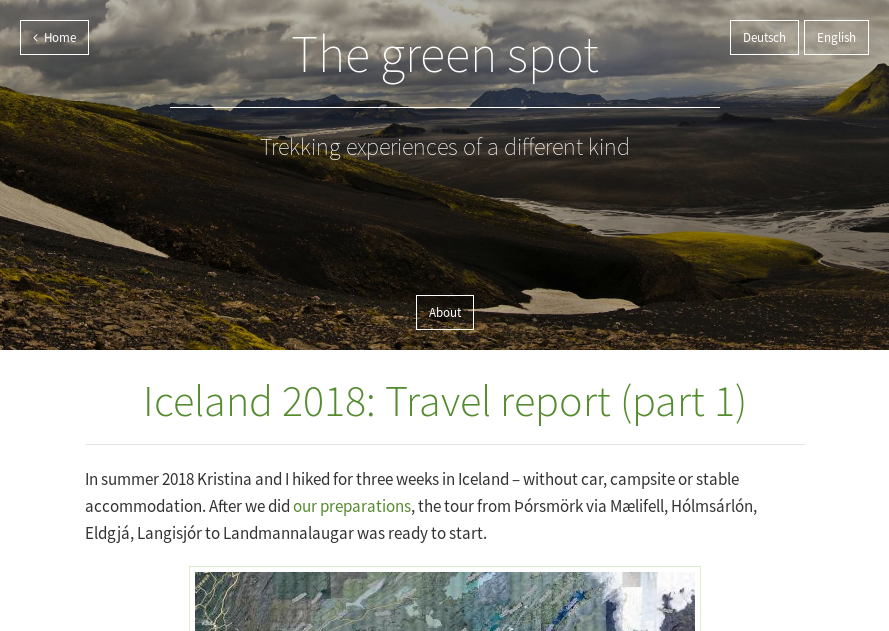
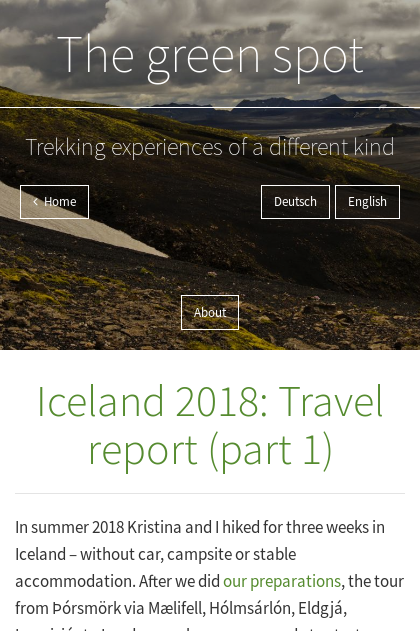
هامبورغ عبارة عن سمة مدونة بسيطة ونظيفة لـ Hugo تعتمد على سمة فيينا من Keichi.


الميزات البارزة التي سأخبرها لشخص ما هي:
في دليل موقع Hugo الخاص بك، قم بتشغيل:
git clone https://github.com/hauke96/hugo-theme-hamburg.git themes/hamburg
يجب أن يكون الموضوع الآن في themes/hamburg/ .
يمكنك تحديد الخيارات التالية في config.toml (أو config.yaml / config.json ) لموقعك للاستفادة من ميزات هذا المظهر:
baseurl = " http://your-site.com "
defaultContentLanguage = " en "
defaultContentLanguageInSubdir = " true "
title = " Your site title "
theme = " hamburg "
[ params ]
# Short subtitle/tagline. This is displayed in the header.
themecolor = " #hexcolor " # Defines the tab color in Chrome for Android.
