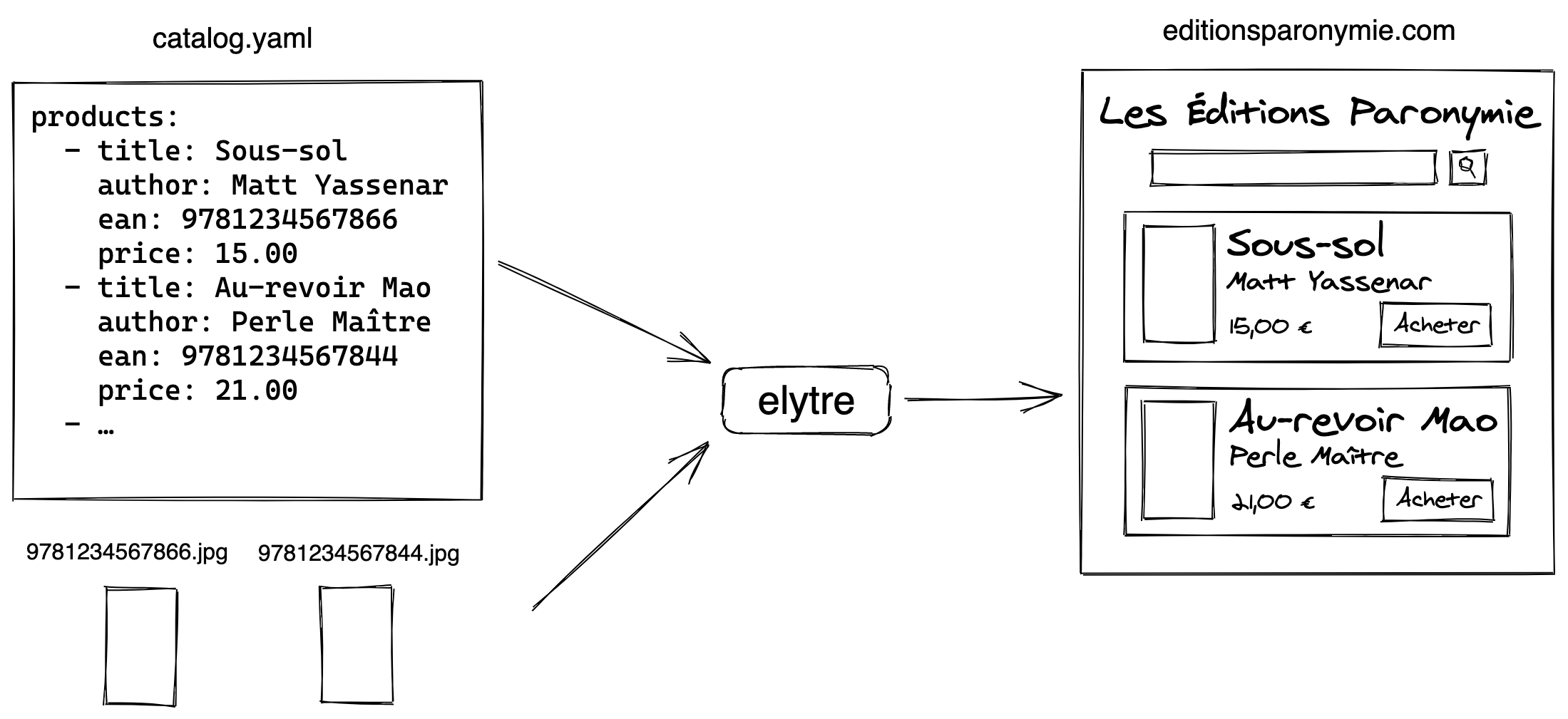
Elytre هي أداة لإنشاء مكتبة على الإنترنت بدون خادم باستخدام محرك بحث من ملف كتالوج.

لا يزال إليتر في مرحلة التطوير المبكر ولن يكون من الحكمة استخدامه في الإنتاج في تلك المرحلة. توقع تغييرات جذرية وأخطاء غريبة واختبارات معطلة ووثائق مفقودة حتى يتم إصدار 1.0 (نأمل في عام 2021).
