طريقة سهلة للبحث في عرض إعادة التدوير الخاص بك دون الحاجة إلى عرض بحث معروض دائمًا.

كيف يعمل؟
هل أردت يومًا عرض إعادة التدوير مع شريط البحث؟ هذه مكتبة بسيطة تتيح لك تضمين عرض إعادة التدوير الخاص بك في تخطيطي المخصص الذي يوفر طريقة عرض بحث مخفية يمكنك إظهارها عن طريق التمرير لأعلى/لأسفل أداة إعادة التدوير.
لتضمين هذه المكتبة في مشروع Android الخاص بك، عليك استخدام gradle .
compile ' com.nicolettilu:hiddensearchwithrecyclerview:0.0.5 'وإليك كيف يعمل:
< com .nicolettilu.hiddensearchwithrecyclerview.HiddenSearchWithRecyclerView
android : layout_width = " match_parent "
android : layout_height = " match_parent " >
< androidx .recyclerview.RecyclerView
android : layout_width = " match_parent "
android : layout_height = " match_parent " />
</ com .nicolettilu.hiddensearchwithrecyclerview.HiddenSearchWithRecyclerView> تحتاج إلى تغليف RecyclerView الخاص بك بالتخطيط المخصص الذي توفره المكتبة. في الوقت الحالي توفر المكتبة هذه التكوينات:
< attr name = " filterWhileTyping " format = " boolean " /> <!-- default value: true -->
