
نشكرك على الاطلاع على تحدي البرمجة للواجهة الأمامية هذا.
تساعدك تحديات Frontend Mentor على تحسين مهاراتك في البرمجة من خلال بناء مشاريع واقعية.
للقيام بهذا التحدي، تحتاج إلى فهم أساسي لـ HTML وCSS وJavaScript.
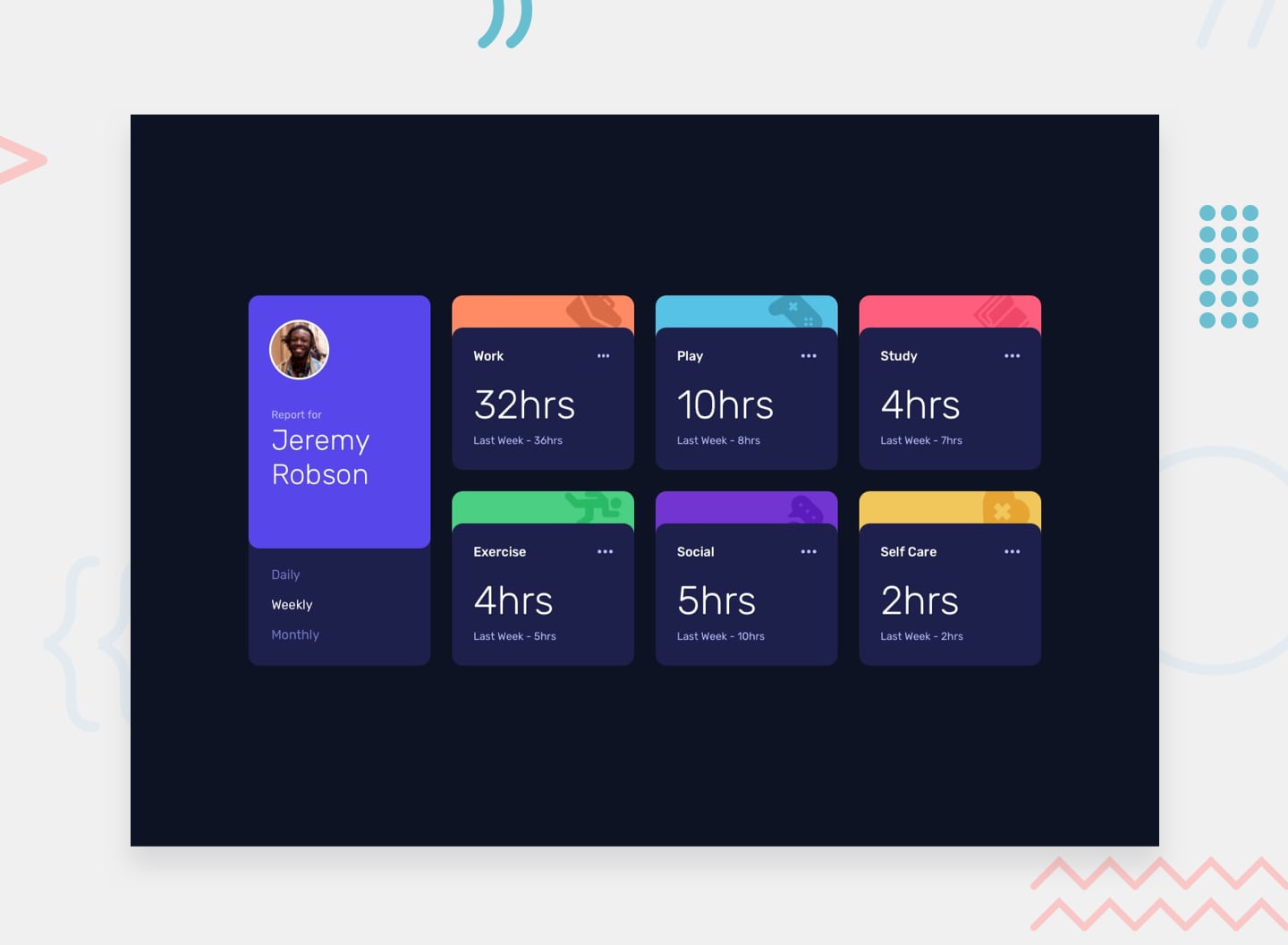
التحدي الذي يواجهك هو إنشاء لوحة المعلومات هذه وجعلها تبدو قريبة من التصميم قدر الإمكان.
