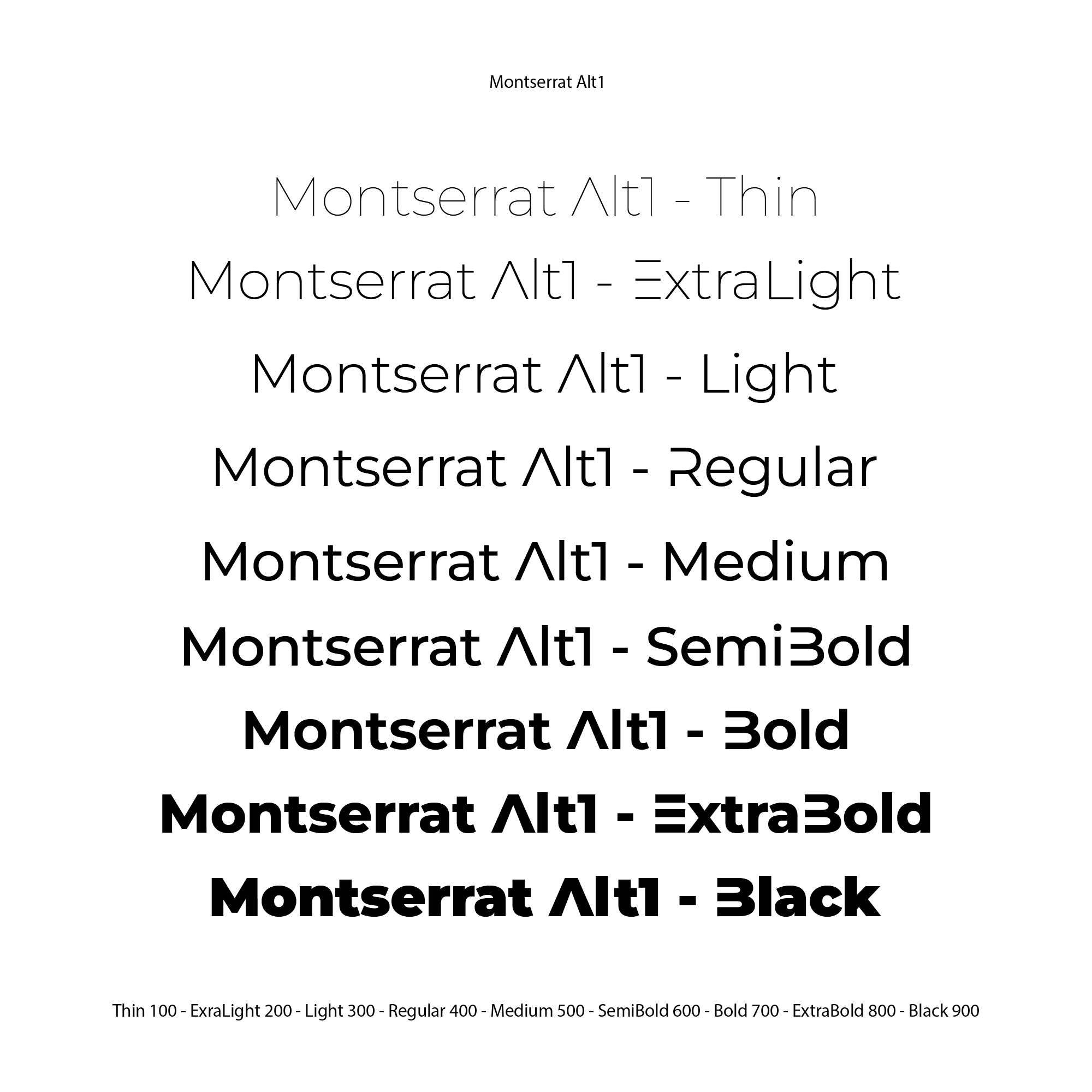
نسخة مخصصة من مونتسيرات لايت
المزيد من الأشياء التي صنعتها »
التنزيل · الإبلاغ عن الأخطاء · ميزة الطلب
ساعد في دعم هذا المشروع وغيره الكثير من خلال شراء القهوة لي!

كنت أرغب في إنشاء خط بسيط ونظيف والأهم من ذلك كله أنه يبدو جيدًا. عائلة خطوط مونتسيرات هي خط رائع يقدم العديد من الأوزان وهو نظيف وبسيط. قررت أن أتمكن من تعديل مونتسيرات لتناسب أفكاري، الأمر الذي استغرق حوالي أسبوع لإنجاز كل شيء. أستخدم هذا الخط في بعض عناصر تصميم المنتج الخاص بي، وهو يجعل العناوين بارزة عن بقية المستند.
شكرا للتحقق من الريبو الخاص بي! تأكد من مشاركتها مع الأصدقاء.
العودة إلى الأعلى
Montserrat-Alt1-<Version Number>.zipMontserrat-Alt1-<Version Number>.zipfonts حيث ستجد خطوط otf و ttfINSTALLYESالعودة إلى الأعلى
يمكنك استيراد الملف إلى ورقة الأنماط الخاصة بك كما يلي:
ملحوظة: الدليل الذي تم وضع ورقة الأنماط فيه.
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );وبالمثل، يمكنك الارتباط بنفس الأصل كما تفعل مع أي مرشح CSS آخر، في <head> لمستند HTML بدلاً من CSS:
ملحوظة: الدليل الذي تم وضع ورقة الأنماط فيه.
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " > ملحوظة: إذا كنت تستخدم إطار عمل مثل vue.js، فالصق العلامة <link> في ملف Index.html الخاص بمشروعك.
بعد استيراد الخط إلى ملف CSS أو HTML ، يمكنك استخدامه لتصميم العناصر:
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}العودة إلى الأعلى
راجع المشكلات المفتوحة للحصول على قائمة كاملة بالميزات المقترحة (والمشكلات المعروفة).
العودة إلى الأعلى
المساهمات هي ما يجعل مجتمع المصادر المفتوحة مكانًا رائعًا للتعلم والإلهام والإبداع. أي مساهمات تقدمها هي موضع تقدير كبير .
إذا كان لديك اقتراح من شأنه أن يجعل هذا الأمر أفضل، فيرجى شوكة الريبو وإنشاء طلب سحب. يمكنك أيضًا ببساطة فتح مشكلة بالعلامة "التحسين". لا تنسى أن تعطي المشروع نجمة! شكرًا لك مرة أخرى!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )العودة إلى الأعلى
وزعت بموجب ترخيص OFL. راجع LICENSE لمزيد من المعلومات.
العودة إلى الأعلى
العودة إلى الأعلى