قالب Zola يمكن الوصول إليه مع بحث ودعم متعدد اللغات وجافا سكريبت اختياري ودرجة Lighthouse مثالية ووثائق شاملة. مصممة للمواقع والمدونات الشخصية.
نصيحة
هل تريد أن تبدأ التدوين على الفور؟ استخدم قالب tabi-start للحصول على موقع كامل وتشغيله خلال دقائق.
شاهد معاينة مباشرة (ووثائق السمة) هنا.
استكشف قسم "المواقع باستخدام علامة التبويب" لرؤية التطبيقات الواقعية.
تابي (旅, / ر ɐˈ ب ط / ): رحلة.

حصل التابعي على درجة مثالية في تدقيق Google Lighthouse:
ملحوظة
أسرع طريقة لإنشاء موقع جديد هي استخدام قالب tabi-start. يمنحك هذا إعدادًا كاملاً للمدونة مع جميع التكوينات الأساسية الجاهزة للاستخدام.
لإضافة تابي إلى موقع Zola الموجود لديك:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
أو انسخ السمة في دليل السمات الخاص بك:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml الخاص بك : theme = "tabi"
title في config.toml الخاص بك: title = "Your Site Title"
config.toml الخاص بك: [ markdown ]
highlight_code = true
highlight_theme = " css " قم بإنشاء ملف content/_index.md . يتحكم هذا الملف في كيفية ظهور صفحتك الرئيسية وسلوكها. اختر أحد الخيارات التالية:
الخيار أ: عرض المشاركات من / :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ مع ترقيم الصفحات. الخيار ب: عرض المنشورات من مسار مختلف (على سبيل المثال، blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ القسم.paginate_by إذا اخترت هذا الخيار._index.md الخاص بالمقطع. استخدام section_path = "blog/" لن ينجح. تحذير
لا تقم بتعيين كل من paginate_by و section_path في content/_index.md .
هذه الإعدادات متنافية، وقد يؤدي استخدام كليهما إلى عدم عرض أي منشورات.
content/_index.md : [extra]
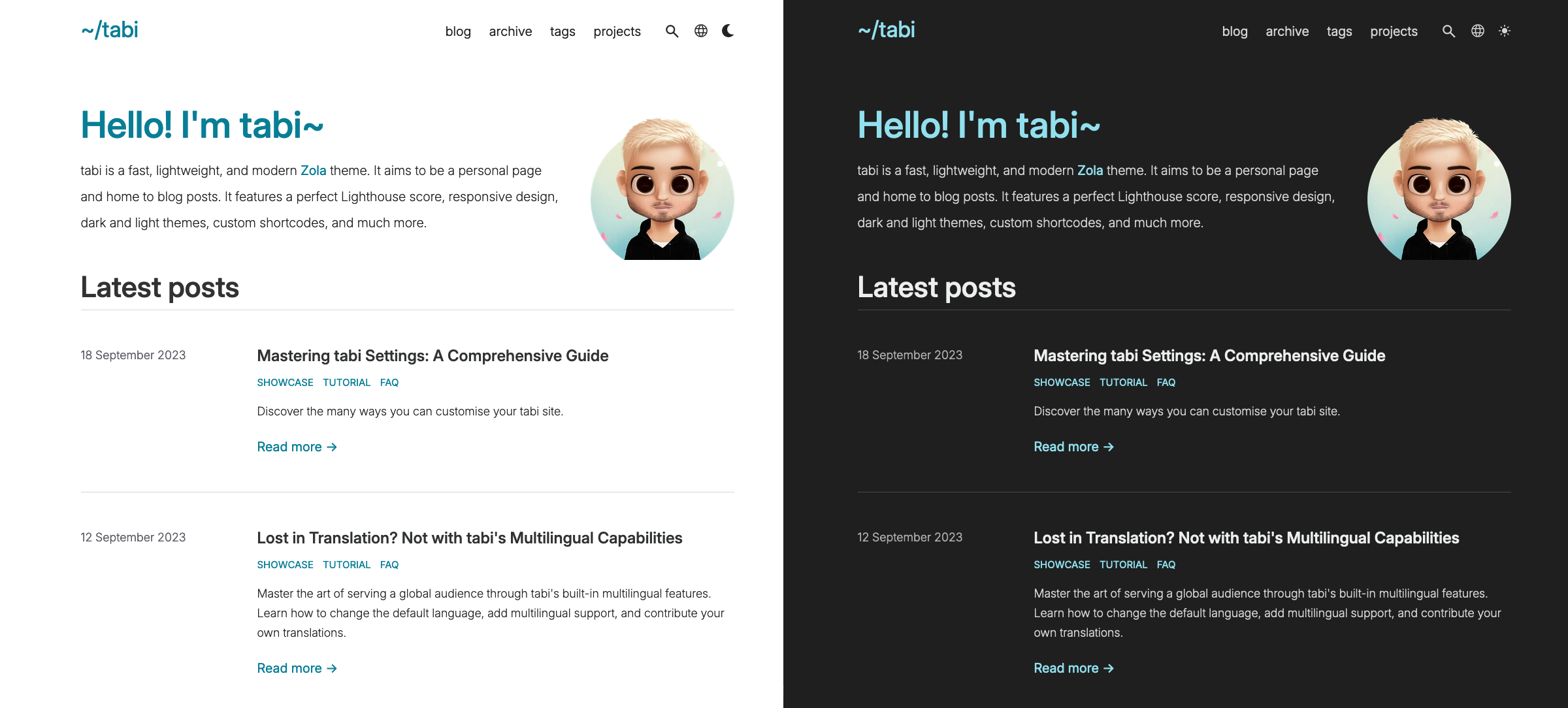
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
سيتم عرض المحتوى خارج المادة الأمامية بين عنوان الرأس وقائمة المشاركات. في لقطة الشاشة أعلاه، يوجد النص الذي يقول "تابي هي سمة Zola سريعة وخفيفة الوزن وحديثة...".