# To load additional CSS styles
customCSS = [ ' hamburg.css ' ]
# Show this very user-friendly and absolutely not annoying GDPR notice at the bottom of the page
ShowGDPRNotice = true
subtitle = " The great example site of the hugo-hamburg-theme "
# Since 0.57.0 there's the concept of "main sections". The files for the section "posts" are in "./content/posts/".
mainSections = [ " posts " ]
[ languages ]
[ languages . en ]
languageCode = " en "
languageName = " English "
subtitle = " A simple subtitle "
# Copyright notice. This is displayer in the footer.
copyright = " © some license "
[ languages . en . menu ]
[[ languages . en . menu . main ]]
name = " About "
identifier = " about "
url = " pages/about "
[ languages . de ]
languageCode = " de "
languageName = " Deutsch "
subtitle = " Ein einfacher Untertitel "
copyright = " © eine Lizenz "
[ languages . de . menu ]
[[ languages . de . menu . main ]]
name = " Über "
identifier = " about "
url = " pages/about "vienna إضافية -معلمات الموضوعهناك بعض المعلمات الأخرى من سمة فيينا الأصلية التي لم أستخدمها حتى الآن. قد لا يعمل معظمها بعد الآن، لذلك ليس هناك ضمان:
[ params ]
# Social accounts. Link to these accounts are displayed in the header and
# footer.
twitter = " Your Twitter username "
github = " Your GitHub username "
gitlab = " Your GitLab username "
linkedin = " Your LinkedIn username "
googleplus = " Your Google+ user id "
facebook = " Your Facebook username "
reddit = " Your Reddit username "
hackernews = " Your Hacker News username "
stackoverflow = " Your Stackoverflow user id (number) "
keybase = " Your keybase.io username "
instagram = " Your Instagram username "
# Disqus shortname
disqus = " Your disqus shortname "
# Google Analytics API key.
ga_api_key = " Your Google Analytics tracking id "
# Mixpanel API key.
mixpanel_api_key = " Your Mixpanel API key "هناك بعض الخيارات التي يمكنك تعيينها في رأس المنشور أو الصفحة:
# The date will be at the bottom of the page at the "Posted on ..." label
date = " 2018-08-13T15:38:27+02:00 "
title = " Erster Eintrag "
draft = true
author = " hauke "
# The summary will be shown at the start page or other page/post lists
summary = " Dies ist nur ein Testbeitrag um die Website zu testen. "
# This will ensure that the date is not printed
noshowdate = true هناك بعض الرموز القصيرة البسيطة لتسهيل الأمور.
ينشئ رابطًا بسيطًا لصفحة العلامات:
I like {{< linkTag veggy-food "yummi vegetarian food" >}}.
يتضمن الصور ويفتحها في علامة تبويب جديدة عند النقر عليها:
{{< img "photo.png" "What a lovely picture" >}}
يقوم بإنشاء رابط للصورة المحددة
{{< imgUrl "photo.png" "link text" >}}
يقوم بتحجيم الصورة إلى الحجم المحدد وتضمينها كما يفعل الرمز القصير img .
{{< imgUrl "photo.png" "What a lovely picture" "500x" >}}
(يتم تغيير حجم هذه الصورة إلى 500 بكسل في العرض، ويتم تحديد الارتفاع تلقائيًا)
سيقرأ هذا الموضوع معلومات المؤلف بناءً على رمز اللغة الخاص بالصفحة.
لدعم عدة مؤلفين، قم بإنشاء ملف data/<lang>/authors/name.toml (على سبيل المثال data/en/authors/hauke96.toml ). يحتوي هذا الملف على معلومات عن المؤلف:
name = " Your name "
avatar = " /images/avatar.jpg "
contact = " mailto:[email protected] "
bio = " Something about you " لدعم لغات متعددة، قم بإنشاء أدلة متعددة في دليل data . لذلك بالنسبة للغة الألمانية كلغة ثانية ( languageCode سيكون de ) فإن المثال أعلاه سيحتوي أيضًا على ملف data/de/authors/hauke96.toml .
يمكنك استخدام التكوين أعلاه مع Google Analytics، على سبيل المثال، أو استخدام مقتطف JavaScript الخاص بك للقيام بذلك.
بالنسبة لمقتطف JavaScript مخصص، يجب عليك إنشاء ملف layouts/partials/tracking.html ووضع الكود اللازم في هذا الملف. سيتم تضمين الملف (إذا كان موجودًا) في التذييل بجوار آليات التتبع الأخرى.
لقد اختبرت ذلك باستخدام برنامج تحليلات Matomo، الذي يوفر JavaScript أو مقتطفًا قائمًا على الصور والذي أضعه في ملف tracking.html .