Wodle هو منشئ مواقع ثابتة يستخدم أطر عمل وأدوات جديدة لتطوير الويب الحديث. إنه مبني على Next.js وTachyons. ويمكنك بسهولة تحويل الموقع الثابت الذي تم إنشاؤه إلى موقع ويب ديناميكي بالكامل.
نظرًا لأن NextJS وCSS الوظيفية يجعلان من السهل جدًا البدء بمدونة أو صفحة ثابتة، لذا فهي نقطة انطلاق جيدة للمدونين والمطورين الذين يرغبون في تعلم هذه التقنيات.
يمكنك تثبيت Wodle عبر npm:
npm install -g wodle
بمجرد تثبيت Wodle، يمكنك استخدام أمر wodle . لإنشاء موقع جديد يمكنك تشغيل:
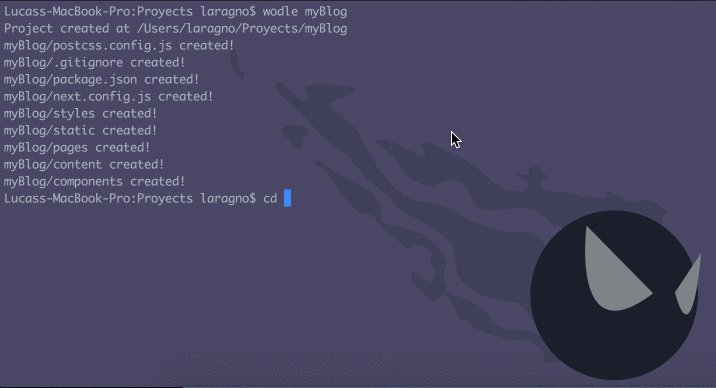
wodle myBlog

سيؤدي ذلك إلى إنشاء موقع جديد يسمى myBlog على نفس الدليل الذي قمت بتشغيل الأمر فيه
لبدء استخدام موقعك الجديد، ما عليك سوى إدخال قرص مضغوط فيه ثم تثبيت التبعيات:
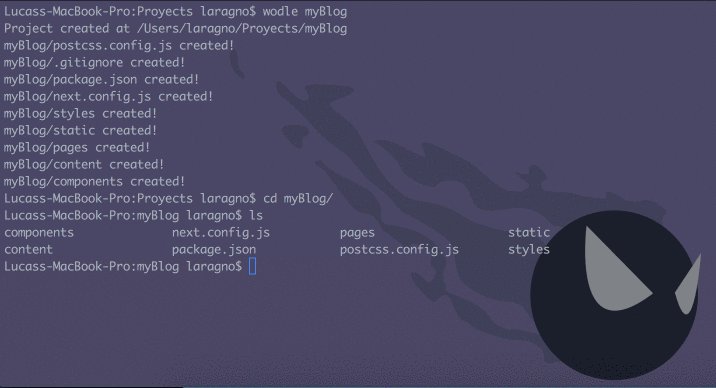
cd myBlog
yarn
سيؤدي ذلك إلى جلب جميع التبعيات، وبمجرد أن يصبح ذلك جاهزًا، يمكنك بدء تشغيل الخادم:
yarn dev
وانتقل إلى localhost:3000/ ، يجب أن تشاهد موقعًا مثل هذا:

سوف يستمع هذا الخادم إلى التغييرات التي تطرأ على تطبيقك ويعيد تحميل المتصفح.
إذا كنت تريد تشغيل موقعك دون إعادة التحميل السريع، فيمكنك تشغيل:
yarn start
لبناء موقعك يمكنك تشغيل:
yarn build
والذي سيؤدي إلى إنشاء مجلد out/ مع موقعك الثابت جاهز للنشر.
سيكون لموقعك مجلدات مختلفة:
يحتوي هذا المجلد على ملفات صفحاتك وأسمائها تتطابق مع مساراتها، لذلك إذا كنت تريد إضافة صفحة جديدة على /new-page فستحتاج إلى إضافة مكون جديد في هذا المجلد يسمى new-page.js . للتحقق من التوجيه المتقدم هنا.
تأتي السقالة مع بعض مكونات الصفحة التي تم إنشاؤها مسبقًا في مجلد components .
ستجد في هذا المجلد جميع المكونات المعدة مسبقًا على الموقع، والمكونات الأساسية لتطبيق السقالة هذا هي:
مكون الشريط الجانبي الذي يحصل على العناصر ويعرض التنقل مع عناصر NavItems الخاصة بها، ومحتوى هذا المكون موجود على content/sideBarOptions.js
تقوم هذه المكونات بتغليف كل ما تريد عرضه في القسم الرئيسي (وسط الموقع).
يعرض هذا المكون المقالة الرئيسية، كما ترى في الفهرس وكل مقالة معينة. عرض توضيحي للمحتوى الذي يمكن معالجته بواسطة هذا المكون موجود في content/mainArticle .
يعرض هذا المكون قائمة بالمقالات كما ستشاهد في كل صفحة على حدة من قائمة الشريط الجانبي، ويمكنك رؤية القوائم الموجودة على content/ في ملفات <something>Articles.js
من بين أمور أخرى
مجلد الأنماط الخاص بك مخصص لجميع ملفات CSS الخاصة بك (في الوقت الحالي فارغ تقريبًا بفضل CSS وTachyons الوظيفية)
يمكنك الاستمرار في حذف الصفحات (إزالة الملفات من مجلد pages ) وإضافة المزيد من الصفحات والمقالات والخيارات باتباع الأنماط الموجودة على السقالة أو مجرد تغيير كل شيء كما تريد! يمكنك قراءة أدلة رائعة على موقع Next.js وTachyons لإنشاء موقع الويب أو المدونة الرائعة الخاصة بك!
استنادًا إلى الفن السابق لـ chibicode.com وjspg