chat_bubbles
v1.6.0
أدوات فقاعة الدردشة المرفوعة، المشابهة للواتس اب والمزيد من الأشكال. يتم أيضًا تضمين أدوات فقاعة الدردشة الصوتية والمرئية. سهل الاستخدام وتنفيذ فقاعات الدردشة.
أضف هذا إلى ملف pubspec.yaml الخاص بحزمتك:
dependencies :
chat_bubbles : ^1.6.0 ثم عليك فقط استيراد الحزمة باستخدام
import 'package: chat_bubbles / chat_bubbles .dart'يمكنك الآن استخدام هذا البرنامج المساعد لتنفيذ أنواع مختلفة من فقاعات الدردشة وفقاعات الدردشة الصوتية وشرائح التاريخ.

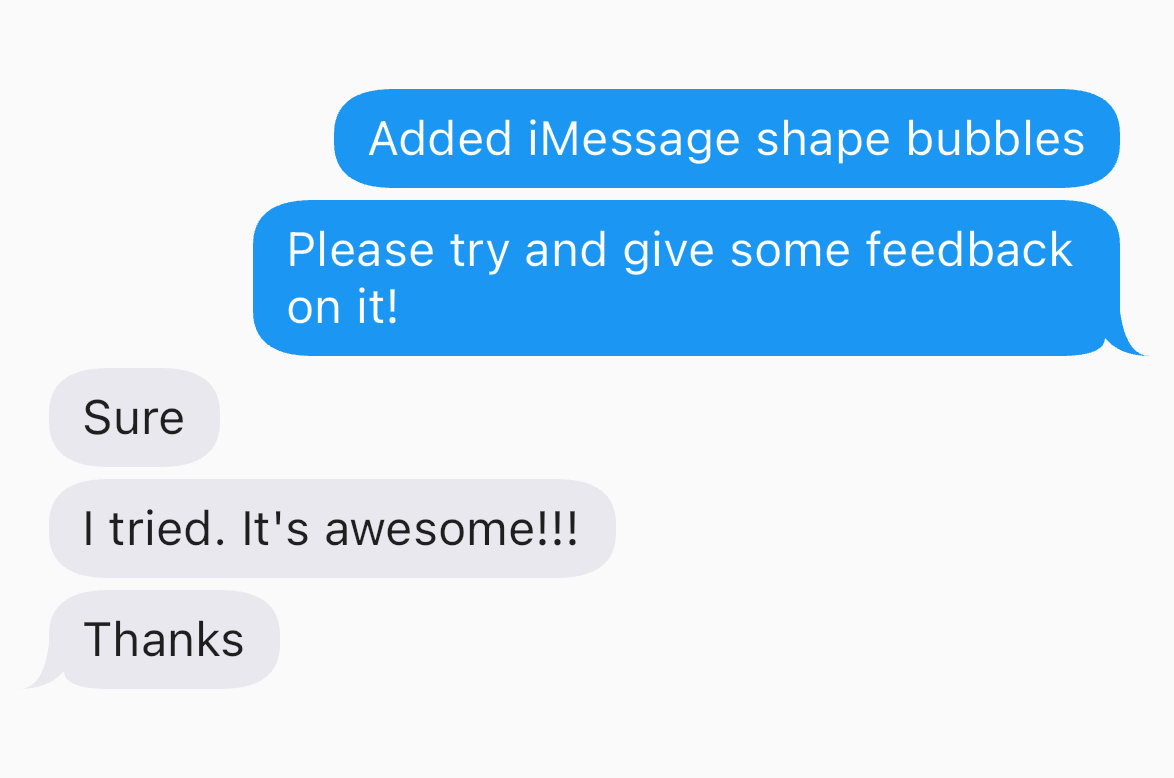
BubbleSpecialThree (
text : 'Added iMessage shape bubbles' ,
color : Color ( 0xFF1B97F3 ),
tail : false ,
textStyle : TextStyle (
color : Colors .white,
fontSize : 16
),
),
BubbleSpecialThree (
text : 'Please try and give some feedback on it!' ,
color : Color ( 0xFF1B97F3 ),
tail : true ,
textStyle : TextStyle (
color : Colors .white,
fontSize : 16
),
),
BubbleSpecialThree (
text : 'Sure' ,
color : Color ( 0xFFE8E8EE ),
tail : false ,
isSender : false ,
),
BubbleSpecialThree (
text : "I tried. It's awesome!!!" ,
color : Color ( 0xFFE8E8EE ),
tail : false ,
isSender : false ,
),
BubbleSpecialThree (
text : "Thanks" ,
color : Color ( 0xFFE8E8EE ),
tail : true ,
isSender : false ,
)
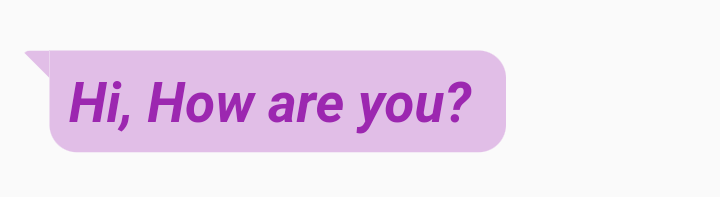
BubbleSpecialOne (
