قالب أولي لإنشاء مواقع ويب ثابتة مذهلة باستخدام Gatsby وContentful وNetlify. مستوحاة من كاتب المحتوى غاتسبي.
https://gcn.netlify.app/

git clone https://github.com/ryanwiemer/gatsby-starter-gcn.git
yarn install
أو عبر Gatsby CLI
gatsby new gatsby-starter-gcn https://github.com/ryanwiemer/gatsby-starter-gcn.git
قم بالتسجيل في Contentful وقم بإنشاء مساحة فارغة جديدة
yarn run setup
أدخل المعلومات المطلوبة لمساحة Contentful الخاصة بك والموجودة هنا: app.contentful.com → إعدادات المساحة → مفاتيح واجهة برمجة التطبيقات . ستحتاج إلى توفير مفتاح API قياسي (علامة التبويب الأولى) ومفتاح إدارة (علامة التبويب الثانية).
تحرير بيانات siteMeta في /src/gatsby-config.js
siteMetadata: {
title : 'GCN' , // Title of the website
description : // Description of the website
'A starter template to build amazing static websites with Gatsby, Contentful and Netlify' ,
siteUrl : 'https://gcn.netlify.app' , // Website URL. Do not include trailing slash
image : '/images/share.jpg' , // Path to default image for SEO
menuLinks : [ // The links used in the top menu
{
name : 'Home' ,
slug : '/' ,
} ,
{
name : 'About' ,
slug : '/about/' ,
} ,
{
name : 'Contact' ,
slug : '/contact/' ,
} ,
] ,
postsPerFirstPage : 7 , // Number of posts on the first page
postsPerPage : 6 , // Number of posts used on all other pages
/*
Root URL for posts and tags
For example: 'blog' will result in:
- www.example.com/blog/
- www.example.com/blog/post-name/
- www.example.com/blog/tag/tag-name/
*/
basePath : '/' , // Defaults to the homepage
} ملاحظة: إذا لم تنعكس التغييرات التي قمت بها عند التطوير محليًا، فقد تحتاج إلى تشغيل yarn clean متبوعًا بإعادة تشغيل الخادم عبر yarn develop .
تحرير /src/gatsby-plugin-theme-ui/index.js
export default {
colors : {
background : '#ffffff' ,
text : '#121212' ,
primary : '#121212' ,
secondary : '#e9e9e9' ,
tertiary : '#f3f3f3' ,
highlight : '#5b8bf7' ,
} ,
fonts : {
body : '-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif' ,
} ,
sizes : {
maxWidth : '1050px' ,
maxWidthCentered : '650px' ,
} ,
responsive : {
small : '35em' ,
medium : '50em' ,
large : '70em' ,
} ,
}yarn testshare.jpg و favicon.png في الدليل static/images . تشغيل gatsby build
قم بسحب وإسقاط المجلد /public/ في Netlify
موقع Netlify الجديد من Git
تواصل مع GitHub وحدد الريبو الخاص بك
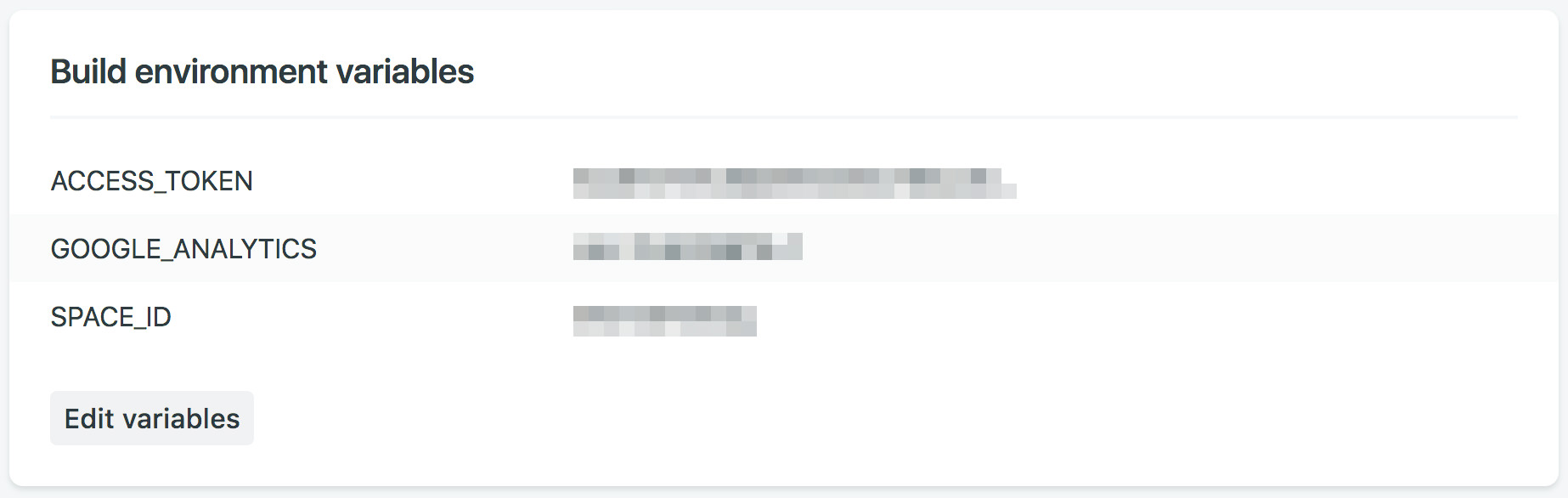
انتقل إلى Netlify: الإعدادات → البناء والنشر → إنشاء متغيرات البيئة . أضف متغيرات البيئة التالية باستخدام Space ID وContent Delivery API - رمز الوصول من Contentful. بالإضافة إلى ذلك، إذا رغبت في ذلك، يمكنك إدخال معرف Google Analytics. يجب تسمية المتغيرات بهذا الشكل تمامًا حتى تعمل بشكل صحيح.
ACCESS_TOKEN
SPACE_ID
GOOGLE_ANALYTICS

