
الإنجليزية | 简体中文| 日本語
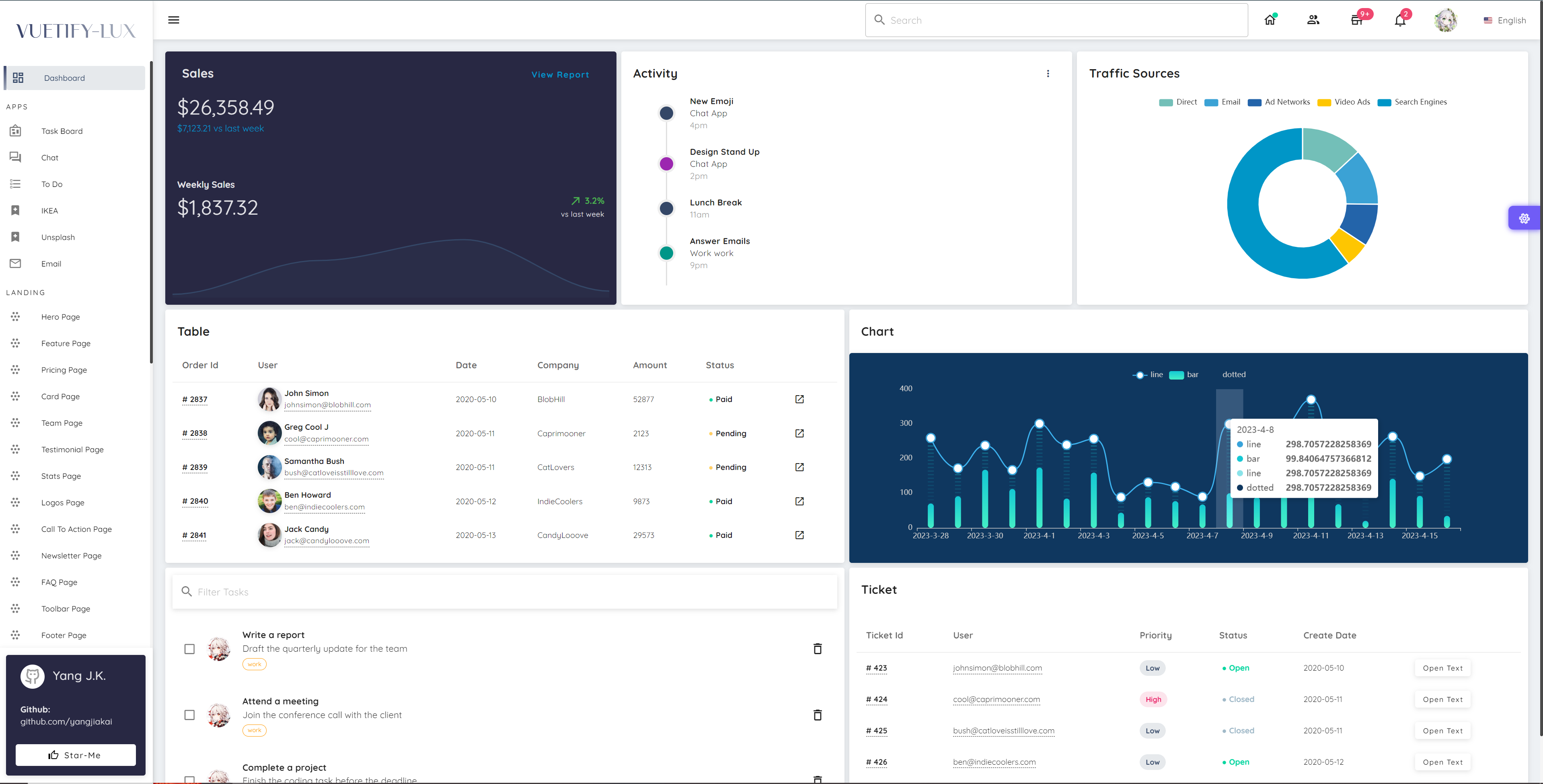
