جيل جديد من نظام المدونات الأفقية متعدد الوظائف ذو الطراز المهووس الحديث - استنادًا إلى Nextjs
// نظام مدونة أفقي متعدد الاستخدامات وحديث من الجيل التالي - مدعوم من Nextjs //.
معاينة: مدونة RavelloH
بفضل إطار عمل القالب المُعاد تصميمه، أصبح القالب الآن في ذروته من حيث الأداء، حيث حقق درجة مثالية تبلغ 400/400 في اختبار Google PageSpeed Insights. نتائج الاختبار
في التجربة الفعلية، يستخدم RTheme Web Worker للتعامل بشكل غير متزامن مع المهام ذات التحميل العالي، وتحميل/تنفيذ العرض بشكل غير متزامن، وتجنب حظر الصفحة، كما أن التحميل المسبق النشط يقلل أيضًا من تأخير تحميل الصفحة. في الترقية الشاملة للإصدار v3، تم تحويل الموضوع إلى تطبيق من صفحة واحدة، بالإضافة إلى الانتقال السلس للمحتوى، تم تحسين الطلاقة بشكل كبير.
يستخدم RTheme إجراءات Github للنشر تلقائيًا في السحابة، ويمكنه إكمال تحديثات الفهرس وتحديثات الاشتراك التلقائية وتحديثات خريطة الموقع وتوصيات تجاوز المقالة والوظائف الأخرى تلقائيًا دون تدخل محلي.
بالإضافة إلى ذلك، قام RTheme بتحسين هيكله الخاص، مما يجعل كتابة المقالات أمرًا بسيطًا للغاية - ما عليك سوى فهم بناء جملة HTML. يمكنك أيضًا اختيار التعديل باستخدام Markdown. وبعد ذلك، ستتم إضافة مكوناته تلقائيًا وبصمت عند العرض.
يستخدم المظهر تصميمًا سريع الاستجابة، وتستخدم العناصر الأساسية تخطيطًا مرنًا/شبكيًا، والذي يعمل بشكل جيد على الشاشات بجميع أحجامها.
يحتوي الموضوع على وظائف غنية وإعدادات مدمجة/مشاركة/تشغيل الموسيقى عبر الإنترنت/اختبار سرعة متعدد المواقع/بحث تلقائي في الموقع بالكامل/فرز مخصص للمقالات/فهرسة تلقائية لعلامات المقالات والفئات/خريطة الموقع/إنشاء RSS/Atom تلقائيًا / توصية المقالة التلقائية / التنزيلات المتقدمة المضمنة تحتوي على سلسلة من الوظائف مثل الخادم / التحميل المسبق النشط / واجهة تسجيل دخول المستخدم / واجهة برمجة تطبيقات لقطة الشاشة للرابط الخارجي، وما إلى ذلك، مما يؤدي إلى إنشاء إطار عمل نهائي للمهوسين.
باستثناء loading.js ، الذي يُستخدم للتحكم في التحميل الأولي، تقوم البرامج النصية الأخرى في القالب بتغليف كل وظيفة في وظيفة لضمان إمكانية إعادة استخدامها وتجنب الاعتماد على التحميل خارج الترتيب.
وهذا يجعل التطوير الثانوي بسيطًا للغاية، ويمكنك إعادة استخدام الوظائف الموجودة في إطار عمل السمة مباشرةً.
يقوم المظهر تلقائيًا بإنشاء sitemap بتنسيقين استنادًا إلى محتوى الصفحة لتحسين الزحف إلى محرك البحث.
تم دمج الموضوع بعمق مع RPageSearch المتكامل بشكل مستدام لتوفير إمكانات بحث متقدمة على مستوى الموقع للمواقع الثابتة. راجع RavelloH/RPageSearch للحصول على التفاصيل. أداء عالي / بحث في الوقت الفعلي / دعم تركيبي منتظم / غير متزامن / عامل ويب / بناء مستمر تلقائي / تنسيق بيانات قابل للتوسيع، مما يوفر وظائف بحث غنية.
يقوم المظهر تلقائيًا بإنشاء معلومات الاشتراك بثلاثة تنسيقات: RSS و Atom و JSON Feed استنادًا إلى محتوى الصفحة.
يتم دعم السمة مبدئيًا بواسطة Chrome 58 (19 أبريل 2017)، وFirefox 52 (7 مارس 2017)، وOpera 45 (10 مايو 2017)، وSafari، مما يوفر ضمانات التوافق.
ملاحظة: IE ميت وغير مدعوم.
يستخدم السمة تقنية PJAX لتحميل الصفحة وإضافة رسوم متحركة انتقالية بين مفاتيح تحميل الصفحة.
بالإضافة إلى ذلك، سيقوم المظهر أيضًا بتحديث شريط التقدم في الزاوية اليسرى السفلية عند تحميل الصفحة لإظهار سيناريوهات مختلفة مثل التحميل/مهلة التحميل/اكتمال التحميل/فشل التحميل.