< attr name = " scrollToTopBeforeShow " format = " boolean " /> <!-- default value: false -->
< attr name = " scrollToBottomBeforeHide " format = " boolean " /> <!-- default value: false -->
< attr name = " visibleAtInit " format = " boolean " /> <!-- default value: false -->
< attr name = " hideAtScroll " format = " boolean " /> <!-- default value: true -->يمكنك تخصيص هذه السمات في ملف XML:
< com .nicolettilu.hiddensearchwithrecyclerview.HiddenSearchWithRecyclerView
android : id = " @+id/hidden_search_with_recycler "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
app : scrollToBottomBeforeHide = " true "
app : scrollToTopBeforeShow = " true "
app : filterWhileTyping = " false "
app : visibleAtInit = " true " >
<!-- your RecyclerView here -->
</ com .nicolettilu.hiddensearchwithrecyclerview.HiddenSearchWithRecyclerView>وفي الكود أيضًا:
val hiddenSearchWithInRecycler = findViewById( R .id.hidden_search_with_recycler) as HiddenSearchWithRecyclerView
hiddenSearchWithInRecycler.hideAtScroll = true
hiddenSearchWithInRecycler.visibleAtInit = false
hiddenSearchWithInRecycler.scrollToBottomBeforeHide = false
hiddenSearchWithInRecycler.scrollToTopBeforeShow = false
hiddenSearchWithInRecycler.filterWhileTyping = trueوهنا بعض الأمثلة على النتائج:
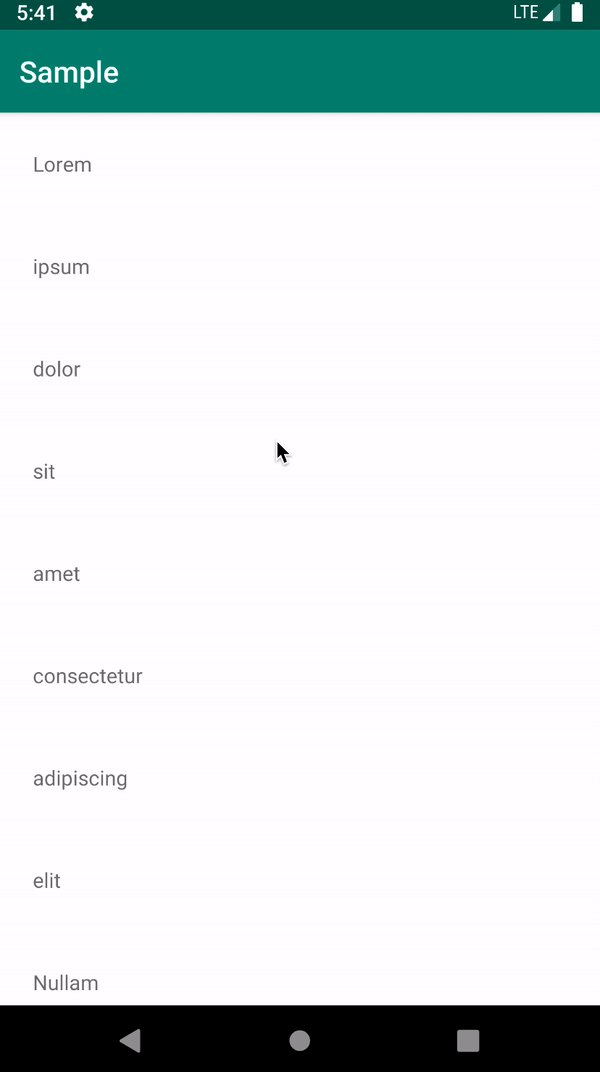
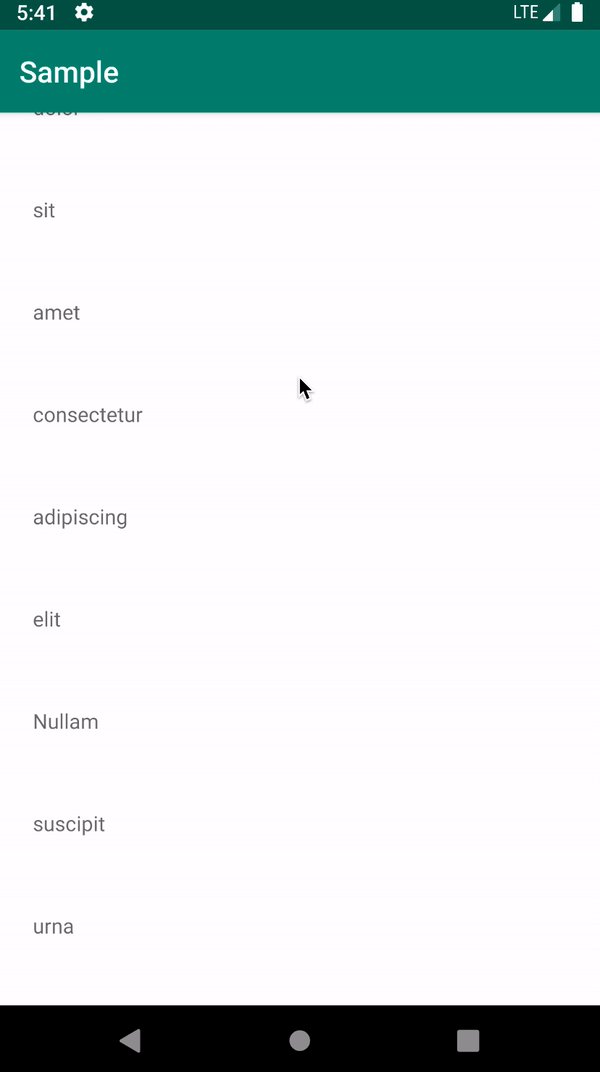
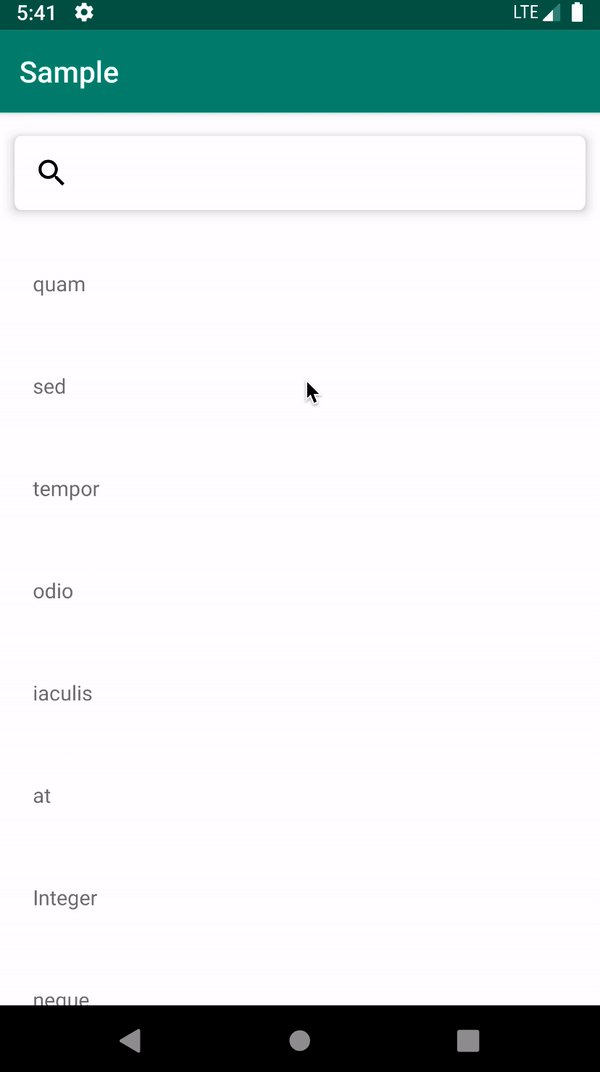
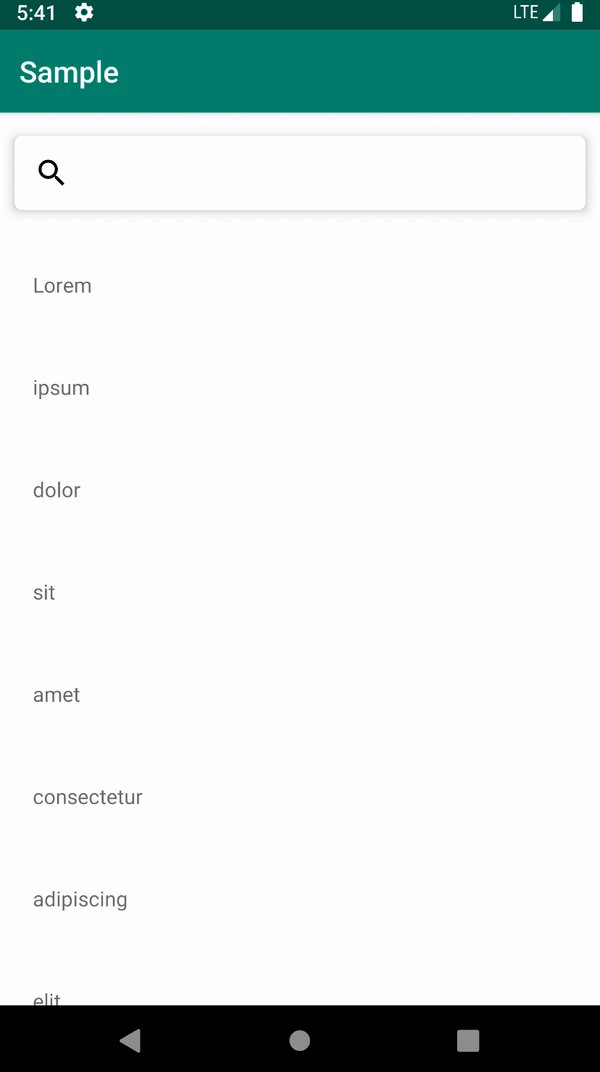
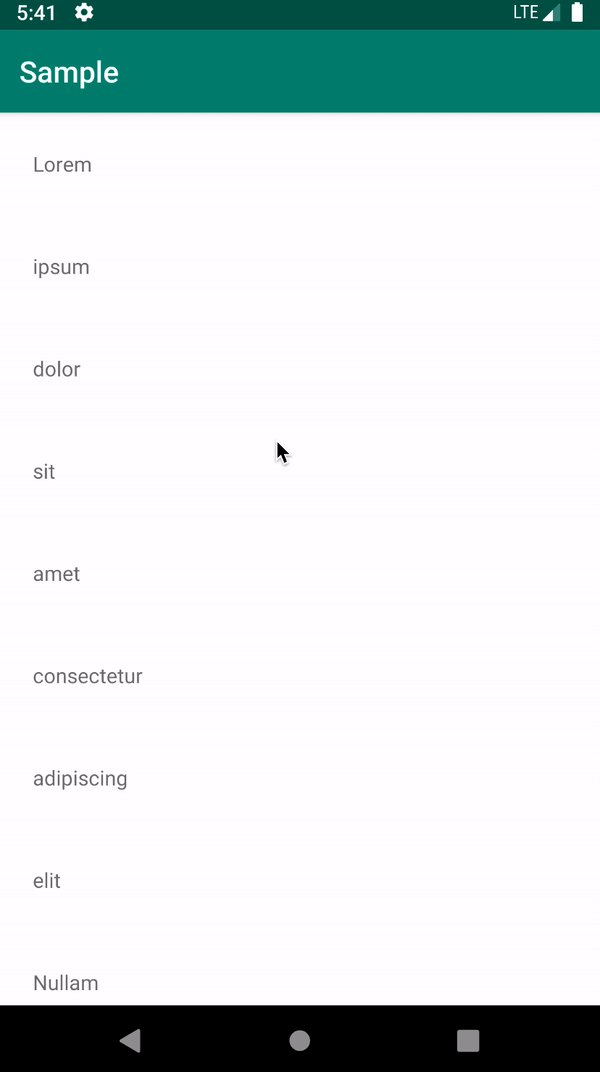