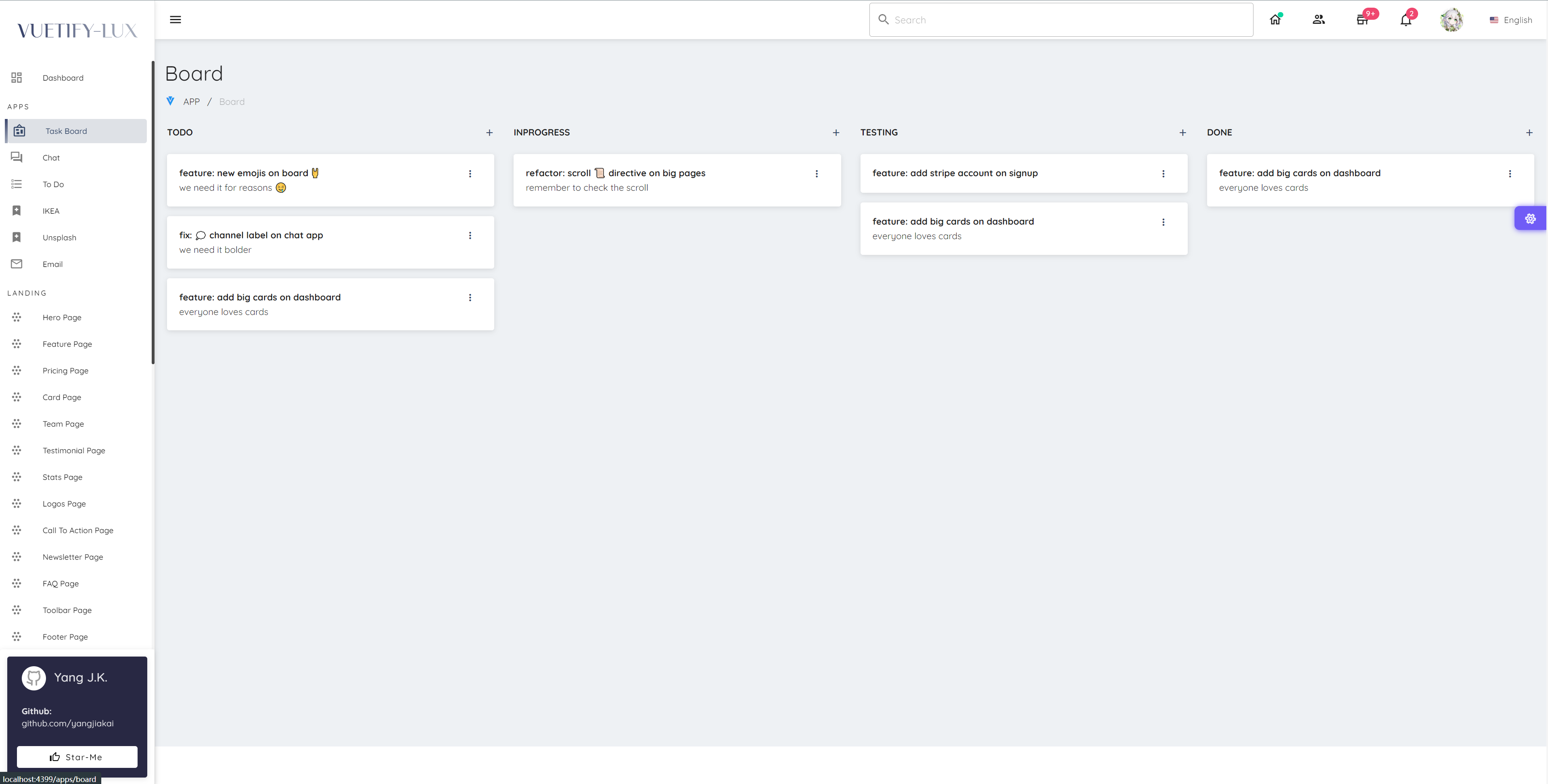
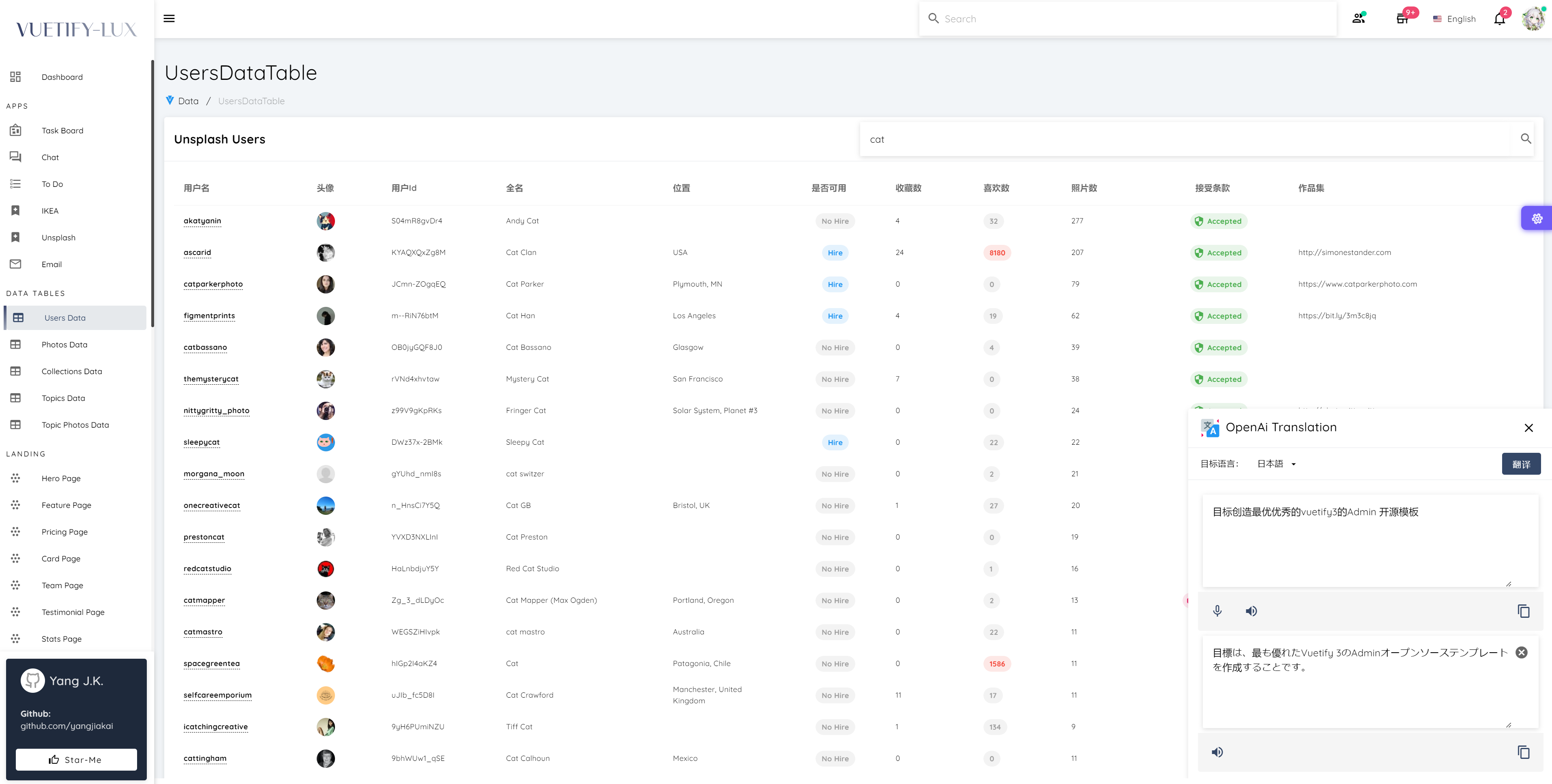
الهدف: إنشاء أفضل قالب مفتوح المصدر لـ Vuetify 3 Admin.