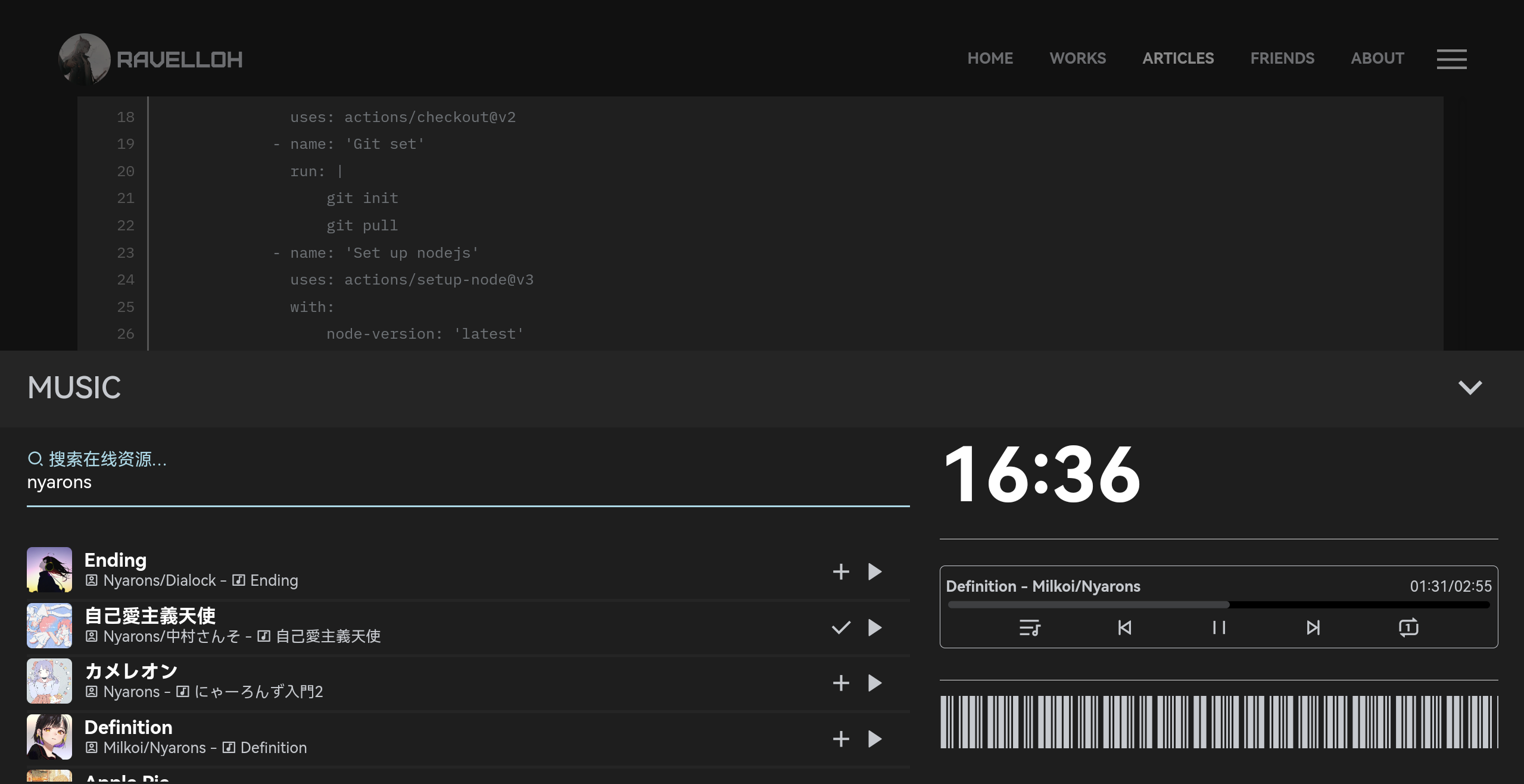
يحتوي الموضوع على مشغل موسيقى أصلي مدمج يدعم وظائف مثل التشغيل/التبديل/القفز/الحلقة، ويمكن البحث فيه عبر الإنترنت لاستخدام الموارد عبر الإنترنت. 
يحتوي الموضوع على وظيفة تبديل العناصر السلسة المضمنة switchElementContext() لضمان التبديل السلس والطبيعي للعناصر.
حجم جسم الموضوع أقل من 600 كيلو بايت ولا يحتوي على أي إطار عمل، مما يضمن أداء التحميل عالي السرعة.
يستخدم السمة رمز highlight.js للتمييز، ويستخدم Web Worker للتحميل بالتوازي لمنع حظر الصفحة.
يمكن للموضوع فهرسة المقالات تلقائيًا مع العلامات/الفئات المقابلة بناءً على معلومات المقالة دون تدخل.
حزمة ملف لغة السمة عبارة عن ملف منفصل. يمكنك تغيير القالب وفقًا لاحتياجاتك الخاصة، ويمكنك أيضًا تنفيذ تدويله.
يمكن تكوين السمات بطرق مختلفة لتوفير تجربة مخصصة.
يتم تخزين عناصر الإعداد باستخدام ملفات تعريف الارتباط ويمكن إنشاؤها بسرعة باستخدام القوائم لضمان سهولة الاستخدام.
يمكن للموضوع إنشاء جدول محتويات تلقائيًا استنادًا إلى العناوين الموجودة في المقالة وتسليط الضوء على عناصر القراءة لتحسين تجربة القراءة.
يُنصح بالمقالة السابقة/التالية تلقائيًا في نهاية المقالة، ولا يلزم إجراء أي إعداد يدوي. انظر الصورة أعلاه لمعرفة التأثير.
يحتوي الموضوع على أداة تنزيل مدمجة لتحسين المظهر العام. يمكنك استخدامه في مقالاتك.
اقرأ المزيد#box下载box
يمكنك استخدام نشر vercle مباشرة، أو يمكنك استخدام vps وطرق النشر الأخرى.
راجع https://ravelloh.top/posts/rthemev4-deployment-complete-guide
نرحب بالتحسينات/الإصلاحات/زيادة وظائف السمة. يمكنك عرض التغييرات محليًا باستخدامnodejs.
git clone https://github.com/RavelloH/RTheme
cd RTheme
pnpm install
pnpm devمعهد ماساتشوستس للتكنولوجيا