text : 'Hi, How are you? ' ,
isSender : false ,
color : Colors .purple.shade100,
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .purple,
fontStyle : FontStyle .italic,
fontWeight : FontWeight .bold,
),
),
Duration duration = new Duration ();
Duration position = new Duration ();
bool isPlaying = false ;
bool isLoading = false ;
bool isPause = false ;
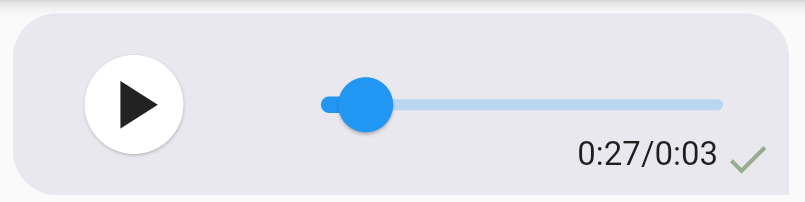
BubbleNormalAudio (
color : Color ( 0xFFE8E8EE ),
duration : duration.inSeconds. toDouble (),
position : position.inSeconds. toDouble (),
isPlaying : isPlaying,
isLoading : isLoading,
isPause : isPause,
onSeekChanged : _changeSeek,
onPlayPauseButtonClick : _playAudio,
sent : true ,
),
BubbleNormalImage (
id : 'id001' ,
image : _image (),
color : Colors .purpleAccent,
tail : true ,
delivered : true ,
),
DateChip (
date : new DateTime ( 2021 , 5 , 7 ),
color : Color ( 0x558AD3D5 ),
),![]()
MessageBar (
onSend : (_) => print (_),
actions : [
InkWell (
child : Icon (
Icons .add,
color : Colors .black,
size : 24 ,
),
onTap : () {},
),
Padding (
padding : EdgeInsets . only (left : 8 , right : 8 ),
child : InkWell (
child : Icon (
Icons .camera_alt,
color : Colors .green,
size : 24 ,
),
onTap : () {},
),
),
],
),

تحقق من مثال البرنامج المساعد لمعرفة المزيد.
