مولد الصور - استنساخ DALL E2
تطبيق منشئ الصور تم إنشاؤه باستخدام مكدس MERN (MongoDB، Express، React، Node.js). هذا المشروع مستوحى من نموذج DALL-E الخاص بشركة OpenAI، والذي يسمح للمستخدمين بإنشاء صور إبداعية ومبتكرة بناءً على المطالبات.
جدول المحتويات
- مقدمة
- سمات
- التقنيات المستخدمة
- الإعداد والتثبيت
- الاستخدام
- وثائق واجهة برمجة التطبيقات
مقدمة
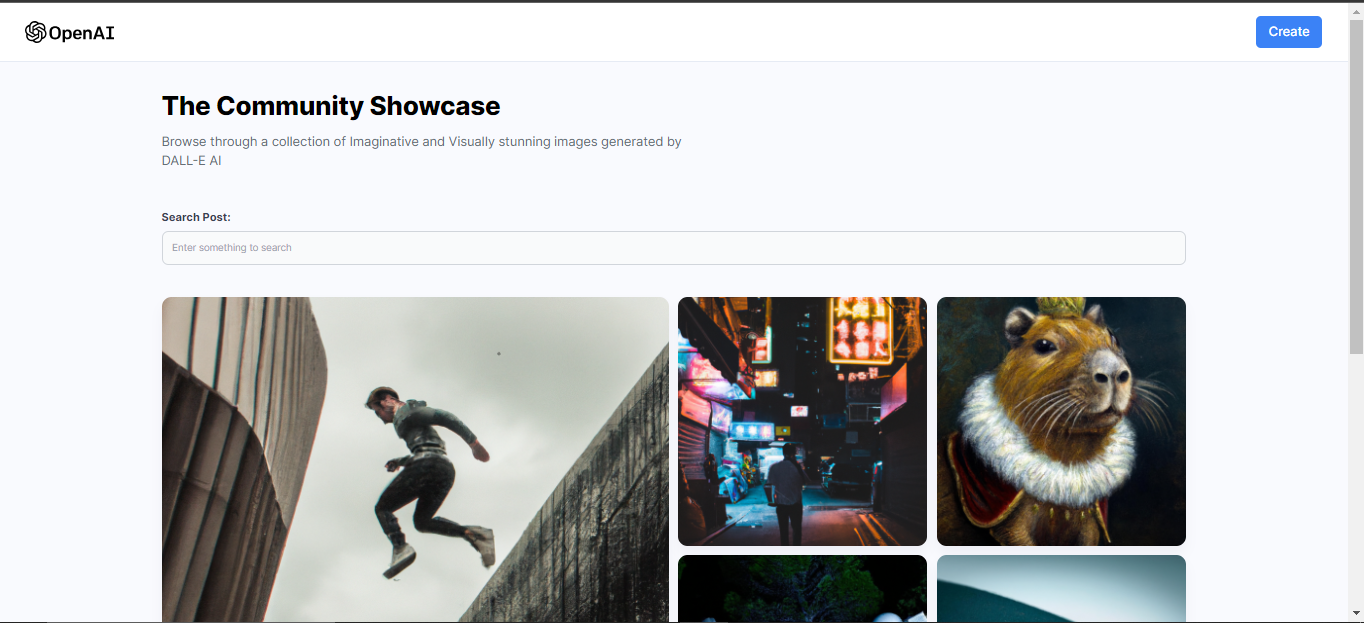
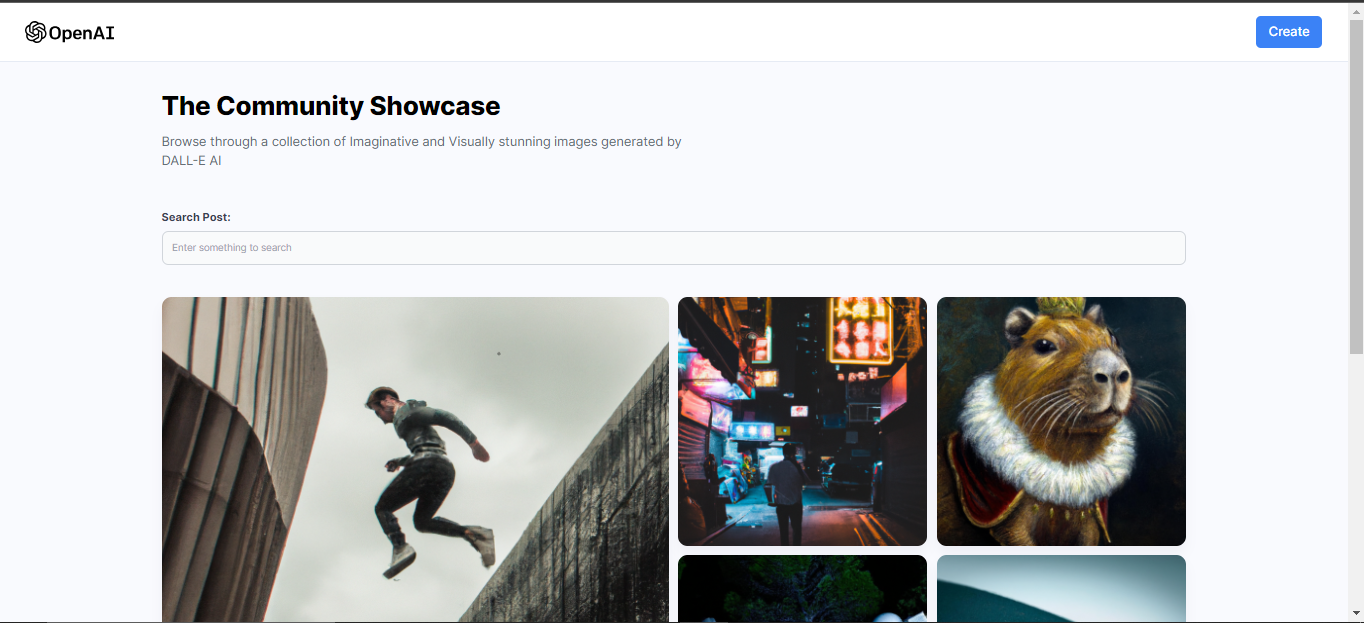
The Image Generator - DALL E2 Clone هو تطبيق ويب يمكّن المستخدمين من إنشاء صور خيالية باستخدام نموذج DALL-E AI. يمكن للمستخدمين إدخال المطالبات، ويقوم التطبيق بإنشاء صور فريدة بناءً على تلك المطالبات.

