الواجهة الأمامية: Vue + Mpvue (يدعم المحطات الطرفية والتطبيقات المتنقلة) الواجهة الخلفية: koa (تستخدم Koa2 لتطوير الخادم)
Vue هو إطار عمل تقدمي لبناء واجهات المستخدم. تركز مكتبة
Vueالأساسية فقط على طبقة العرض، والتي ليس من السهل البدء بها فحسب، بل من السهل أيضًا دمجها مع مكتبات الطرف الثالث أو المشاريع الحالية. من ناحية أخرى، عند دمجه مع سلسلة أدوات حديثة ومكتبات داعمة متنوعة، فإنVueقادر تمامًا على توفير برامج تشغيل للتطبيقات المعقدة ذات الصفحة الواحدة.
mpvue هو إطار عمل أمامي لتطوير البرامج الصغيرة باستخدام
Vue.jsيعتمد إطار العمل على جوهرVue.jsيقومmpvueبتعديل وقت التشغيل وتطبيقات المترجم لـVue.jsبحيث يمكن تشغيله في بيئة برنامج صغير، وبالتالي تقديم تجربة تطويرVue.jsكاملة لتطوير البرنامج الصغير.
تم إنشاء Koa بواسطة فريق Express الأصلي وهو ملتزم بأن يصبح إطار عمل ويب أصغر حجمًا وأكثر تعبيرًا وأكثر قوة. باستخدام Koa لكتابة تطبيقات الويب، من خلال الجمع بين المولدات المختلفة، يمكنك تجنب تداخل وظيفة رد الاتصال المتكررة والمرهقة، وتحسين كفاءة معالجة الأخطاء بشكل كبير. لا يربط koa أي برامج وسيطة في طريقة kernel، فهو يوفر فقط مكتبة وظائف خفيفة الوزن وأنيقة، مما يجعل كتابة تطبيقات الويب أمرًا سهلاً.
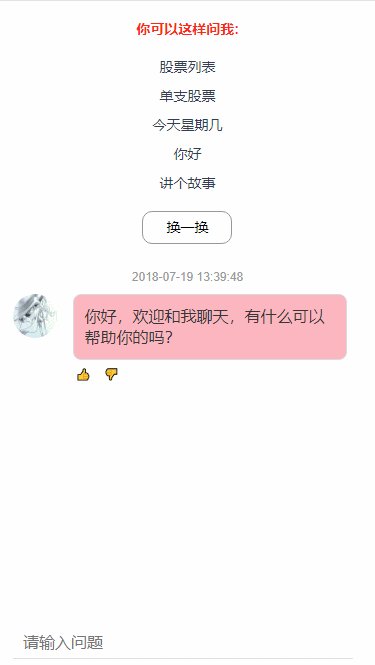
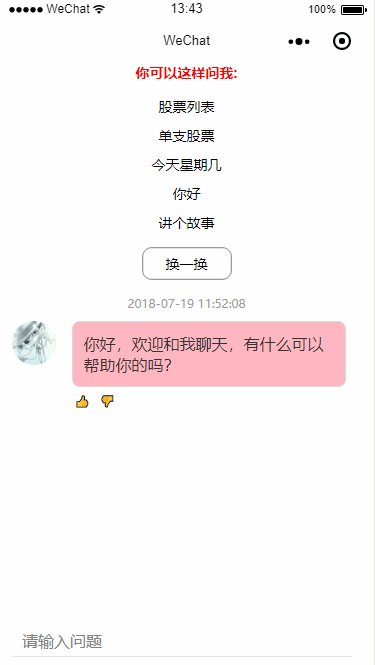
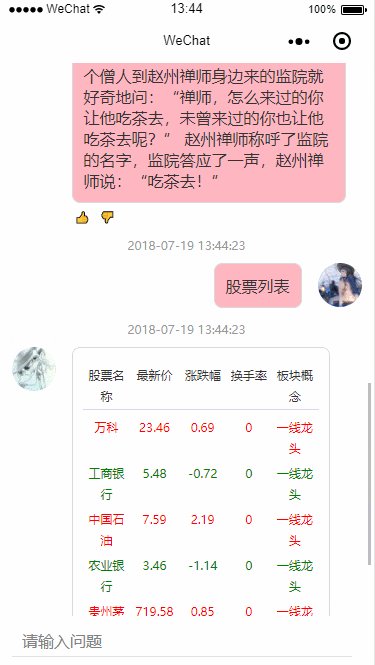
روبوت دردشة يستخدم خدمات العقدة لدعم كل من المحطات المتنقلة والبرامج الصغيرة
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server (رمز الخادم موجود فقط في مجلد server المشروع ويمكن تقسيمه وفقًا لاحتياجاتك الخاصة)
appid حساب تطوير WeChat الخاص بك في ملف project.config.json ، appid ؛Vue.jsmpvue المعاد استخدامهKoagulp عبارة عن مجموعة أدوات لأتمتة المهام المؤلمة أو التي تستغرق وقتًا طويلاً في سير عمل التطوير لديك، حتى تتمكن من التوقف عن العبث وبناء شيء ما.