Duration duration = new Duration ();
Duration position = new Duration ();
bool isPlaying = false ;
bool isLoading = false ;
bool isPause = false ;
@override
Widget build ( BuildContext context) {
final now = new DateTime . now ();
return Scaffold (
appBar : AppBar (
title : Text (widget.title),
),
body : Stack (
children : [
SingleChildScrollView (
child : Column (
children : < Widget > [
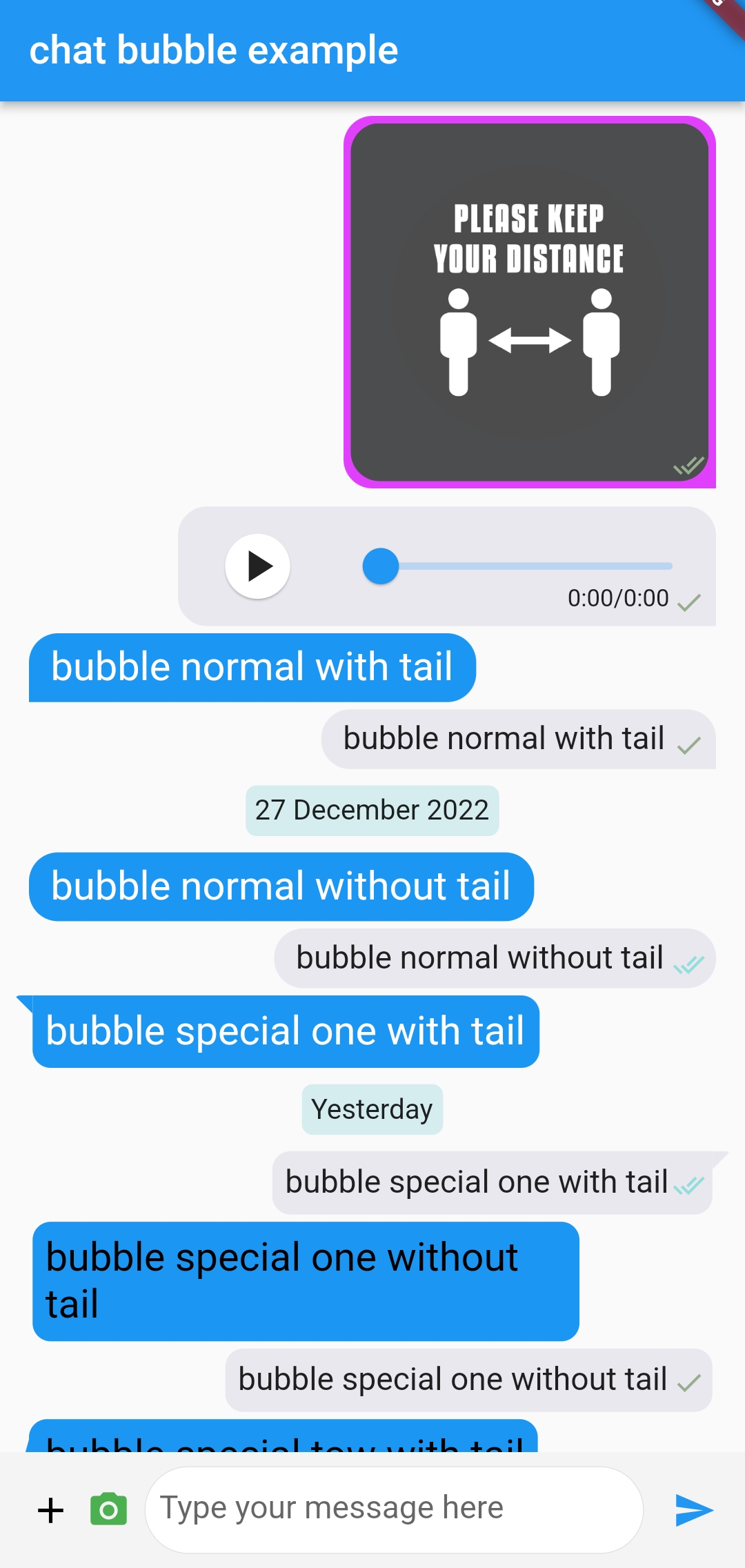
BubbleNormalImage (
id : 'id001' ,
image : _image (),
color : Colors .purpleAccent,
tail : true ,
delivered : true ,
),
BubbleNormalAudio (
color : Color ( 0xFFE8E8EE ),
duration : duration.inSeconds. toDouble (),
position : position.inSeconds. toDouble (),
isPlaying : isPlaying,
isLoading : isLoading,
isPause : isPause,
onSeekChanged : _changeSeek,
onPlayPauseButtonClick : _playAudio,
sent : true ,
),
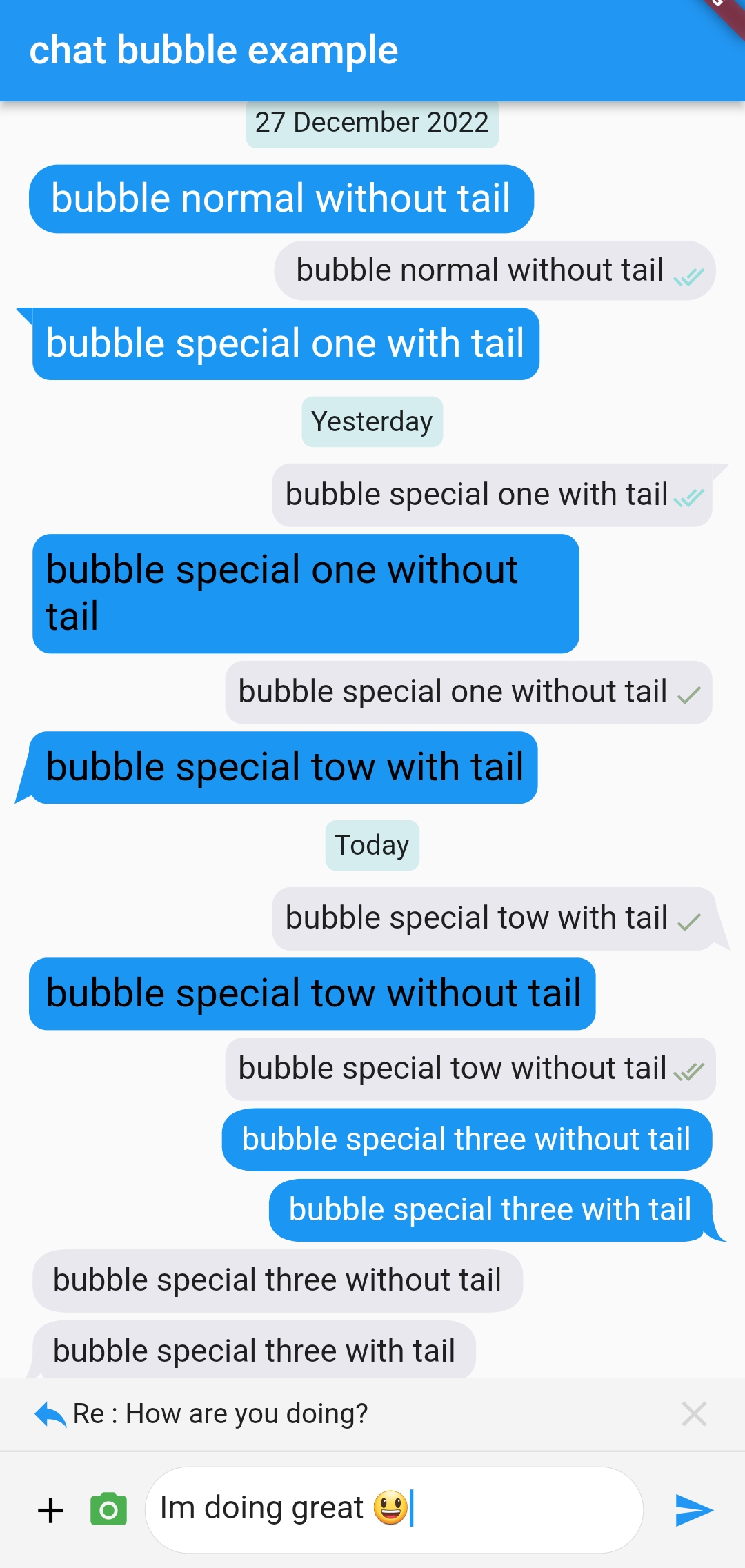
BubbleNormal (
text : 'bubble normal with tail' ,
isSender : false ,
color : Color ( 0xFF1B97F3 ),
tail : true ,
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .white,
),
),
BubbleNormal (
text : 'bubble normal with tail' ,
isSender : true ,
color : Color ( 0xFFE8E8EE ),
tail : true ,
sent : true ,
),
DateChip (
date : new DateTime (now.year, now.month, now.day - 2 ),
),
BubbleNormal (
text : 'bubble normal without tail' ,
isSender : false ,
