هذا Markdown Editor يعتمد على محرر الويب ACE وmarkdown-it.
يمكنك نشر هذا المحرر على خادم بعيد أو تثبيته فقط على الكمبيوتر المحلي.
إنه سهل الاستخدام للغاية. ما عليك سوى فتح صفحة الويب ويمكنك تحرير نص تخفيض السعر على اليسار ويمكنك معاينة النتائج على اليمين بمجرد الضغط على الزر Preview . يمكنك حفظ الملف على المستوى المحلي إذا قمت بالضغط على الزر Save . انقر فوق Settings ، يمكنك اختيار حجم خط المحرر، كما يمكنك اختيار نمط CSS لنافذة المعاينة.
يعتمد هذا المحرر على Node.js، لذا يجب عليك تثبيت Node.js أولاً. يمكنك العثور على حزمة Node.js هنا.
قم بتنزيل الإصدار المناسب وفقًا لنظامك الأساسي واتبع تعليمات التثبيت المقدمة من موقع Node.js.
طريقة التحقق من أنك قمت بالفعل بتثبيت Node.js هي تشغيل الأمرين التاليين:
$ node -v
$ npm -vيتم استخدام الأوامر المذكورة أعلاه للتحقق من إصدار Node.js وnpm الذي قمت بتثبيته للتو. يجب أن تحصل على مخرجات مماثلة.
$ node -v
v6.9.5
$ npm -v
4.1.2قم بتنزيل/استنساخ الكود المصدري للمحرر من جيثب.
ابحث عن الكود في server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )تأكد من أن المنفذ الذي يستمع إليه هذا التطبيق هو 7888 (يمكنك اختيار منفذ آخر متاح إذا كنت تعرف ما سيتأثر).
يمكنك الآن تشغيل الخادم باستخدام Node.js.
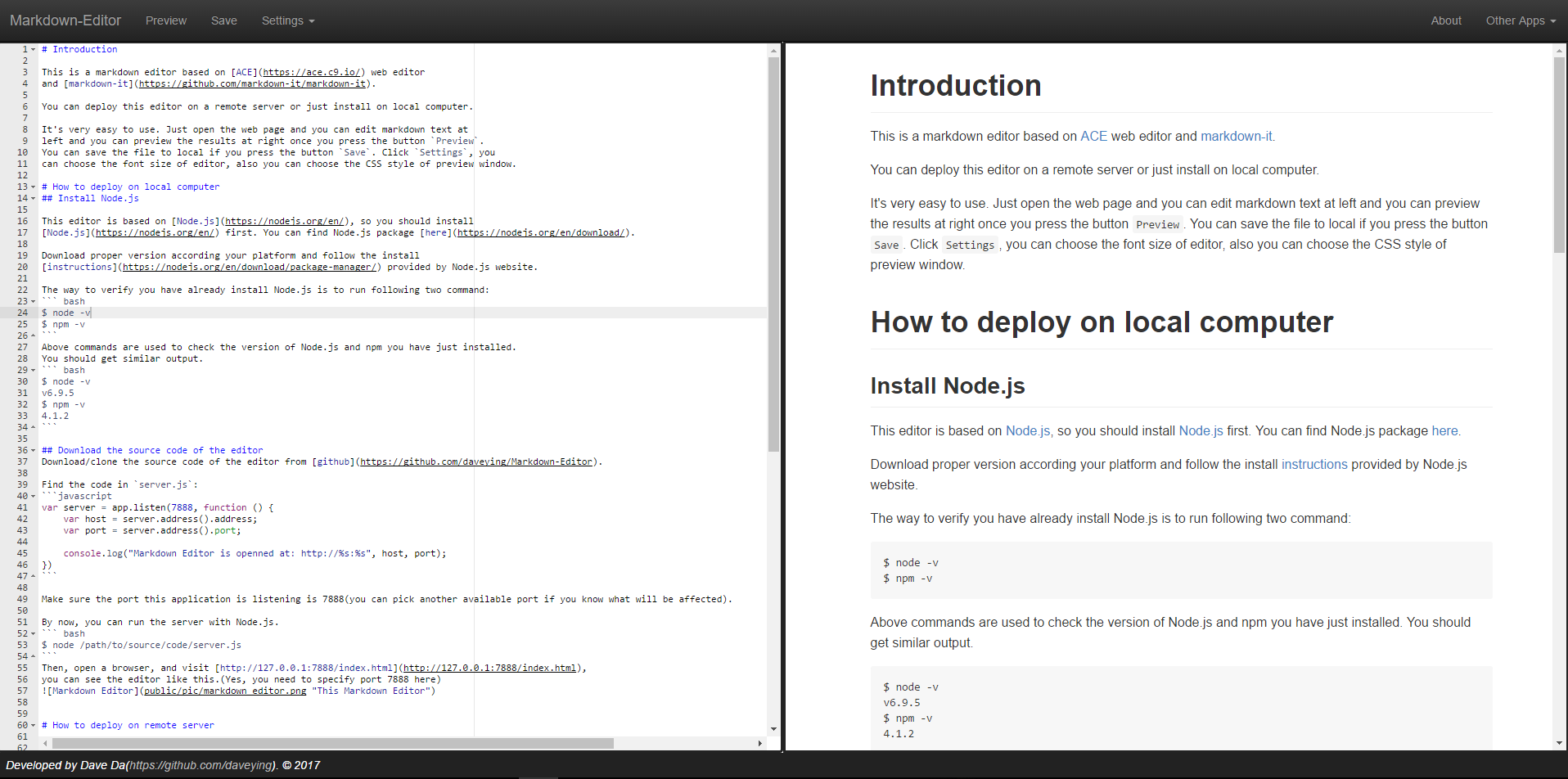
$ node /path/to/source/code/server.js بعد ذلك، افتح المتصفح، وقم بزيارة http://127.0.0.1:7888/index.html، يمكنك رؤية المحرر هكذا. (نعم، تحتاج إلى تحديد المنفذ 7888 هنا)  محرر Markdown " title=" Markdown Editor هذا" style = "max-width: 100%;">