Trigger deploy لتشغيل النشر يدويًا للتأكد من إنشاء موقع الويب بنجاح باستخدام متغيرات بيئة البناء الخاصة بك. في هذه المرحلة، عليك أن تدرك أنه في كل مرة تقوم فيها بالضغط master عملية النشر، سيبدأ النشر تلقائيًا ويتم نشره في مرحلة الإنتاج. انتقل إلى Netlify: الإعدادات ← البناء والنشر ← إنشاء الخطافات . قم بإنشاء خطاف بناء جديد.
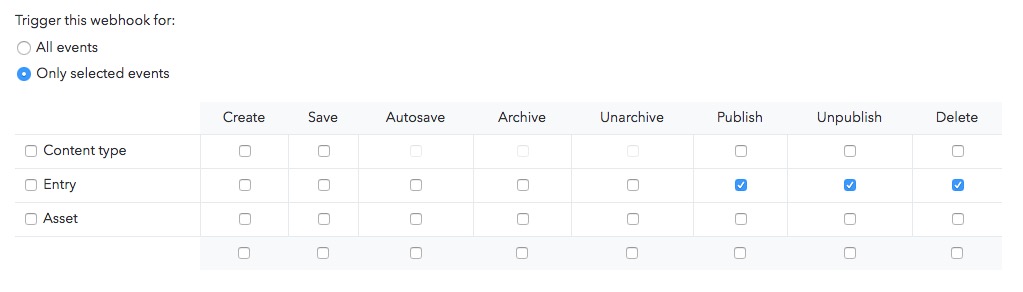
انتقل إلى Contentful: app.contentful.com → إعدادات المساحة → Webhooks . قم بإنشاء خطاف ويب باستخدام عنوان URL الخاص ببناء Netlify الذي قمت بإنشائه للتو وقم بتكوين الأحداث التي يجب أن تؤدي إلى إنشاء البناء على الإنتاج. على سبيل المثال، سيقوم ما يلي بإعادة بناء موقع الإنتاج في كل مرة يتم فيها نشر منشور أو صفحة أو إلغاء نشرها أو حذفها:

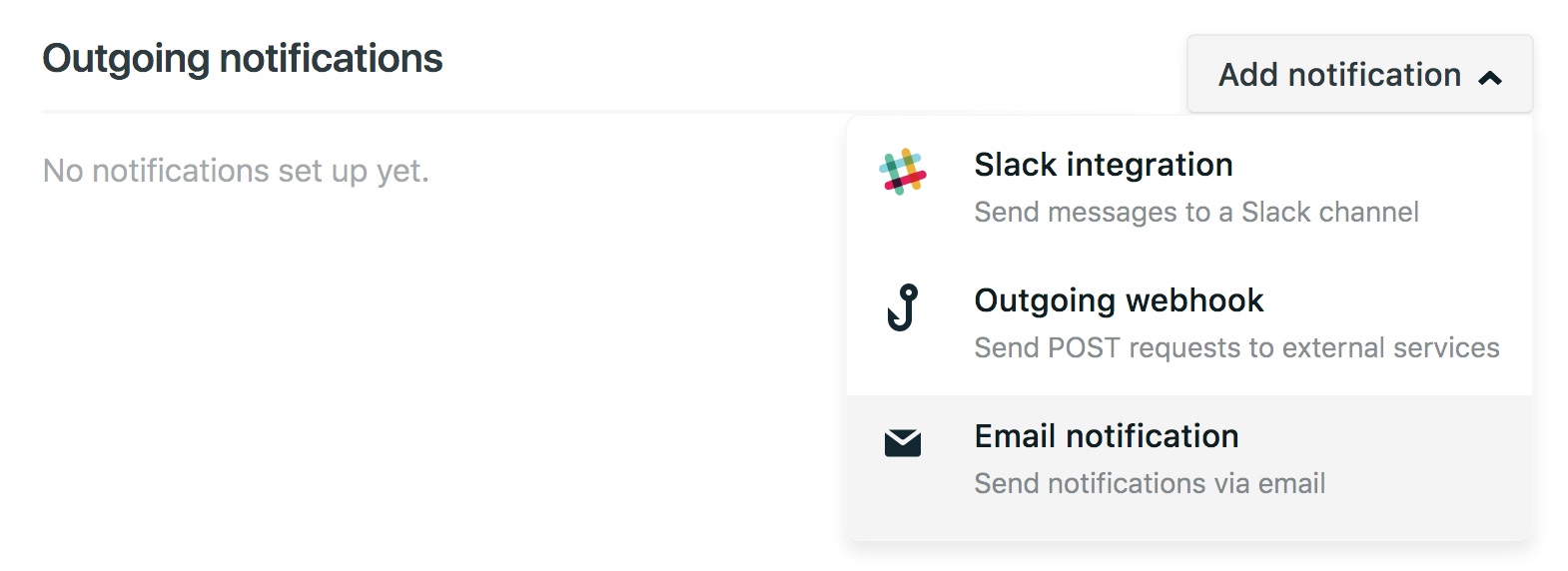
انتقل إلى Netlify: النماذج → الإشعارات
انقر فوق القائمة المنسدلة لإضافة إشعار وحدد طريقة الإشعار المطلوبة.

yarn develop فستحتاج إلى إيقافه وإعادة تشغيل الأمر لرؤية التغييرات التي تنعكس. على سبيل المثال، لن يظهر منشور أو صفحة جديدة تلقائيًا حتى تتم إعادة بناء موقع الويب.