يمكنك استخدام أي أدوات تريدها لمساعدتك في إكمال التحدي. لذا، إذا كان لديك شيء ترغب في التدرب عليه، فلا تتردد في تجربته.
إذا كنت ترغب في التدرب على العمل مع بيانات JSON، فنحن نقدم ملف data.json محليًا للأنشطة. وهذا يعني أنك ستتمكن من سحب البيانات من هناك بدلاً من استخدام المحتوى الموجود في ملف .html .
يجب أن يكون المستخدمون لديك قادرين على:
هل تريد بعض الدعم في هذا التحدي؟ انضم إلى مجتمعنا واطرح الأسئلة في قناة #المساعدة .
مهمتك هي إنشاء المشروع للتصميمات الموجودة داخل المجلد /design . ستجد نسخة محمولة ونسخة سطح المكتب من التصميم.
التصميمات بتنسيق JPG ثابت. إن استخدام ملفات JPG يعني أنك ستحتاج إلى استخدام أفضل حكم لديك لأنماط مثل font-size padding margin .
إذا كنت ترغب في أن تقوم ملفات التصميم (نحن نقدم إصدارات Sketch & Figma) بفحص التصميم بمزيد من التفاصيل، فيمكنك الاشتراك كعضو PRO.
ستجد جميع الأصول المطلوبة في المجلد /images . تم تحسين الأصول بالفعل.
يوجد أيضًا ملف style-guide.md يحتوي على المعلومات التي ستحتاج إليها، مثل لوحة الألوان والخطوط.
لا تتردد في استخدام أي سير عمل تشعر بالراحة معه. فيما يلي عملية مقترحة، ولكن لا تشعر أنك بحاجة إلى اتباع الخطوات التالية:
font-family و font-size .كما ذكرنا أعلاه، هناك العديد من الطرق لاستضافة مشروعك مجانًا. مضيفينا الموصى بهم هم:
يمكنك استضافة موقعك باستخدام أحد هذه الحلول أو أي من مقدمي الخدمة الموثوقين الآخرين لدينا. اقرأ المزيد عن مضيفينا الموصى بهم والموثوقين.
README.md مخصص نوصي بشدة باستبدال ملف README.md هذا بملف مخصص. لقد قدمنا قالبًا داخل ملف README-template.md في رمز البدء هذا.
يوفر القالب دليلاً لما يجب إضافته. سيساعدك README المخصص على شرح مشروعك والتفكير في ما تعلمته. لا تتردد في تعديل القالب الخاص بنا بقدر ما تريد.
بمجرد إضافة معلوماتك إلى القالب، احذف هذا الملف وأعد تسمية الملف README-template.md إلى README.md . سيؤدي ذلك إلى ظهوره كملف README الخاص بمستودعك.
أرسل الحل الخاص بك على المنصة ليراه بقية المجتمع. اتبع "الدليل الكامل لتقديم الحلول" للحصول على نصائح حول كيفية القيام بذلك.
تذكر، إذا كنت تبحث عن تعليقات حول الحل الخاص بك، فتأكد من طرح الأسئلة عند إرساله. كلما كنت أكثر تحديدًا وتفصيلاً في أسئلتك، زادت فرصة حصولك على تعليقات قيمة من المجتمع.
هناك العديد من الأماكن التي يمكنك من خلالها مشاركة الحل الخاص بك:
نحن نقدم قوالب لمساعدتك في مشاركة الحل الخاص بك بمجرد تقديمه على المنصة. يرجى تعديلها وتضمين أسئلة محددة عندما تبحث عن تعليقات.
كلما كنت أكثر تحديدًا فيما يتعلق بأسئلتك، زاد احتمال أن يقدم لك عضو آخر في المجتمع تعليقات.
نحن نحب تلقي ردود الفعل! نحن نتطلع دائمًا إلى تحسين التحديات التي نواجهها ومنصتنا. لذا، إذا كان لديك أي شيء تريد ذكره، فيرجى إرسال بريد إلكتروني إلى hi[at]frontendmentor[dot]io.
هذا التحدي مجاني تماما. يرجى مشاركتها مع أي شخص سيجدها مفيدة للممارسة.
استمتع بالبناء!