config.toml ، قم بتعيين العنوان والتصنيفات لكل لغة، مثل: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] ستحتاج إلى _index.{language_code}.md لكل لغة لكل قسم (على سبيل المثال /blog أو /projects) الذي تريد تمكينه بهذه اللغة.
وينطبق الشيء نفسه على المشاركات الفردية، التي يجب أن تحمل نفس اسم اللغة الافتراضية تمامًا، مع إضافة .{code} قبل الامتداد (على سبيل المثال، النسخة الإسبانية من security.md ستكون security.es.md ).
يسمح هذا التكوين لمحول اللغة بنقل المستخدم إلى ترجمة عنوان URL الحالي. في حالة عدم وجود ترجمة، سيتم عرض صفحة 404، مع شرح لكل لغة تم تعيينها في التكوين.
لمعرفة المزيد حول الدعم متعدد اللغات، راجع الأسئلة المتداولة.
إذا أضفت السمة كوحدة فرعية لـ git، فقم بتشغيل:
git submodule update --remote themes/tabiإذا قمت باستنساخه:
cd themes/tabi
git pull| موقع إلكتروني | الخالق | وصف | مصدر الموقع |
|---|---|---|---|
| osc.garden | أوسكار فرنانديز (ويلبو) | علم البيانات وعلم النفس وزولا | مصدر |
| sandip.live | سانديب جي (رجل المنوم) | الشركات الناشئة والتكنولوجيا والحياة الجيدة | مصدر |
| seadve.github.io | ديف باتريك كابيرتو (SeaDve) | مدونة شخصية ومحفظة مع CSS مخصص | مصدر |
| mikufan.page | نادية | مدونة شخصية | مصدر |
| تيم-boettcher.online | تيم بوتشر | رؤى وهراء مبرمج أصم أعمى | مصدر |
| www.richtman.au | ارييل ريكتمان | مدونة تقنية شخصية | مصدر |
| العاب بونديروسا | جون بوراك (JVimes) | شركة ألعاب مستقلة ودية | — |
| jmbhughes.com | ماركوس هيوز (جمبهوغيس) | مدونة شخصية | مصدر |
| szabolcs.me | زابولكس فازيكاس (زابولكس) | مدونة شخصية | مصدر |
باستخدام تابي؟ لا تتردد في إنشاء العلاقات العامة وإضافة موقعك إلى هذه القائمة.
هذا الموضوع مستوحى من:
شيء لا يعمل؟ هل لديك فكرة؟ اسمحوا لنا أن نعرف!
من فضلك افعل! نحن نقدر تقارير الأخطاء، والتحسينات على الترجمات أو الوثائق (مهما كانت بسيطة)، وطلبات الميزات...
قم بإلقاء نظرة على إرشادات المساهمة لمعرفة المزيد.
الرمز متاح بموجب ترخيص MIT.