متطلبات:
العقدة v14.15+
غزل
قم بإنشاء دليل فارغ لمشروعك
تهيئة الغزل: yarn init
أضف إليتر: yarn add --exact elytre
أضف كلاً من البرامج النصية start build إلى ملف package.json الخاص بك:
{ "البرامج النصية": {"البدء": "بدء elytre"، "إنشاء": "إنشاء elytre"
}
}لكي يتم إنشاء موقع elytre الخاص بك بنجاح، سيتطلب دليل مشروعك ثلاثة ملفات على الأقل:
ملف site.yaml يحدد معلومات موقعك وتكوينه (راجع مواصفات ملف تكوين الموقع أدناه)
ملف catalog.yaml يصف كتالوج كتبك (راجع مواصفات ملف الكتالوج أدناه).
ورقة أنماط styles.css لتخصيص مظهر موقعك (راجع مواصفات ملف ورقة الأنماط أدناه).
اختياريًا، يمكنك الإضافة إلى دليل مشروعك:
دليل public يحتوي على الأصول التي سيتم نسخها إلى دليل البناء ويمكن الرجوع إليها من ملفات styles.css أو site.yaml
دليل covers يحتوي على صور الغلاف. يجب أن تتطابق أسماء ملفات الصور مع النمط التالي: {ean}.jpg (على سبيل المثال، 9781234567890.jpg )، ويجب أن يتطابق ean في اسم ملف الصورة مع ean للمنتج الموصوف في الكتالوج.
دليل pages الذي يحتوي على صفحات مخصصة باستخدام تنسيق MDX. يجب أن تتطابق أسماء ملفات الصفحة مع النمط التالي: {slug}.mdx ، حيث سيتم استخدام slug لعنوان URL المخصص للصفحة. سيكون ملف about.mdx متاحًا على /pages/about . MDX هو امتداد لتنسيق تخفيض السعر الذي يدعم JSX ويسمح باستيراد مكونات React.
قم بتخصيص تكوين موقعك عن طريق إضافة ملف site.yaml في دليل مشروعك.
# عنوان الموقع، كما هو معروض في رأس الموقع وعنوان علامة التبويب في المتصفح: Les Éditions Paronymie# عنوان url الأساسي للموقع، بدون علامة slashbaseUrl لاحقة: https://paronymie.elytre.app# قوائم قوائم الموقع: # يمكن أن تكون فتحة القائمة عبارة عن رأس، تنقل أو تذييل الصفحة رأس: تذييل: … nav:# تحتوي القائمة على قائمة الإدخالات مع تسمية (نص) ورابط (عنوان url)- التسمية: حول الرابط: /pages/about- التسمية: رابط الاتصال: /contact/
قم بتخصيص كتالوج المنتجات الخاصة بك عن طريق إضافة ملف catalog.yaml في دليل مشروعك.
عالمي: يتم تطبيق # خصائص عالمية على جميع المنتجات
رابط الشراء: https://www.librairiepartenaire.com/buy/:eanproducts: # منتج
- ean: 9781234567890 العنوان: Chaussons d'oursauthor: Laetitia Maniconمساهمون:
- الاسم: كلود مونيترول: فنان الغلاف # أو "المؤلف" أو "المترجم" أو "المصور" تاريخ الإصدار: 2021-01-04 عدد الصفحات: 641 اللغة الأصلية: en # أو "fr" أو "de" backCoverText: | # تنسيق تخفيض السعر *« Lorem ipsum dolor sit amet, consectetur adipiscing elit. »* Vivamus pharetra في tortor nec cursus. Proin Accumsan Sagittis Molestie. Suspendisse euismod dolor quis egestas vulputate. Maecenas et nisl nec dui ullamcorper aliquam nec at erat. Praesent في nunc النخبة. Nam metus ante، ultrices sit amet lacinia not، feugiat vitae ligula. موريس sollicitudin rutrum justo egestas dignissim. فئة مناسبة من النشاط الاجتماعي والعاطفي لكل منا، من خلال مفاهيم هيمينايوس. Morbi euismod justo nec ipsum dapibus varius. Praesent ac auctor velit. فاسيلوس ميتوس إيروس، كرامة الاتحاد الأوروبي ex consectetur، aliquam rutrum Massa. Ut pharetra say to tortor, eu dictum felis euismod ac. لا داعي للقلق، اجلس مع صديقك ليو. Nunc tristique posuere eros، اجلس مع البهارات التي لا تترتب على الاتحاد الأوروبي. Proin sollicitudin، lacus eleifend ullamcorper laoreet، turpis ante aliquet arcu، sit amet consectetur libero libero in dolor. Quisque Sodales ipsum eget lectus cursus pharetra. Nam eu eleifend ipsum. إضافات:
- النوع: youtube # أضف فيديو يوتيوب مضمن إلى صفحة المنتج: https://www.youtube.com/watch?v=dQw4w9WgXcQreviews:
- النص: موهبة كبيرة جدًا في أدب الشعر. المؤلف: Mélodiesource: Librairie L'Arbre à Nèfles – ParissourceUrl: https://www.arbreanefles.com
#منتج آخر
- إيان: 9781234567811 العنوان: سوس المؤلف: مات ياسينار قم بتخصيص مظهر موقعك عن طريق إضافة ملف styles.css في دليل مشروعك.
