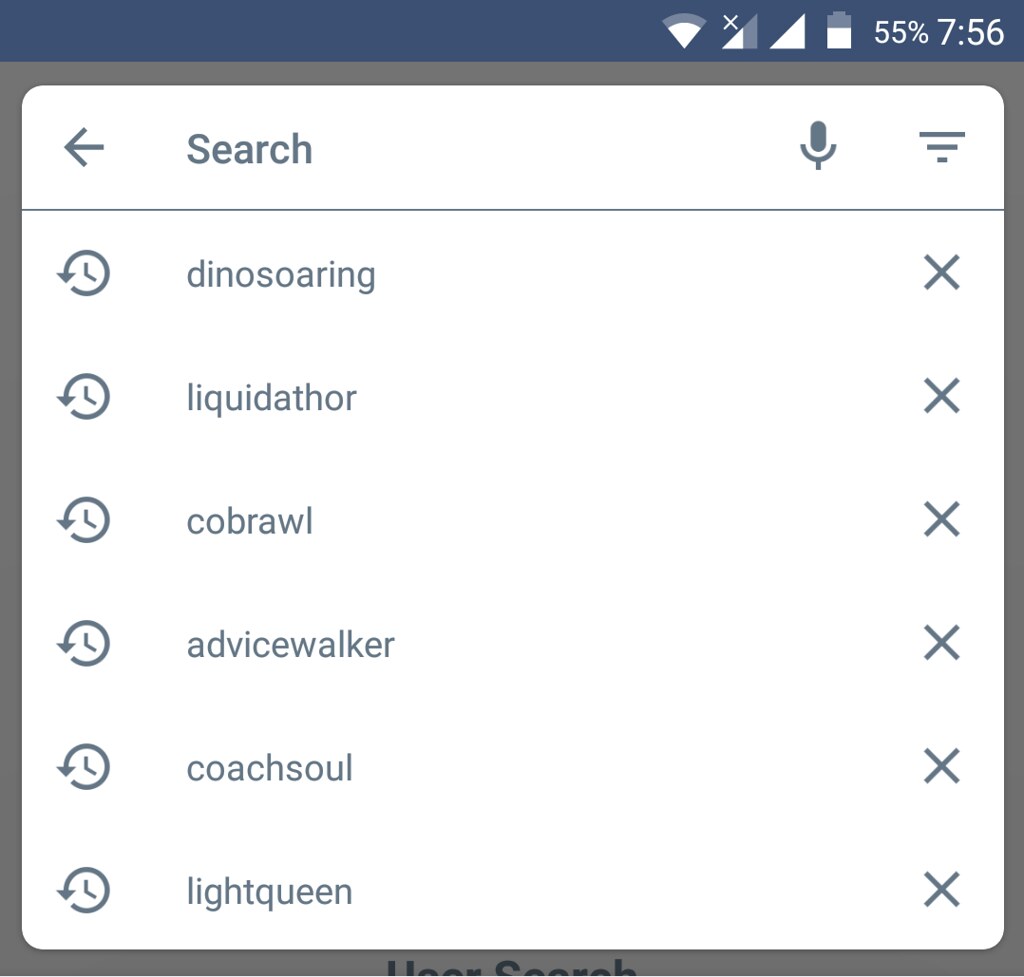
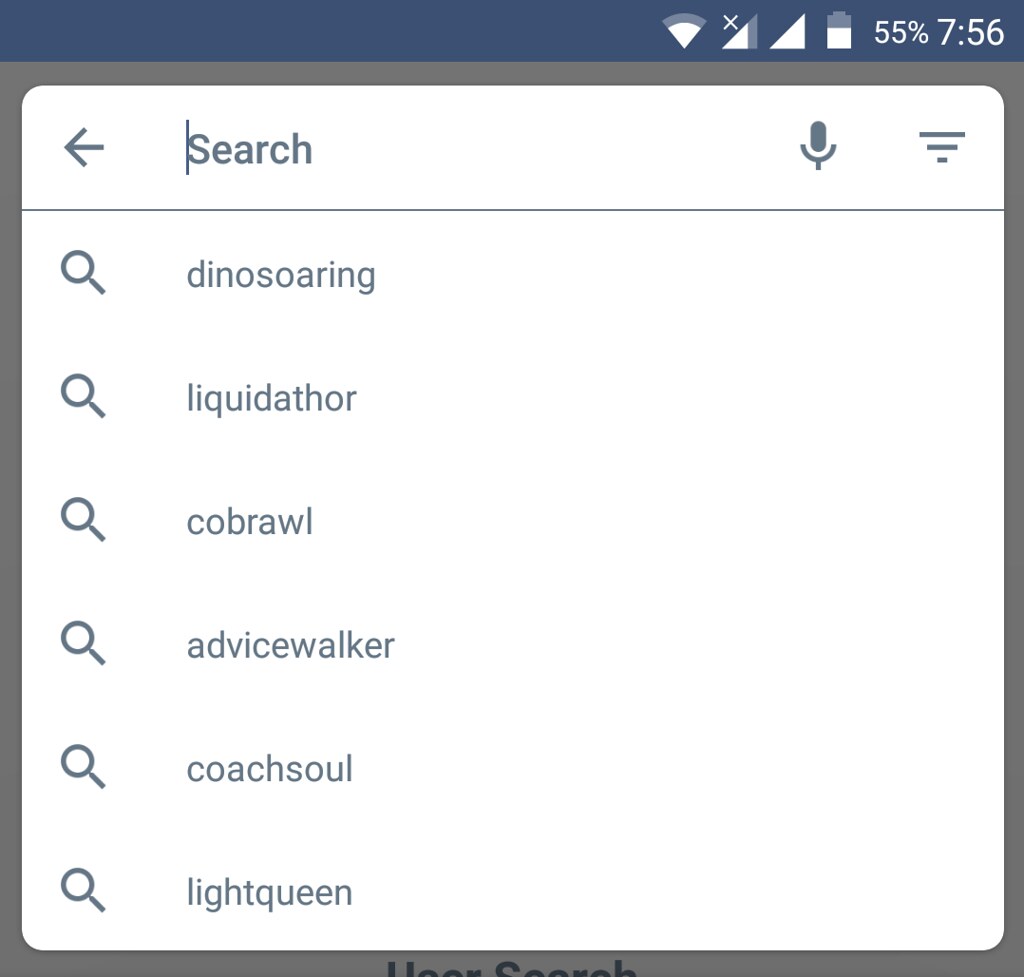
الفرق بين الاقتراحات الحديثة والعادية هو أنه يمكن للمستخدم إزالة الاقتراحات الأخيرة من القائمة بينما لا يمكن إزالة الاقتراحات العادية (لا يوجد زر إزالة في الاقتراحات العادية).
على سبيل المثال، فيما يلي لقطات شاشة للاقتراحات الحديثة مقارنةً بالاقتراحات العادية:
| مؤخرًا | عادي |
 |  |
راجع الملف CONTRIBUTING.md.
| البومة |
هل تستخدم PersistentSearchView في تطبيقك وتريد إدراجه هنا؟ أرسل لي بريدًا إلكترونيًا على [email protected]!
تم ترخيص PersistentSearchView بموجب ترخيص Apache 2.0.