محرر Markdown " title=" Markdown Editor هذا" style = "max-width: 100%;">
أنت بحاجة إلى SSH لخادمك البعيد، وقم بهذه الخطوات على الخادم البعيد.
أولاً، قم بإجراء ssh إلى خادمك البعيد، وأعتقد أن هذه الخطوة لن تمثل مشكلة بمجرد أن يكون لديك خادم بعيد بالفعل.
ومن ثم، فهو نفس التثبيت على المستوى المحلي. قد تحتاج إلى تثبيته عبر PPA، ويمكنك البحث في جوجل عن كيفية تثبيت Node.js على خادم بعيد.
تأكد أولاً من تثبيت git على خادمك البعيد، حتى تتمكن من استنساخ المصدر باستخدام سطر أوامر بسيط:
git clone https://github.com/daveying/Markdown-Editor.gitأنت أيضًا بحاجة إلى البحث عنه في Google. (ملاحظة: نظام تشغيل مختلف، وطرق مختلفة)
ابحث عن الكود في server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )تأكد من أن المنفذ الذي يستمع إليه هذا التطبيق هو 80. نختار هنا 80 لأنه يمكنك زيارة التطبيق فقط حدد عنوان IP على متصفحك. ومن الأسهل بكثير إعداد اسم المجال.
يمكنك الآن تشغيل الخادم باستخدام Node.js.
$ node /path/to/source/code/server.jsثم افتح المتصفح، وقم بزيارة http://ip_of_your_remote_server، من المفترض أن ترى هذا المحرر.
يمكنك إضافة نقطة تسجيل إلى عنوان IP الخاص بخادمك البعيد، ويمكنك استخدام المجال الخاص بك لزيارة هذا المحرر. (إذا لم يتم ضبط المنفذ على 80، فيجب عليك استخدام أداة تسمى nginx)
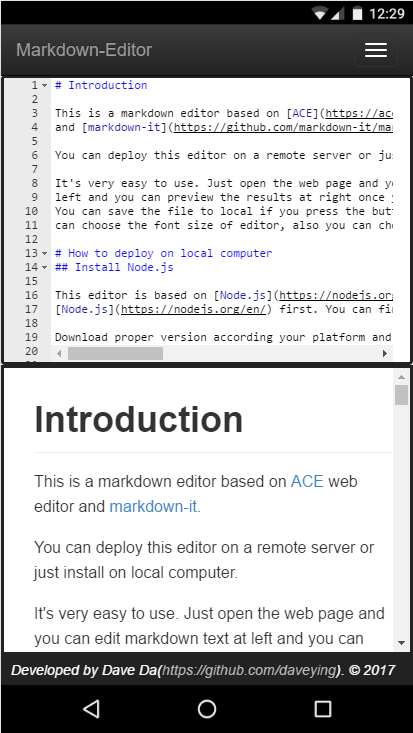
لديك بالفعل اسم نطاق، لذا يمكنك معرفة كيفية إعداده. إليك عرض تطبيق الويب هذا عند زيارته عبر جهاز محمول.
 محرر Markdown " title=" Markdown Editor هذا" style = "max-width: 100%;">
محرر Markdown " title=" Markdown Editor هذا" style = "max-width: 100%;">