.ElytreSite { /* هذا برنامج شامل لجميع مواقعك. هنا يمكنك ضبط عرض الصفحة والهوامش وما إلى ذلك. */
.Header { /* كيفية عرض رأس الموقع */}
.Header .Menu { /* كيف يتم عرض قائمة الرأس */}
.Header .Menu .MenuEntry { /* كيف يتم عرض إدخال واحد في قائمة الرأس */}
.المنتج { /* كيفية عرض المنتج */}
.Product .Product-cover-image { /* كيفية عرض صورة غلاف المنتج */}
.Product .Product-infos { /* كيفية عرض معلومات المنتج (العنوان، المؤلف، ean) */}
.Product .Product-title { /* كيفية عرض عنوان المنتج */}
.ProductList { /* كيفية عرض قائمة المنتجات */}
.ProductList .Product { /* كيف يتم عرض المنتج عندما يكون في قائمة المنتجات */}
.HomeView .ProductList .Product { /* كيف يظهر المنتج عندما يكون في قائمة على الصفحة الرئيسية */}
.ProductView .Product { /* كيف يتم عرض المنتج عندما يكون على صفحة منتج واحدة */}
.Error404View .Error404View-title { /* كيف يظهر العنوان في صفحة الخطأ 404 */
.Error404View .Error404View-reason { /* كيف تظهر الأسباب إذا تم تقديمها في صفحة خطأ 404 */
.Footer { /* كيفية عرض تذييل الموقع */}
.Footer-powered-by { /* يمكن إخفاء النص "Powered by Elytre" الموجود في التذييل (يُرجى عدم القيام بذلك!) أو جعله أكثر سرية هنا */}بناء الغزل $
سيؤدي هذا إلى إنشاء موقع الويب الخاص بك للإنتاج في دليل build ، وهو جاهز للنشر. يمكنك تقديم هذا الدليل باستخدام أي خادم ويب أو مضيف موقع ويب ثابت.
بداية الغزل $
سيؤدي هذا إلى تشغيل خادم ويب محلي للتطوير عليه. افتح http://localhost:1854/ لمشاهدته في متصفحك. سيتم إعادة تحميل الصفحة تلقائيًا إذا قمت بتحرير الملفات الموجودة في دليل مشروعك.
رمز الوبر داخل هذا المستودع مع:
$ غزل الوبر
قم بإجراء الاختبارات داخل هذا المستودع باستخدام:
اختبار الغزل $
يتكون الإليتر من جزأين رئيسيين:
template/src : قالب موقع React مدمج مع ملفات تخصيص المستخدم لبناء موقع elytre النهائي
build/src : أداة العقدة التي تبني موقع elytre النهائي باستخدام قالب React وملف التخصيص الخاص بالمستخدم
كلاهما مكتوب بلغة Typescript ويجب نقلهما قبل أن يتم استخدامهما.
بناء الغزل $
يتم فحص الملفات واختبارها ونقلها قبل نشر الحزمة إلى npm.
أثناء التطوير، يمكن مشاهدة ملفات القالب ونقلها أثناء تغييرها:
$ تطوير الغزل