file upload
v1.3.0

هل تبحث عن طريقة سهلة لرفع الملفات، هذا ما تبحث عنه.
هذا مكون vue لتحميل الملفات باستخدام ajax. يحتوي على ميزات مذهلة، يمكنك استخدامه بسهولة دون أي تعقيد.
يمكن العثور على وثائق تحميل الملف هنا هنا
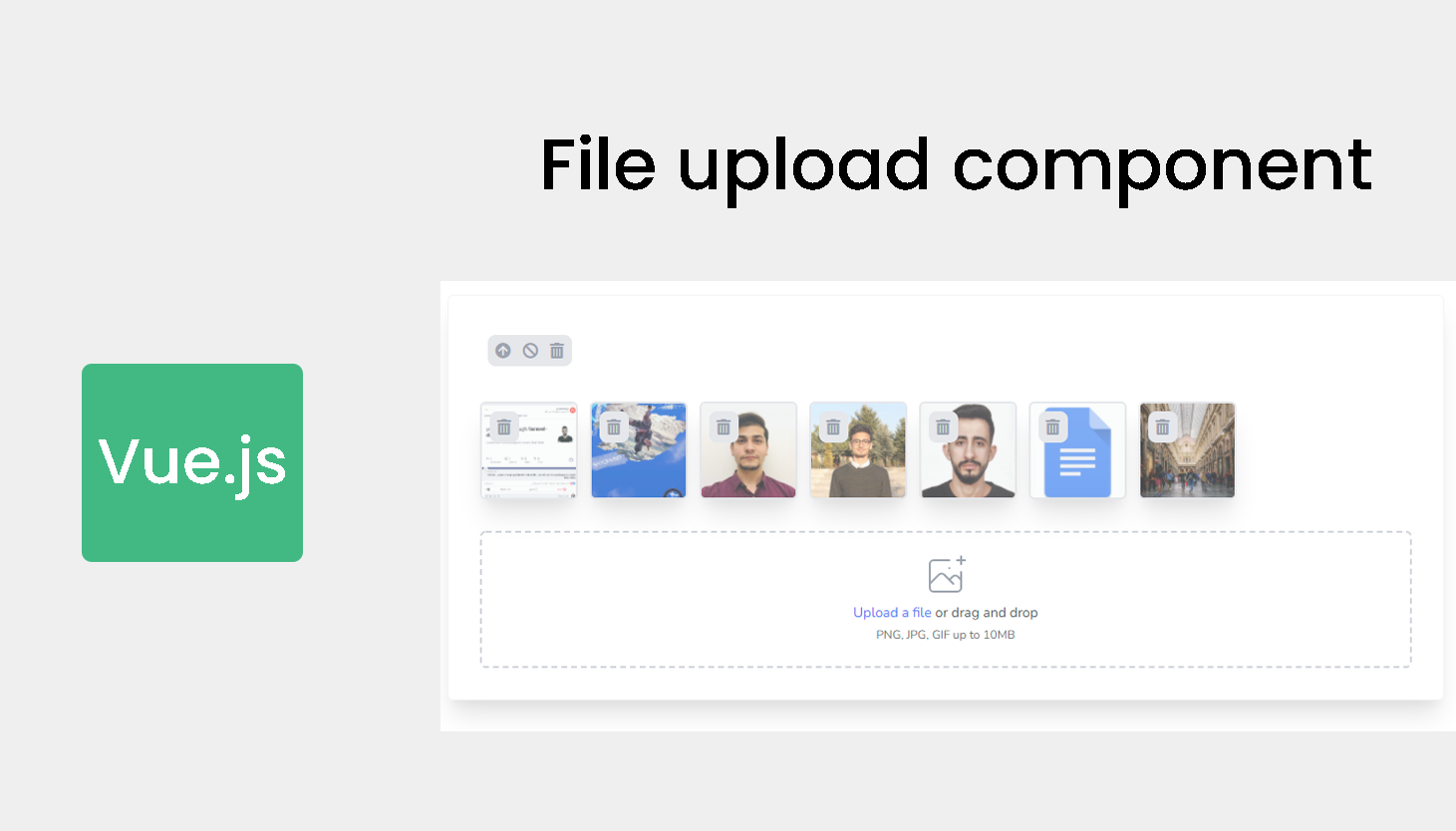
عرض تحميل الملف
لتثبيت المكون وإعداده، سنتبع بعض الخطوات:
npm install ` @yazan.alnughnugh/file-upload النظرة 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;النظرة 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; للبدء في استخدام المكون، سنضيف مكونًا إلى ملف النصل الخاص بك بثلاثة دعائم،
url هو عنوان url الذي تريد إرسال الطلب إليه،
id إذا كنت تريد إرسال معرف النموذج مع الطلب،
label هنا يمكنك إضافة الوصف الخاص بك.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > سيكون الطلب هو نفسه كما هو موضح أدناه، وسيتم إرسال الملفات واحدًا تلو الآخر، طلبًا واحدًا لكل ملف.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | اسم | يكتب | تقصير | وصف |
|---|---|---|---|
url | خيط | "/" | هو عنوان URL الذي تريد إرسال الطلب إليه |
id | رقم | باطل | إذا كنت تريد إرسال معرف النموذج مع الطلب |
label | خيط | "PNG، JPG، GIF بحجم يصل إلى 10 ميجابايت" | هنا يمكنك إضافة الوصف الخاص بك |