سمات
- قم بإنشاء ومشاركة الصور الخيالية التي تم إنشاؤها بواسطة DALL-E AI.
- اقتراح سريع عشوائي لإلهام الإبداع.
- تصفح مجموعة من الصور التي تم إنشاؤها.
- واجهة مستخدم تفاعلية لتجربة سلسة.
التقنيات المستخدمة
- MongoDB: قاعدة بيانات لتخزين المحتوى الذي أنشأه المستخدم.
- Express: إطار عمل خلفي للتوجيه ومعالجة واجهة برمجة التطبيقات (API).
- الرد: مكتبة الواجهة الأمامية لبناء واجهات المستخدم الديناميكية.
- Node.js: وقت تشغيل JavaScript للتطوير من جانب الخادم.
- Cloudinary: للتعامل مع تحميلات الصور واستضافتها.
- OpenAI API: لإنشاء الصور باستخدام نموذج DALL-E.
- FileSaver: لتمكين تنزيل الصور على الواجهة الأمامية.
- React Router: لإدارة التوجيه من جانب العميل.
- Tailwind CSS: إطار عمل CSS للتصميم.
- أيقونات التفاعل: لاستخدام أيقونات SVG في التطبيق.
الإعداد والتثبيت
- استنساخ المستودع:
git clone https://github.com/your-username/image-generator-dall-e2-clone.git - انتقل إلى دليل المشروع:
cd image-generator-dall-e2-clone - تثبيت تبعيات الواجهة الخلفية:
npm install - انتقل إلى دليل
client : cd client - تثبيت تبعيات الواجهة الأمامية:
npm install - قم بإنشاء ملف
.env في الدليل الجذر وقم بتعيين متغيرات البيئة:
MONGODB_URL=your-mongodb-connection-url OPENAI_API_KEY=مفتاح openai-api الخاص بك CLOUD_NAME=اسم السحابة السحابية الخاص بك CLOUD_API_KEY=مفتاح Cloudinary-api الخاص بك CLOUD_API_SECRET_KEY=مفتاح-cloudinary-api-السري الخاص بك
ابدأ خادم التطوير:
- في دليل العميل: npm start
- في الدليل الجذر: بداية npm
الاستخدام
- افتح متصفح الويب الخاص بك وانتقل إلى http://localhost:3000 للوصول إلى التطبيق.
- تصفح مجموعة الصور التي تم إنشاؤها بواسطة DALL-E AI.
