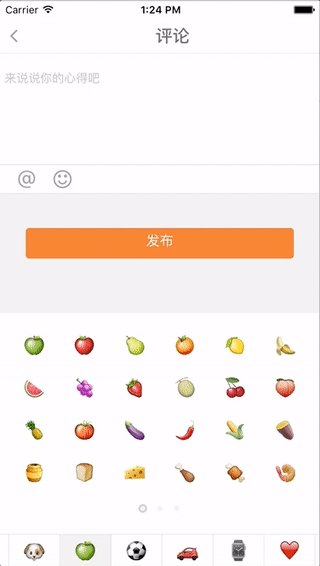
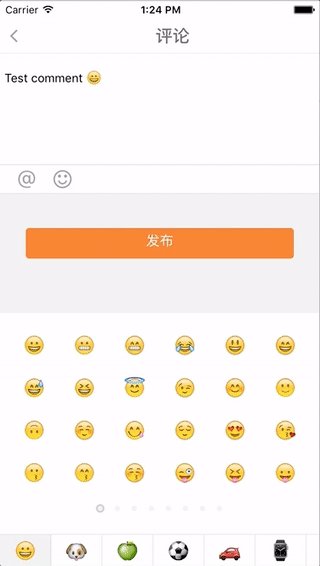
react native emoticons
upgrade rn
react native emoticons ، بما في ذلك الرموز التعبيرية


npm install react - native - emoticons الخطوة 1
قم باستيراد حزمة المكونات.
import Emoticons from 'react-native-emoticons' ;الخطوة 2
اكتب رمز المكون في المكان المناسب لعرض صفحتك.
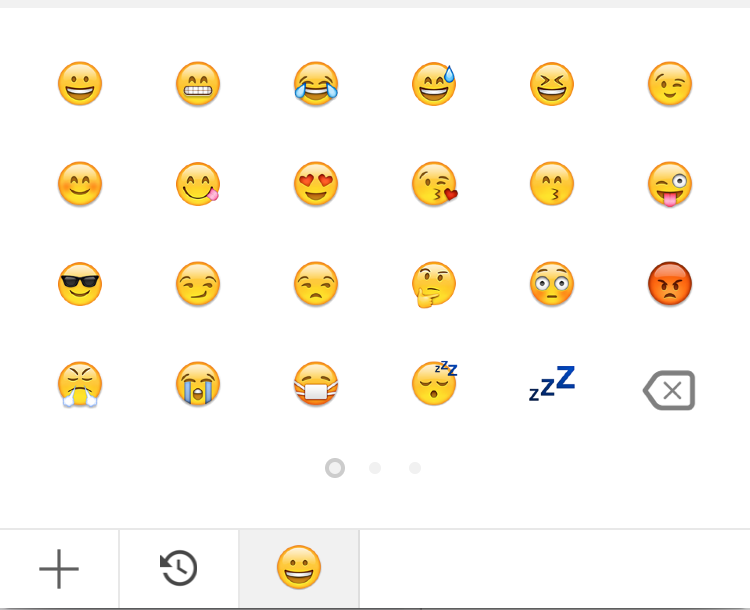
< Emoticons
onEmoticonPress = { this . _onEmoticonPress . bind ( this ) }
onBackspacePress = { this . _onBackspacePress . bind ( this ) }
show = { this . state . showEmoticons }
concise = { true }
showHistoryBar = { true }
showPlusBar = { true }
/>نصيحة: يمكن للسمة
onEmoticonPressالحصول على نتائج المشاعر مثل{code:'?', name: 'GRIMACING FACE'}. سيتحكمshowالسمة في ذلك إذا كان المكون مرئيًا. ستضيف السمةonBackspacePressوظيفة لزر مسافة للخلف.
| دعم | يكتب | وصف | مطلوب | تقصير |
|---|---|---|---|---|
onEmoticonPress | Function | وظيفة رد الاتصال عند الضغط على الرموز | Yes | لا أحد |
onBackspacePress | Function | وظيفة رد الاتصال عند الضغط على زر مسافة للخلف | YES | لا أحد |
show | Bool | إظهار المكون | YES | خطأ شنيع |
concise | Bool | تعديل موجز مع رموز تعبيرية أقل | No | حقيقي |
showHistoryBar | Bool | تمكين وظيفة التاريخ | No | حقيقي |
showPlusBar | Bool | تمكين المزيد من وظيفة الرموز التعبيرية (قيد التطوير، إذا كان لديك اهتمام بهذا الأمر، نرحب بطلب السحب.) | No | حقيقي |
asyncRender | Bool | تقديم غير متزامن | No | خطأ شنيع |
يستورد
import * as emoticons from 'react-native-emoticons' ;توتر
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons . stringify ( 'This is source emoji ?' ) ;
console . log ( string ) ; //output
'This is source emoji [GRIMACING FACE]'تحليل
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons . parse ( 'This is source emoji [GRIMACING FACE]' ) ;
console . log ( emoji ) ; //output
'This is source emoji ?'الخائن
//this api is for backspace function
const emoji = emoticons . splitter ( 'emoji?' ) ;
console . log ( emoji ) ; //output
[ 'e' , 'm' , 'o' , 'j' , 'i' , '?' ] weixin