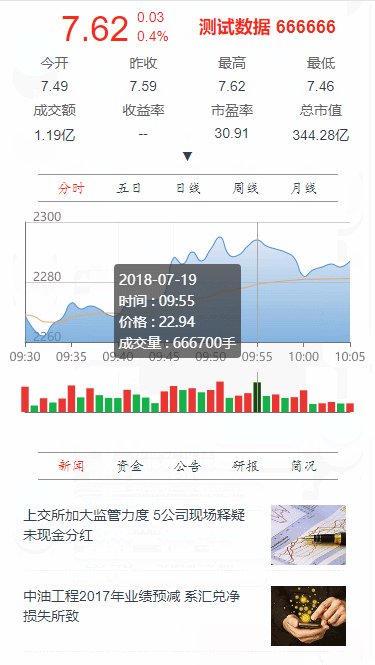
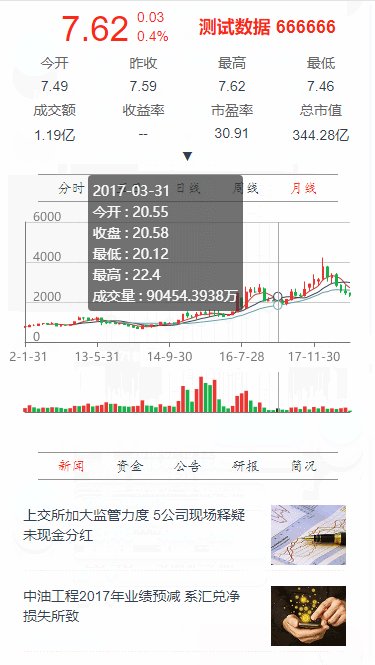
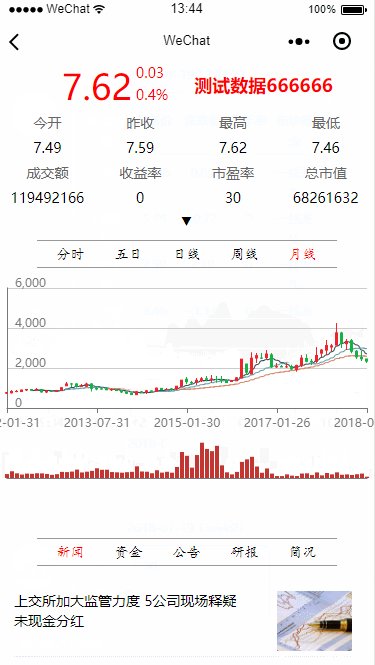
Echarts عبارة عن مكتبة تصورية مفتوحة المصدر يتم تنفيذها باستخدام JavaScript، ويمكن تشغيلها بسلاسة على أجهزة الكمبيوتر الشخصية والأجهزة المحمولة، وهي متوافقة مع معظم المتصفحات الحالية (IE8/9/10/11، وChrome، وFirefox، وSafari، وما إلى ذلك). تعتمد على الوزن الخفيف. توفر مكتبة الرسومات المتجهة ZRender مخططات بيانية بديهية وتفاعلية وقابلة للتخصيص بدرجة كبيرة.
Day.js هي مكتبة JavaScript خفيفة الوزن للتعامل مع الوقت والتواريخ، مع الحفاظ على نفس تصميم واجهة برمجة التطبيقات مثل Moment.js. إذا سبق لك استخدام Moment.js، فأنت تعرف بالفعل كيفية استخدام Day.js
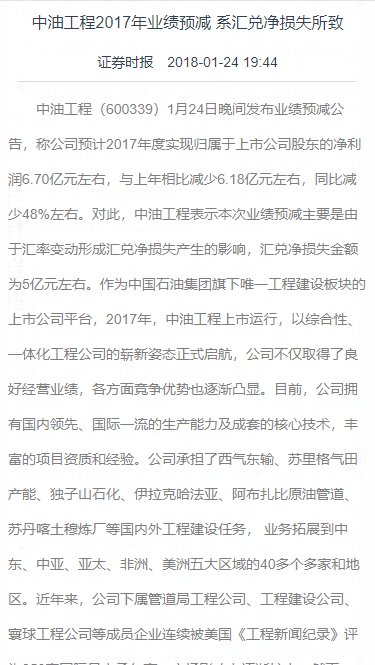
محطة متنقلة وبرنامج صغير


روشي
معهد ماساتشوستس للتكنولوجيا