الحد الأدنى من مدير النوافذ الذي يمكن تضمينه في تطبيق ReactJS الخاص بك.
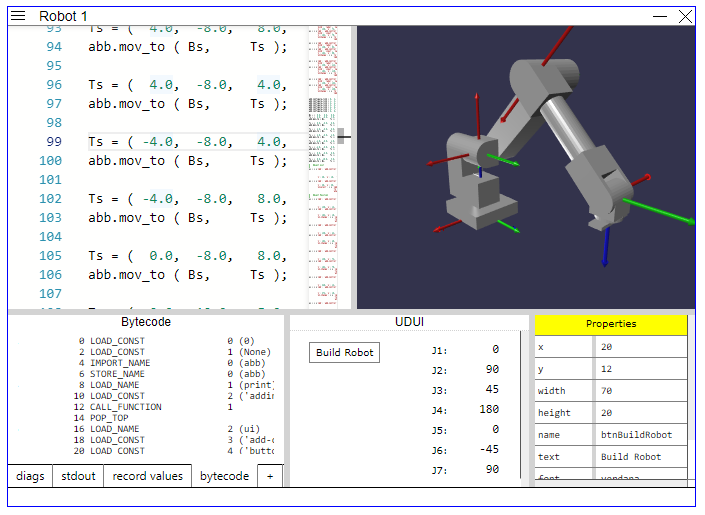
أقوم بتطوير بدون لوحة لاستخدامها في تطبيق أكبر. أريد أن أكون قادرًا على عرض نوافذ متعددة ومتداخلة. تسمى كل "نافذة" بإطار . فيما يلي لقطة شاشة لإطار واحد من تطبيقي مع خمسة أجزاء .
يتم عرض كافة محتويات التطبيق في أجزاء.
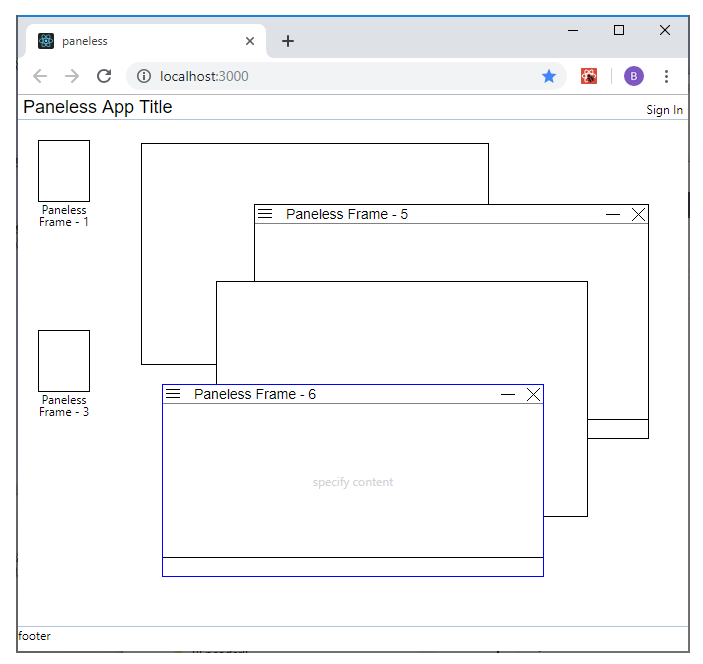
يمكن تصغير الإطارات إلى حجم الصورة المصغرة.
قد يكون رأس الإطار (شريط عنوان AKA) وتذييله (شريط الحالة AKA) مخفيين. عندما يكون الرأس مخفيًا، لا يزال بإمكانك تحريك الإطار عن طريق تحريك الماوس حول حده العلوي.
يتم تقديم الأجزاء في الإطارات.
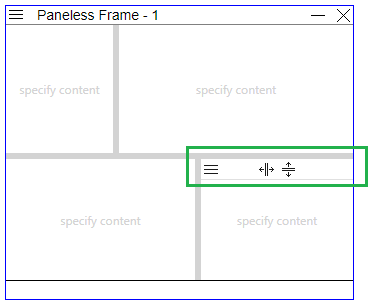
يمكن تقسيم كل جزء بحيث يحتوي الإطار الواحد على تخطيط عشوائي لأجزاء متعددة.
يتم تنفيذ الأجزاء المبوبة بواسطة هذه المكتبة.
تدعم هذه المكتبة التخطيطات المستمرة.
تشير الخطوط الزرقاء إلى الإطار/الجزء الذي يركز عليه المستخدم. يمكنك التنقل بين الشهرة والأجزاء باستخدام مفتاحي Alt-f وAlt-p. سيؤدي الضغط على Alt-b إلى تنشيط قائمة الجزء الذي تم التركيز عليه. سيؤدي الضغط على Alt-b مرة أخرى إلى تنشيط قائمة الإطار المرتبط. تُستخدم مفاتيح الأسهم للتنقل بين عناصر القائمة ويقوم Escape (أو النقر في أي مكان بالخارج) بإغلاق القائمة.
يظهر المخطط الأزرق الذي يشير إلى الجزء الذي تم التركيز عليه لبضع ثوانٍ فقط ثم يتلاشى حتى لا يؤدي إلى حجب محتوى التطبيق في هذا الجزء.
يتم تحديد حجم الإطار باستخدام الماوس من خلال التمرير حول الزاوية اليمنى السفلية له.

التطور المبكر. تمت تجربته على Chrome فقط حتى الآن.
يتضمن هذا المستودع مثالاً للتطبيق. الصور أدناه هي لمثال التطبيق، وتوضح الميزات.

أفترض أنه يجب أيضًا الإشارة إلى أن اللوحة بدون لوحة تقوم بعرض الإطارات (العادية والمصغرة) في إطار التطبيق الذي يحتوي على رأس التطبيق وتذييل التطبيق .
يتم عرض شريط الأزرار الخاص بأي جزء عن طريق تحريك الماوس حول الجزء العلوي من الجزء.

انسخ هذا المستودع في دليل على جهازك. ثم قم باللعب باستخدام التطبيق النموذجي.
أو، إذا كان لديك بالفعل تطبيق تريد تضمينه فيه، فافعل -
npm install <paneless-directory>
حيث <paneless-directory> هو الدليل الذي قمت باستنساخ هذا المستودع فيه.
انظر التطبيق المثال.
معهد ماساتشوستس للتكنولوجيا © براددوناغان