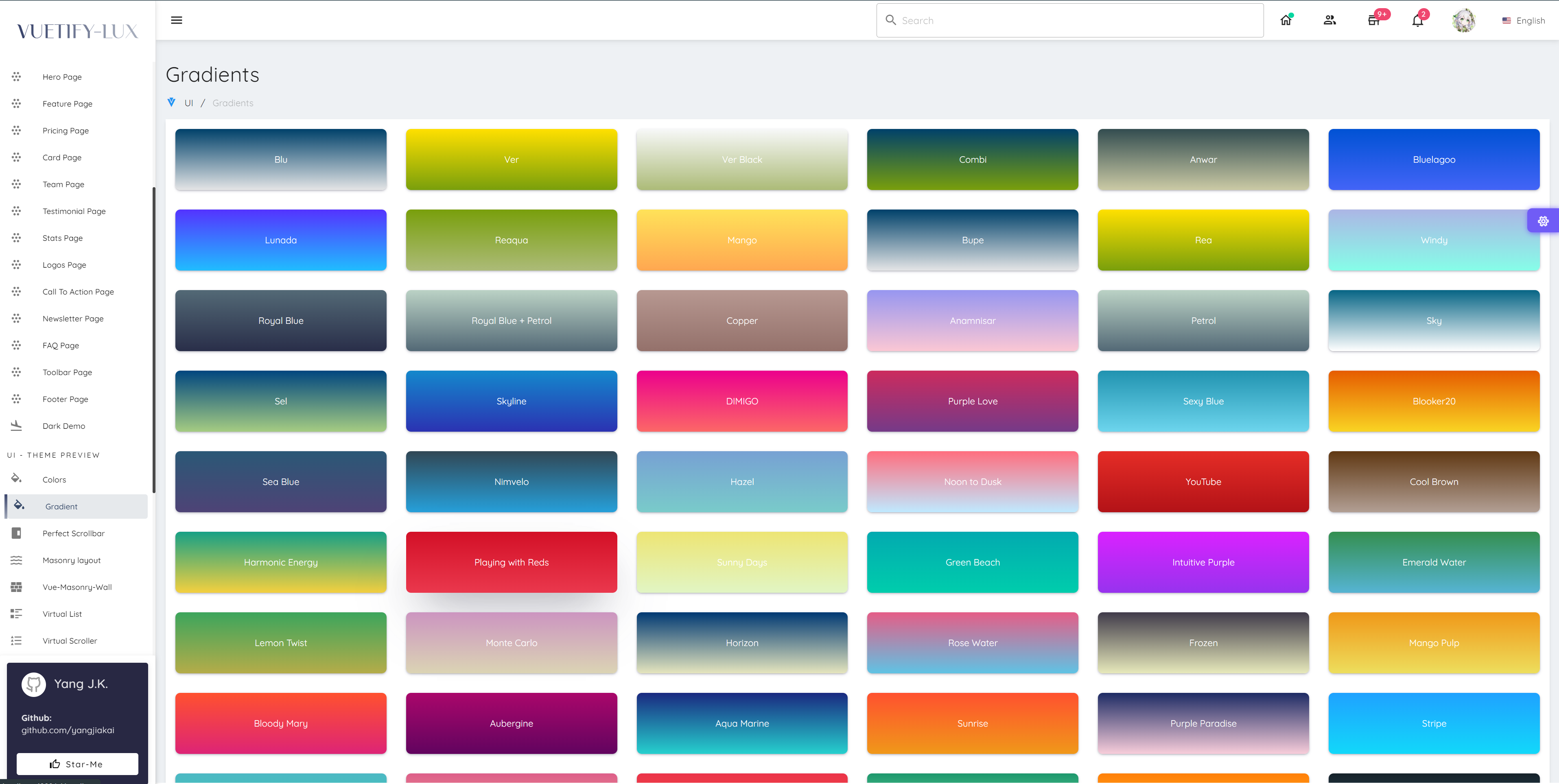
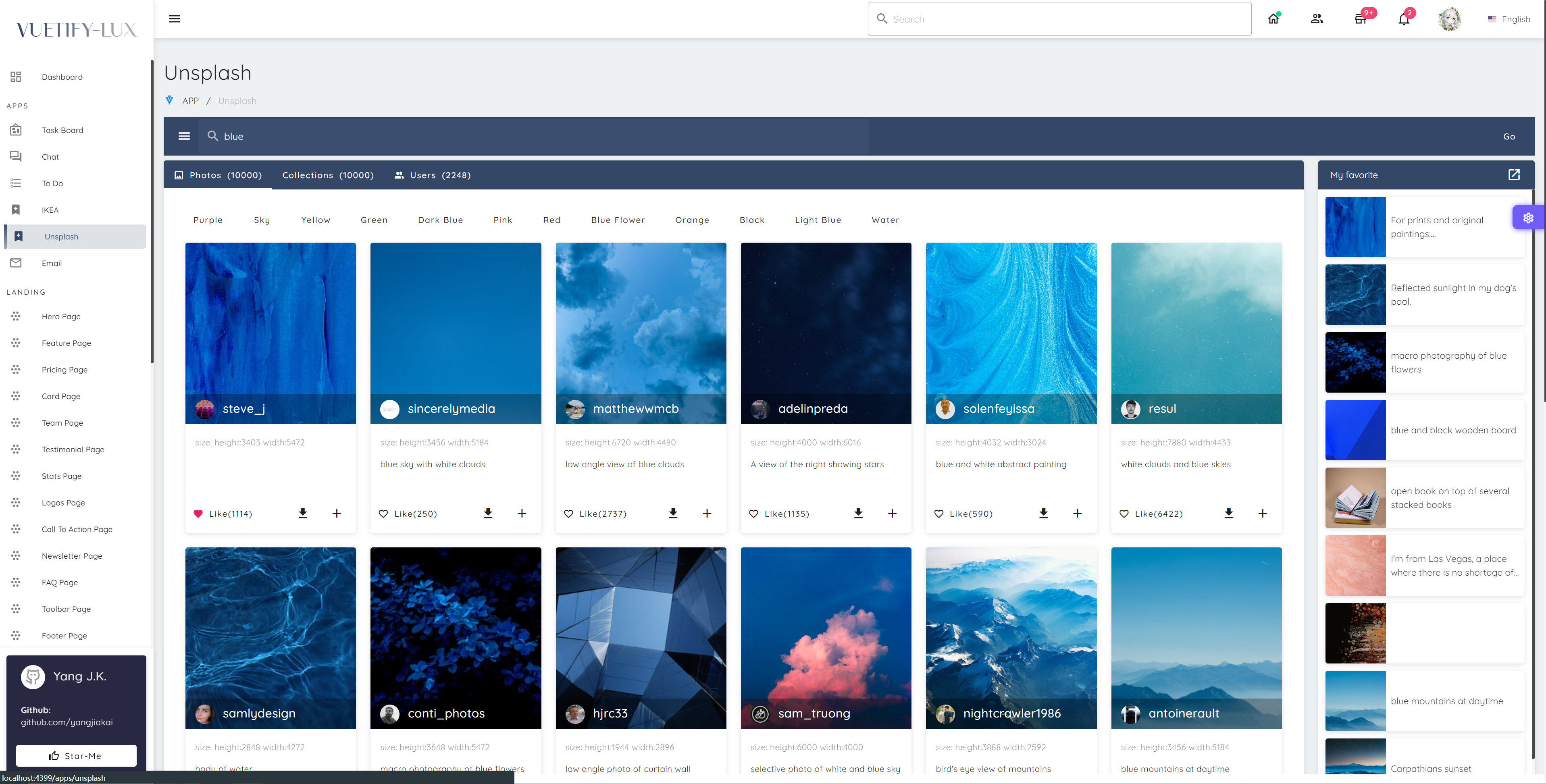
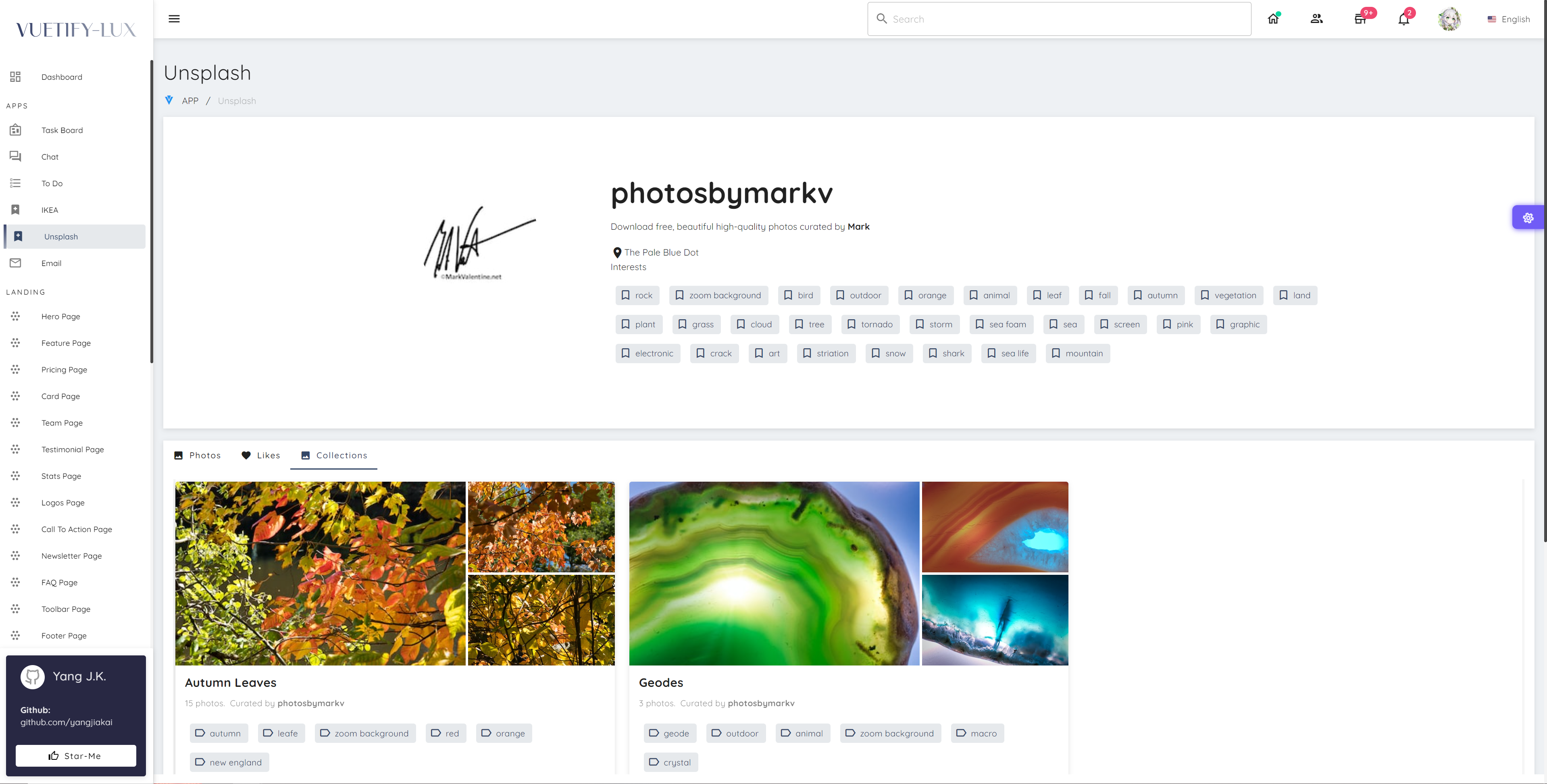
بناءً على السمات الأنيقة لـ Vuetify، قمنا بإنشاء هيكل مشروع واضح وفعال، يدمج أحدث أطر التكنولوجيا. ويهدف هذا المشروع إلى معالجة مجموعة واسعة من المتطلبات والميزات التقنية المشتركة، مع دمج مساعد الذكاء الاصطناعي للحصول على تجربة أكثر ذكاءً. بالإضافة إلى ذلك، نضمن أن جميع الصفحات قابلة للتكيف عبر أجهزة متعددة، مما يحقق توافقًا سلسًا عبر الأنظمة الأساسية.