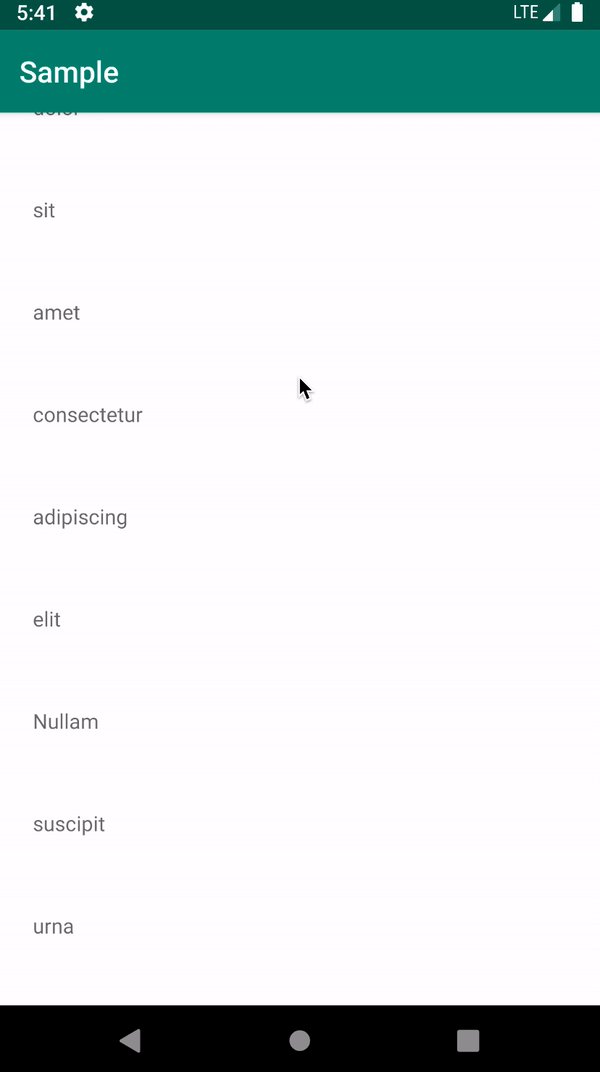
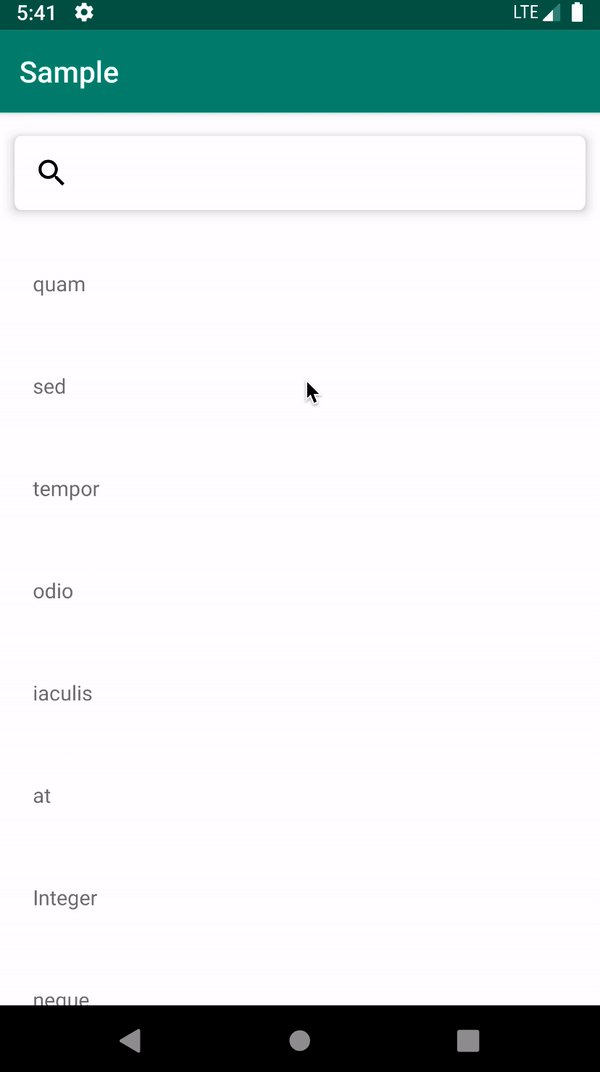
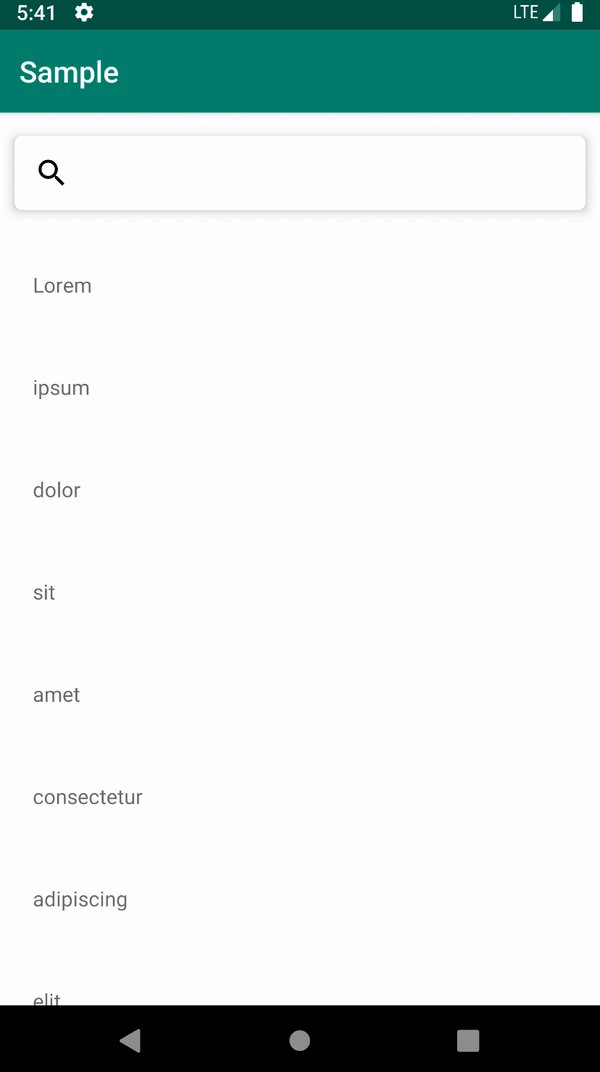
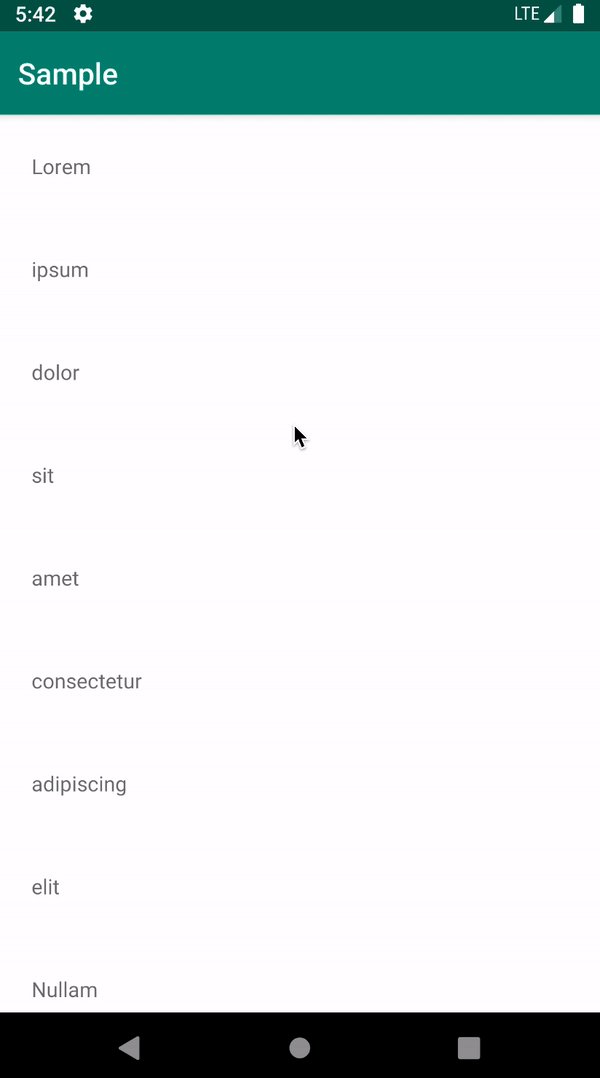
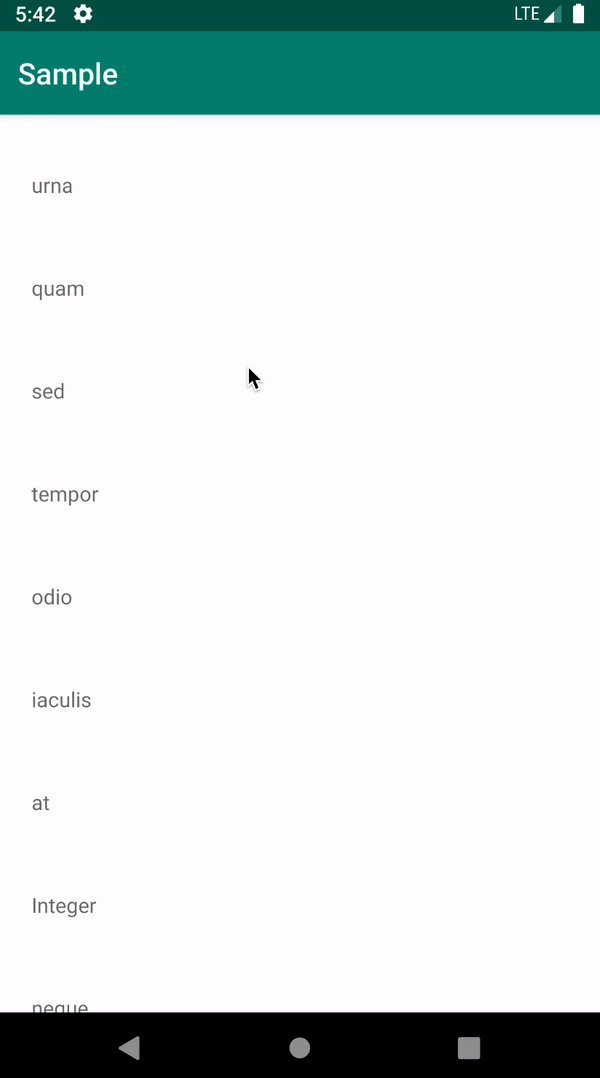
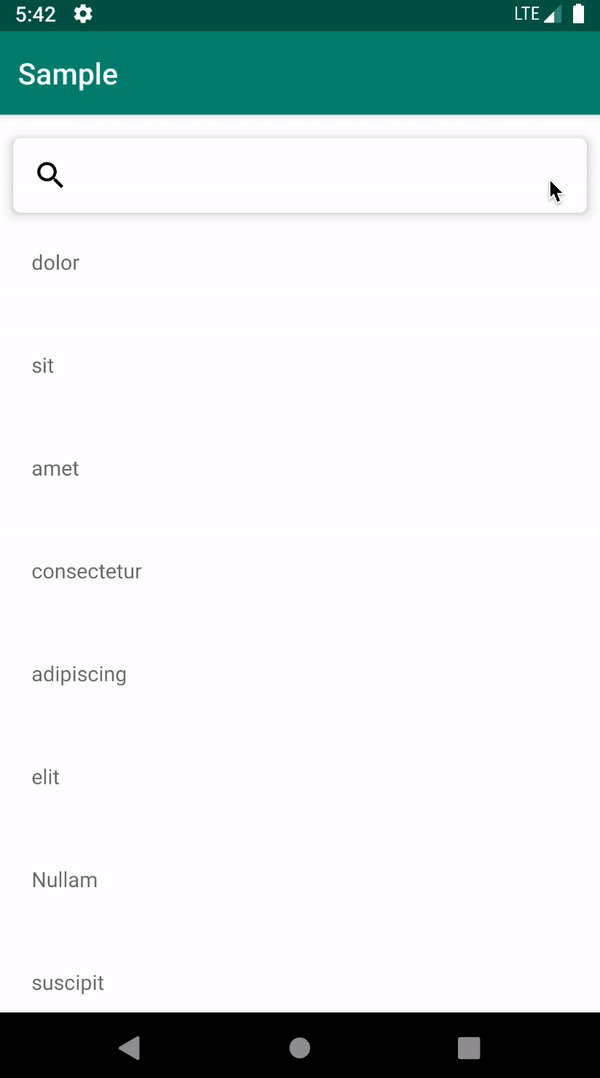
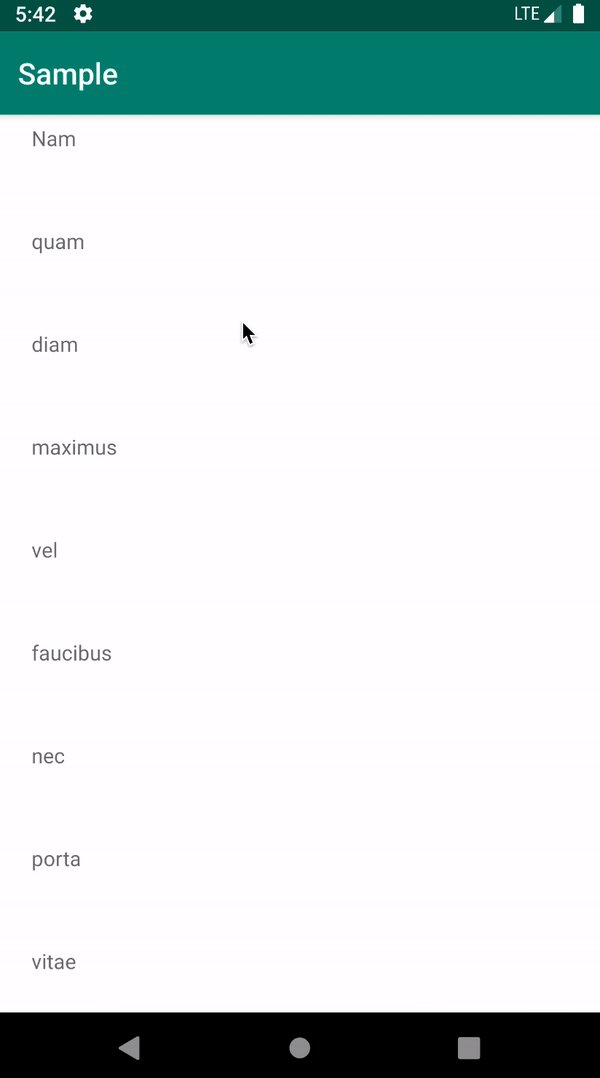
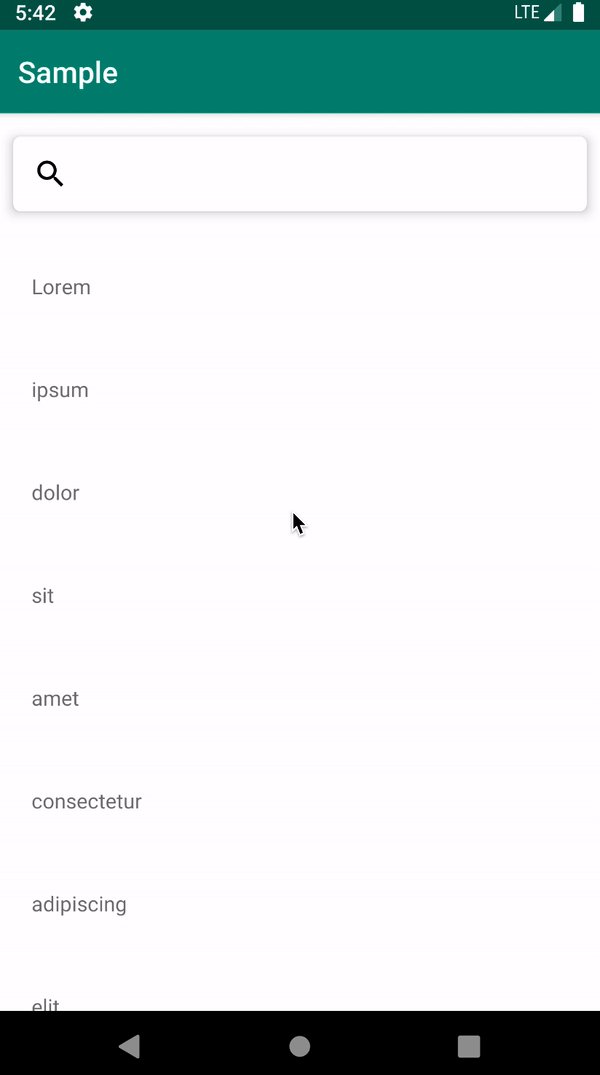
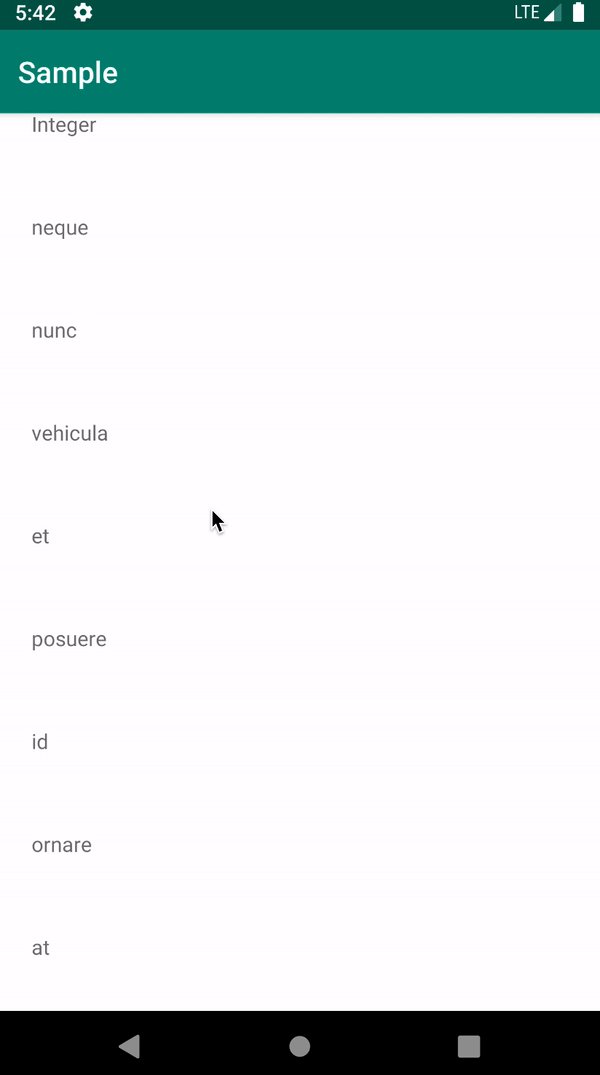
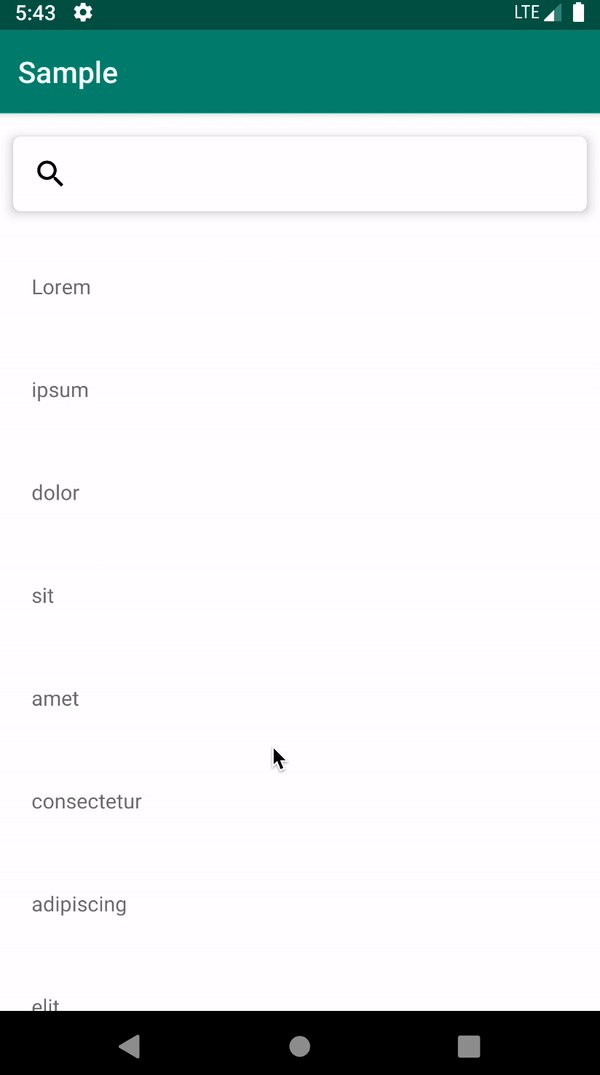
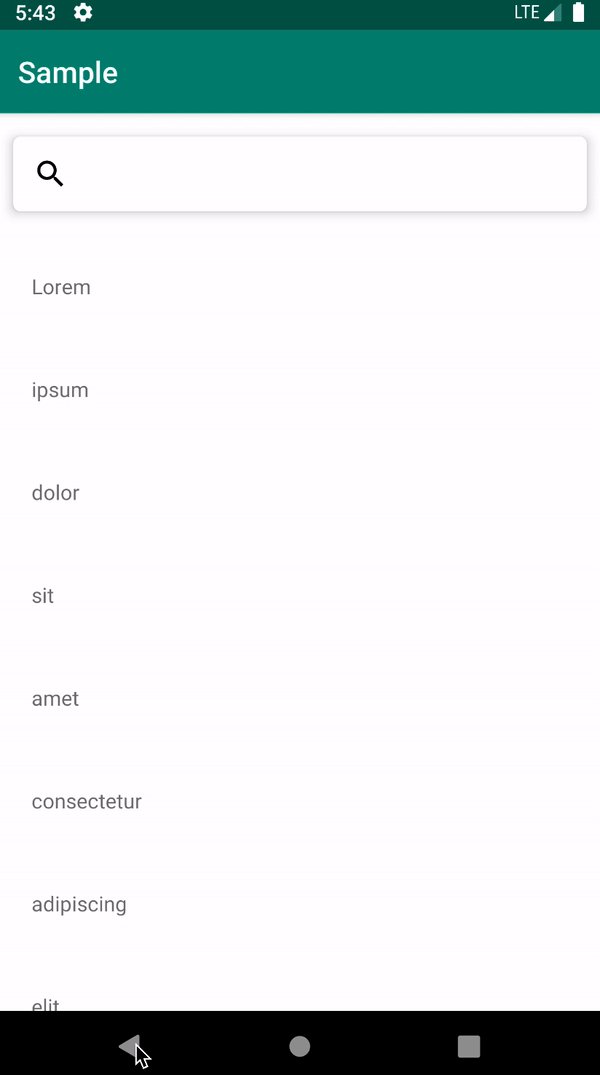
