جربه هنا

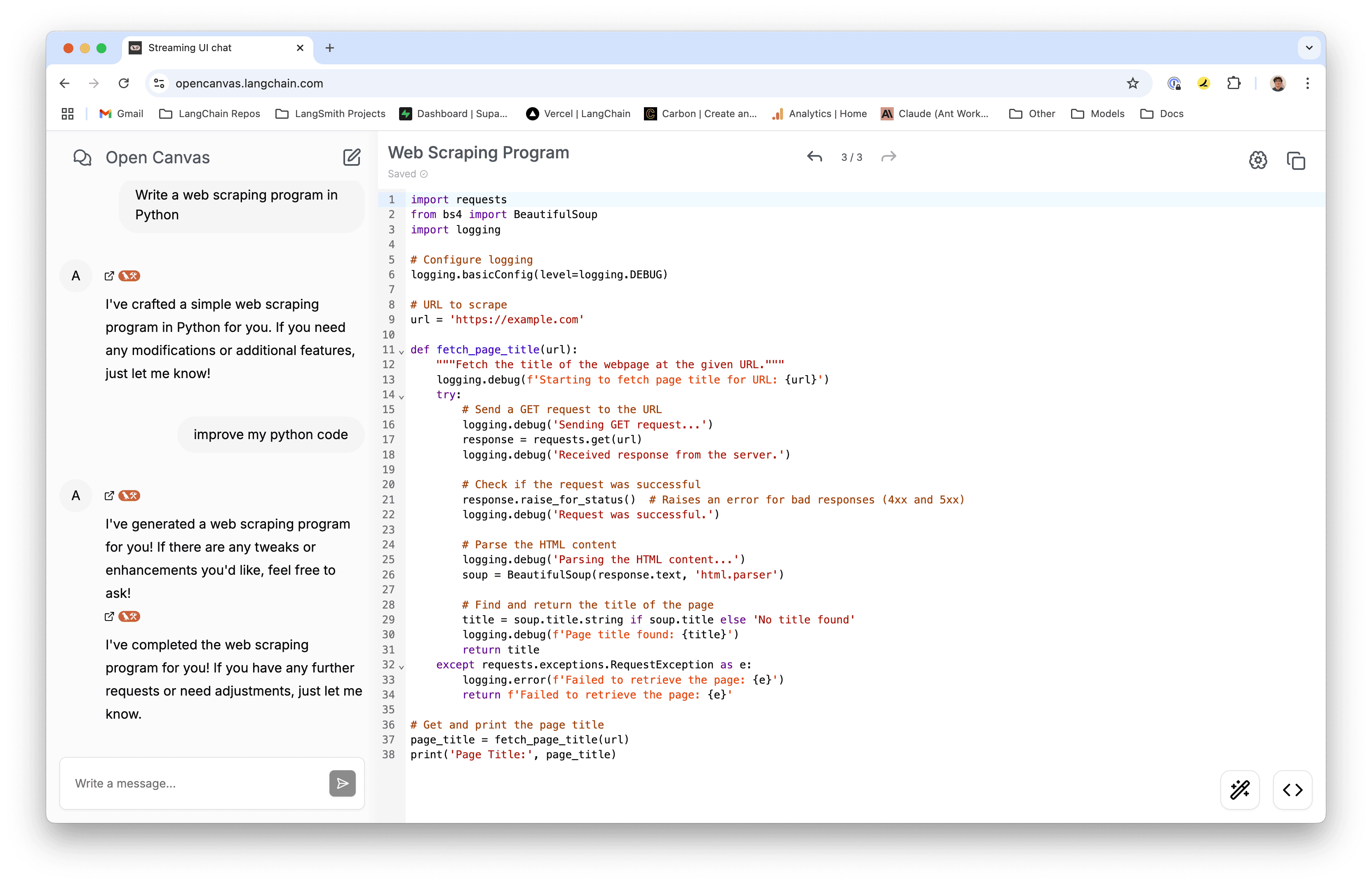
Open Canvas هو تطبيق ويب مفتوح المصدر للتعاون مع الوكلاء لكتابة المستندات بشكل أفضل. إنه مستوحى من "Canvas" الخاص بـ OpenAI، ولكن مع بعض الاختلافات الرئيسية.