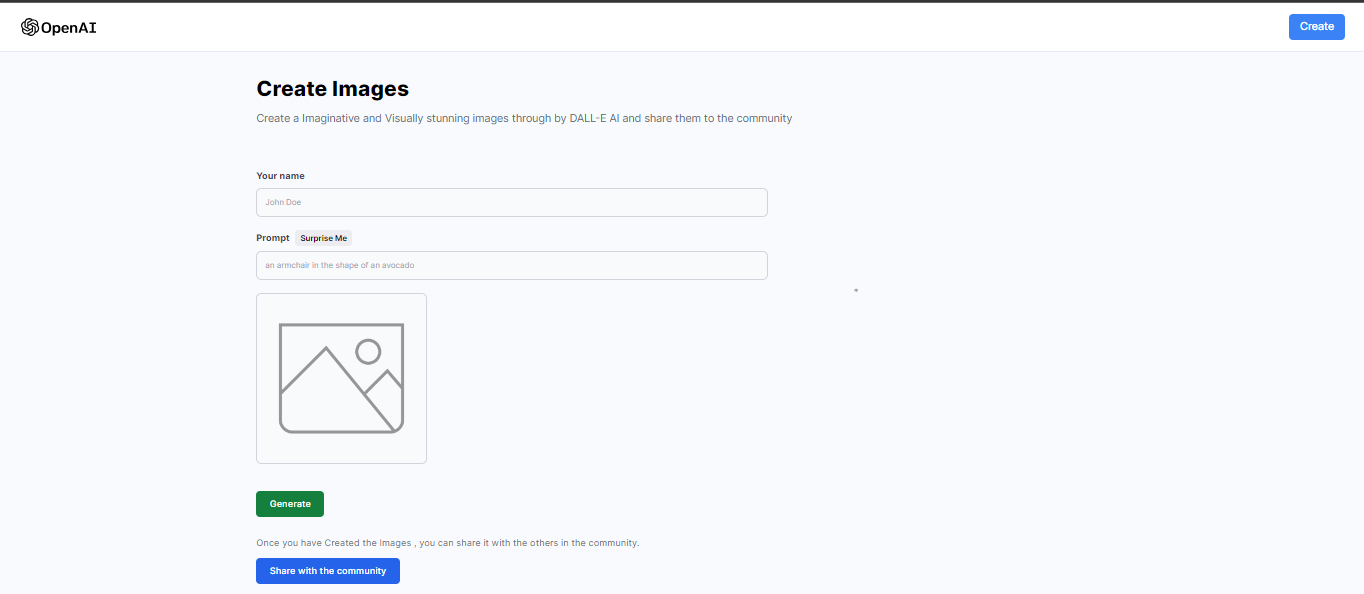
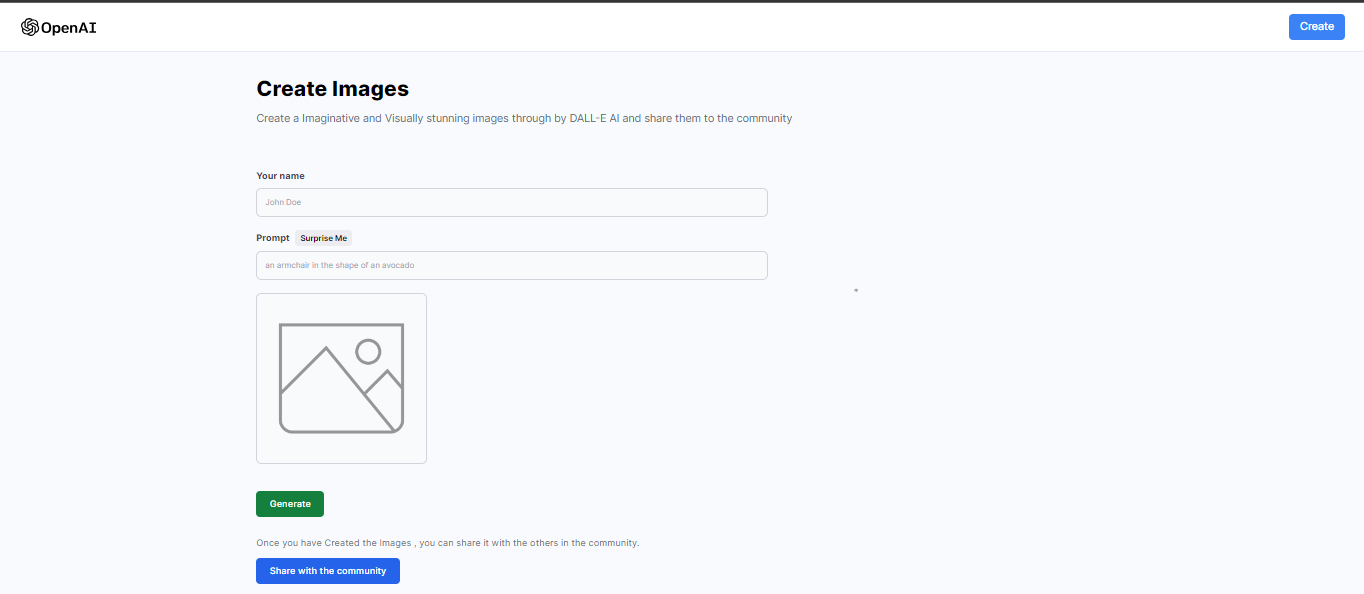
- انقر على "إنشاء" لإنشاء صورتك الخاصة.
- أدخل مطالبة وانقر على "إنشاء" لرؤية الصورة التي تم إنشاؤها.
- استخدم زر "فاجئني" للحصول على اقتراح سريع عشوائي.
- انقر فوق "مشاركة مع المجتمع" للمساهمة بإنشائك في المجموعة.
وثائق واجهة برمجة التطبيقات
يستخدم التطبيق واجهات برمجة التطبيقات لإنشاء الصور وإدارة المشاركات. تحقق من ملفات المسار الفردية للحصول على تفاصيل واجهة برمجة التطبيقات:
dalleRoutes.js: لإنشاء الصور باستخدام نموذج OpenAI DALL-E.
postRoutes.js: لإنشاء وجلب المشاركات من قاعدة بيانات MongoDB.

================================================================================================== =============================================================================