استخدم مستودع القوالب هذا للبدء في إنشاء حديقتك الرقمية الخاصة.
لقد كتبت برنامجًا تعليميًا يشرح كيفية إعداده: إعداد حديقتك الرقمية الخاصة باستخدام Jekyll
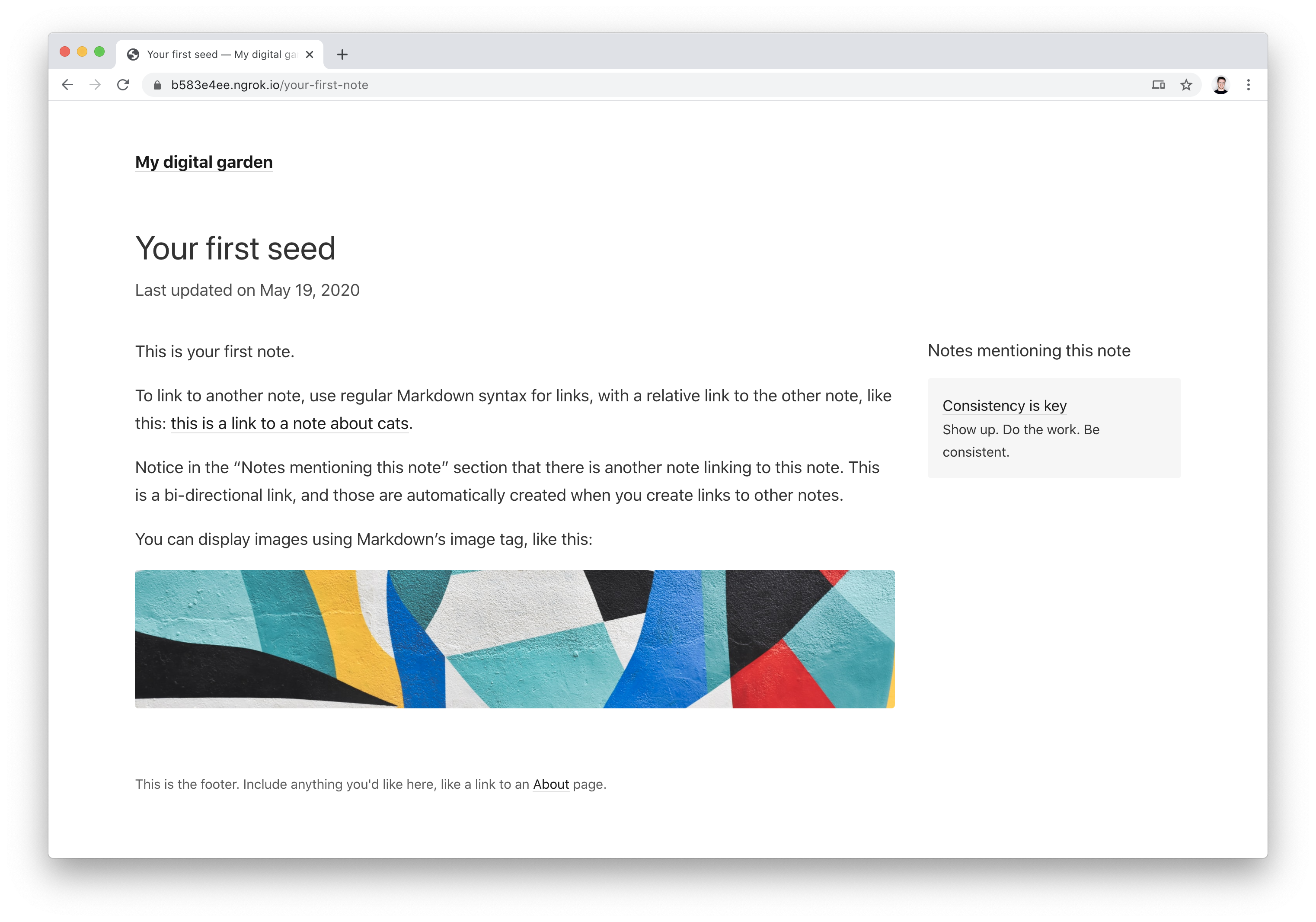
قم بمعاينة القالب هنا: https://digital-garden-jekyll-template.netlify.app/

ملحوظة
التحديث (يناير 2023) : يبدو أن صفحات GitHub تدعم المكونات الإضافية المخصصة الآن، وذلك بفضل إجراءات GitHub (عرض المناقشة ذات الصلة).
تدعم صفحات GitHub هذا القالب جزئيًا فقط: لتشغيل الرسم البياني للملاحظات التفاعلية، يستخدم هذا القالب مكون Jekyll الإضافي المخصص لإنشاء بيانات الرسم البياني في notes_graph.json ، ولا تدعم GitHub Pages مكونات Jekyll الإضافية المخصصة.
إذا كنت تريد استخدام الرسم البياني مع صفحات GitHub، فيمكنك محاولة بناء حديقتك محليًا باستخدام Jekyll ثم دفع النتيجة إلى صفحات GitHub.
وبدلاً من ذلك، يمكنك نشر حديقتك على Netlify وستعمل خارج الصندوق. لقد كتبت دليلاً يشرح كيفية إعداد هذا.
إذا كنت لا تهتم بالرسم البياني، فيمكنك ببساطة إزالته من هذا التخطيط، كما هو موضح هنا.
كود المصدر متاح بموجب ترخيص MIT.