النسخة الكاملة للمنتجع الصحي: lux-vuetify3
SPA المبسط i18n Versionlux-vuetify3-i18n
SPA النسخة الصينية المبسطةlux-vuetify3-zh
نسخة نوكست3:
Nuxt3 النسخة الكاملة lux-nuxt3
Nuxt3 النسخة المبسطة lux-nuxt3-template
<script setup>











git clone https://github.com/yangjiakai/lux-admin-vuetify3.git
cd lux-admin-vuetify3
yarn install
yarn dev
بناء صورة بيئة التطوير:
docker-compose build dev
ابدأ بيئة التطوير:
docker-compose up dev
بناء صورة بيئة الإنتاج:
docker-compose build app
بدء بيئة الإنتاج:
docker-compose up app
قد يكون هذا هو الحال بالنسبة لك.
ابحث عن ملف .env.template في الدليل الجذر، وأزل لاحقة .template ، واستبدل VITE_OPENAI_API_KEY و VITE_UNSPLASH_ACCESS_KEY و VITE_GITHUB_CLIENT_ID و VITE_TTS_KEY و VITE_TTS_REGION بمفاتيحك الخاصة.
openai apikey: https://platform.openai.com/account/api-keys
unsplash apikey: https://unsplash.com/oauth/applications
جيثب أبيكي: https://github.com/settings/tokens
النص الأزرق السماوي: https://speech.microsoft.com/