jquery tabledit
v1.2.7
محرر مضمن لجداول HTML المتوافقة مع Bootstrap. يستخدم Tabledit Ajax لحفظ صف جديد ولتحرير وحذف الصف.
يعمل البرنامج المساعد مع المكونات الإضافية الأخرى:
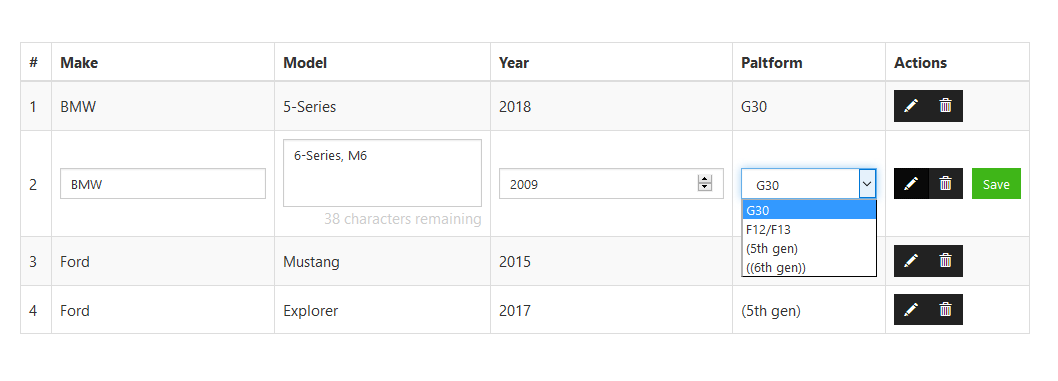
المزيد في المثال 7 على https://bluesatkv.github.io/jquery-tabledit/#examples7

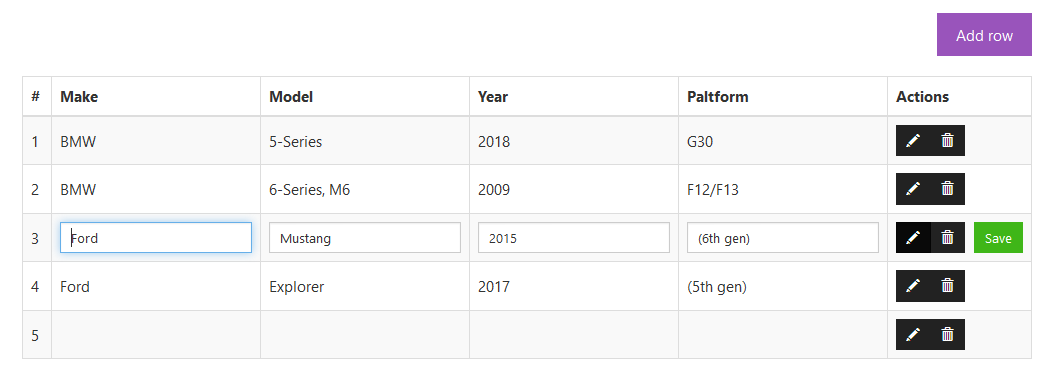
المزيد في المثال 9 على https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
القيمة للقراءة فقط في TD
يمكنك تعيين هذا في المصفوفة القابلة للتحرير، إذا كنت تريد القراءة فقط، فاترك العمود خارج المصفوفة "القابلة للتحرير"، على سبيل المثال: لن يكون العمود 3 قابلاً للتحرير.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
التوثيق الكامل من BluesatKV على https://bluesatkv.github.io/jquery-tabledit/#documentation
راجع سجل التغيير على https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md