مفتوح المصدر : كل التعليمات البرمجية، من الواجهة الأمامية، إلى وكيل إنشاء المحتوى، إلى وكيل الانعكاس، مفتوحة المصدر ومرخصة من معهد ماساتشوستس للتكنولوجيا.
الذاكرة المدمجة : يتم شحن Open Canvas خارج الصندوق مع وكيل انعكاس يقوم بتخزين قواعد النمط ورؤى المستخدم في مخزن ذاكرة مشترك. يسمح هذا لـ Open Canvas بتذكر الحقائق المتعلقة بك عبر الجلسات.
البدء من المستندات الموجودة : يتيح Open Canvas للمستخدمين البدء بنص فارغ أو محرر تعليمات برمجية باللغة التي يختارونها، مما يسمح لك ببدء الجلسة بالمحتوى الموجود لديك، بدلاً من الاضطرار إلى البدء بتفاعل الدردشة. نعتقد أن هذا هو تجربة مستخدم مثالية لأنه في كثير من الأحيان سيكون لديك بالفعل بعض المحتوى لتبدأ به، وتريد التكرار فوقه.
الذاكرة : يحتوي Open Canvas على نظام ذاكرة مدمج يقوم تلقائيًا بإنشاء تأملات وذكريات عنك وعن سجل الدردشة الخاص بك. يتم بعد ذلك تضمينها في تفاعلات الدردشة اللاحقة لتوفير تجربة أكثر تخصيصًا.
الإجراءات السريعة المخصصة : تسمح لك الإجراءات السريعة المخصصة بتحديد المطالبات الخاصة بك المرتبطة بالمستخدم الخاص بك، والتي تستمر عبر الجلسات. ويمكن بعد ذلك استدعاء هذه العناصر بسهولة من خلال نقرة واحدة، وتطبيقها على القطعة الأثرية التي تعرضها حاليًا.
الإجراءات السريعة المعدة مسبقًا : هناك أيضًا سلسلة من الإجراءات السريعة المعدة مسبقًا لمهام الكتابة والبرمجة الشائعة المتوفرة دائمًا.
إصدار القطع الأثرية : تحتوي جميع القطع الأثرية على "إصدار" مرتبط بها، مما يسمح لك بالسفر عبر الزمن ورؤية الإصدارات السابقة من قطعتك الأثرية.
الكود أو تخفيض السعر أو كليهما : يسمح عرض القطع الأثرية بعرض وتحرير كل من الكود وتخفيض السعر. يمكنك أيضًا إجراء محادثات تنشئ تعليمات برمجية وعناصر تخفيض السعر والتبديل بينها.
عرض وتحرير تخفيض السعر المباشر : يتيح لك محرر تخفيض السعر في Open Canvas عرض تخفيض السعر المعروض أثناء التحرير، دون الحاجة إلى التبديل إلى الخلف والرابع.
يمكنك استخدام نسختنا المنشورة مجانًا من خلال زيارة opencanvas.langchain.com
أو
يمكنك استنساخ هذا المستودع وتشغيله محليًا/نشره على السحابة الخاصة بك. راجع القسم التالي للحصول على خطوات حول كيفية القيام بذلك.

يعد تشغيل Open Canvas أو تطويره أمرًا سهلاً. ابدأ باستنساخ هذا المستودع والانتقال إلى الدليل.
استنساخ بوابة https://github.com/langchain-ai/open-canvas.gitcd open-canvas
بعد ذلك، قم بتثبيت التبعيات عبر Yarn:
تثبيت الغزل
ثم قم بتثبيت LangGraph Studio المطلوب لتشغيل الرسوم البيانية محليًا، أو قم بإنشاء حساب LangSmith لنشره في الإنتاج على LangGraph Cloud.
بعد ذلك، انسخ محتويات ملف .env.example إلى .env وقم بتعيين القيم المطلوبة:
# LangSmith tracingLANGCHAIN_TRACING_V2=true LANGCHAIN_API_KEY=# مفاتيح LLM API# استخدام إنساني للانعكاسANTHROPIC_API_KEY=# استخدام OpenAI لإنشاء المحتوىOPENAI_API_KEY=# نشر LangGraph، أو خادم التطوير المحلي عبر LangGraph Studio.# إذا كان يعمل محليًا، فيجب تعيين عنوان URL هذا في ملف `constants.ts`. # LANGGRAPH_API_URL=# قاعدة أساسية للمصادقة# المفاتيح العامةNEXT_PUBLIC_SUPABASE_URL= NEXT_PUBLIC_SUPABASE_ANON_KEY=
أخيرًا، ابدأ تشغيل خادم التطوير:
تطوير الغزل
ثم افتح localhost:3000 باستخدام متصفحك وابدأ بالتفاعل!