| المثال الافتراضي | قم بالتمرير إلى الأعلى/الأسفل قبل إخفاء/إظهار SearchView | SearchView يظهر في المثال init |
|---|---|---|
 |  |  |
حقوق الطبع والنشر © 2018 Luca Nicoletti
يُمنح الإذن مجانًا لأي شخص يحصل على نسخة من هذا البرنامج وملفات الوثائق المرتبطة به ("البرنامج") للتعامل في البرنامج دون قيود، بما في ذلك، على سبيل المثال لا الحصر، حقوق الاستخدام والنسخ والتعديل والدمج. ونشر و/أو توزيع وترخيص من الباطن و/أو بيع نسخ من البرنامج، والسماح للأشخاص الذين تم توفير البرنامج لهم بالقيام بذلك، وفقًا للشروط التالية:
يجب تضمين إشعار حقوق الطبع والنشر أعلاه وإشعار الإذن هذا في جميع النسخ أو الأجزاء الكبيرة من البرنامج.
يتم توفير البرنامج "كما هو"، دون أي ضمان من أي نوع، صريحًا أو ضمنيًا، بما في ذلك، على سبيل المثال لا الحصر، ضمانات القابلية للتسويق والملاءمة لغرض معين وعدم الانتهاك. لا يتحمل المؤلفون أو أصحاب حقوق الطبع والنشر بأي حال من الأحوال المسؤولية عن أي مطالبة أو أضرار أو مسؤولية أخرى، سواء في إجراء العقد أو الضرر أو غير ذلك، الناشئة عن أو خارج أو فيما يتعلق بالبرنامج أو الاستخدام أو المعاملات الأخرى في برمجة.