color : Color ( 0xFF1B97F3 ),
tail : false ,
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .white,
),
),
BubbleNormal (
text : 'bubble normal without tail' ,
color : Color ( 0xFFE8E8EE ),
tail : false ,
sent : true ,
seen : true ,
delivered : true ,
),
BubbleSpecialOne (
text : 'bubble special one with tail' ,
isSender : false ,
color : Color ( 0xFF1B97F3 ),
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .white,
),
),
DateChip (
date : new DateTime (now.year, now.month, now.day - 1 ),
),
BubbleSpecialOne (
text : 'bubble special one with tail' ,
color : Color ( 0xFFE8E8EE ),
seen : true ,
),
BubbleSpecialOne (
text : 'bubble special one without tail' ,
isSender : false ,
tail : false ,
color : Color ( 0xFF1B97F3 ),
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .black,
),
),
BubbleSpecialOne (
text : 'bubble special one without tail' ,
tail : false ,
color : Color ( 0xFFE8E8EE ),
sent : true ,
),
BubbleSpecialTwo (
text : 'bubble special tow with tail' ,
isSender : false ,
color : Color ( 0xFF1B97F3 ),
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .black,
),
),
DateChip (
date : now,
),
BubbleSpecialTwo (
text : 'bubble special tow with tail' ,
isSender : true ,
color : Color ( 0xFFE8E8EE ),
sent : true ,
),
BubbleSpecialTwo (
text : 'bubble special tow without tail' ,
isSender : false ,