يمكنك أيضًا مشاهدة مقطع فيديو قصير (دقيقتان) حول كيفية إعداد Open Canvas محليًا هنا.
تم تصميم Open Canvas ليكون متوافقًا مع أي نموذج LLM. يحتوي النشر الحالي على النماذج التالية التي تم تكوينها:
الأنثروبي كلود 3 هايكو؟ : Haiku هو أسرع نموذج من Anthropic، وهو رائع للمهام السريعة مثل إجراء تعديلات على مستندك. قم بالتسجيل للحصول على حساب أنثروبي هنا.
الألعاب النارية لاما 3 70B؟ : Llama 3 هو نموذج SOTA مفتوح المصدر من Meta، مدعوم من Fireworks AI. يمكنك التسجيل للحصول على حساب هنا.
اوبن ايه اي جي بي تي 4o ميني؟ : GPT 4o Mini هو أحدث وأصغر طراز من OpenAI. يمكنك الاشتراك للحصول على مفتاح API هنا.
إذا كنت ترغب في إضافة نموذج جديد، فاتبع هذه الخطوات البسيطة:
قم بإضافة أو تحديث متغيرات موفر النموذج في constants.ts .
قم بتثبيت الحزمة اللازمة للموفر (على سبيل المثال @langchain/anthropic ).
قم بتحديث وظيفة getModelNameAndProviderFromConfig في src/agent/utils.ts لتضمين اسم الطراز الجديد والموفر.
قم بالاختبار يدويًا عن طريق التحقق من أنه يمكنك:
4 أ. إنشاء قطعة أثرية جديدة
4ب. إنشاء رسالة متابعة (يحدث تلقائيًا بعد إنشاء قطعة أثرية)
4ج. قم بتحديث قطعة أثرية عبر رسالة في الدردشة
4 د. قم بتحديث قطعة أثرية من خلال إجراء سريع
4ه. كرر للنص/الكود (تأكد من عمل كلاهما)
فيما يلي قائمة بالميزات التي نود إضافتها إلى Open Canvas في المستقبل القريب:
عرض React في المحرر : من الناحية المثالية، إذا كان لديك Open Canvas ينشئ كود React (أو HTML)، فيجب أن نكون قادرين على عرضه مباشرة في المحرر. تحرير : هذا في مرحلة التخطيط الآن!
مساعدون متعددون : يجب أن يكون المستخدمون قادرين على إنشاء مساعدين متعددين، لكل منهم مخزن ذاكرة خاص به.
منح المساعدين "أدوات" مخصصة : بمجرد تنفيذ RemoteGraph في LangGraph.js، يجب أن يكون المستخدمون قادرين على منح المساعدين إمكانية الوصول لاستدعاء الرسوم البيانية الخاصة بهم كأدوات. هذا يعني أنه يمكنك تخصيص مساعدك ليتمكن من الوصول إلى الأحداث الجارية، والرسم البياني للمعرفة الشخصية، وما إلى ذلك.
هل لديك طلب الميزة؟ يرجى فتح قضية!
نود مواصلة تطوير وتحسين Open Canvas، ونريد مساعدتك!
للبدء، هناك عدد قليل من مشكلات GitHub المتعلقة بطلبات الميزات التي تحدد التحسينات والإضافات لجعل تجربة المستخدم للتطبيق أفضل. هناك ثلاث تسميات رئيسية:
frontend : تتم إضافة هذا التصنيف إلى المشكلات التي تركز على واجهة المستخدم، ولا تتطلب الكثير من العمل، إن وجدت، على الوكيل (الوكلاء).
ai : تتم إضافة هذه التسمية إلى المشكلات التي تركز على تحسين وكيل (وكلاء) LLM.
fullstack : تتم إضافة هذا التصنيف إلى المشكلات التي تتطلب لمس كل من رمز الواجهة الأمامية والوكيل.
إذا كانت لديك أسئلة حول المساهمة، فيرجى التواصل معي عبر البريد الإلكتروني: brace(at)langchain(dot)dev . بالنسبة للأخطاء/المشكلات العامة المتعلقة بالكود، يرجى فتح مشكلة على GitHub.