tail : false ,
color : Color ( 0xFF1B97F3 ),
textStyle : TextStyle (
fontSize : 20 ,
color : Colors .black,
),
),
BubbleSpecialTwo (
text : 'bubble special tow without tail' ,
tail : false ,
color : Color ( 0xFFE8E8EE ),
delivered : true ,
),
BubbleSpecialThree (
text : 'bubble special three without tail' ,
color : Color ( 0xFF1B97F3 ),
tail : false ,
textStyle : TextStyle (color : Colors .white, fontSize : 16 ),
),
BubbleSpecialThree (
text : 'bubble special three with tail' ,
color : Color ( 0xFF1B97F3 ),
tail : true ,
textStyle : TextStyle (color : Colors .white, fontSize : 16 ),
),
BubbleSpecialThree (
text : "bubble special three without tail" ,
color : Color ( 0xFFE8E8EE ),
tail : false ,
isSender : false ,
),
BubbleSpecialThree (
text : "bubble special three with tail" ,
color : Color ( 0xFFE8E8EE ),
tail : true ,
isSender : false ,
),
SizedBox (
height : 100 ,
)
],
),
),
MessageBar (
onSend : (_) => print (_),
actions : [
InkWell (
child : Icon (
Icons .add,
color : Colors .black,
size : 24 ,
),
onTap : () {},
),
Padding (
padding : EdgeInsets . only (left : 8 , right : 8 ),
child : InkWell (
child : Icon (
Icons .camera_alt,
color : Colors .green,
size : 24 ,
),
onTap : () {},
),
),
],
),
],
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}لا تتردد في اسمحوا لي أن أعرف أي مشكلة تتعلق بهذا البرنامج المساعد.