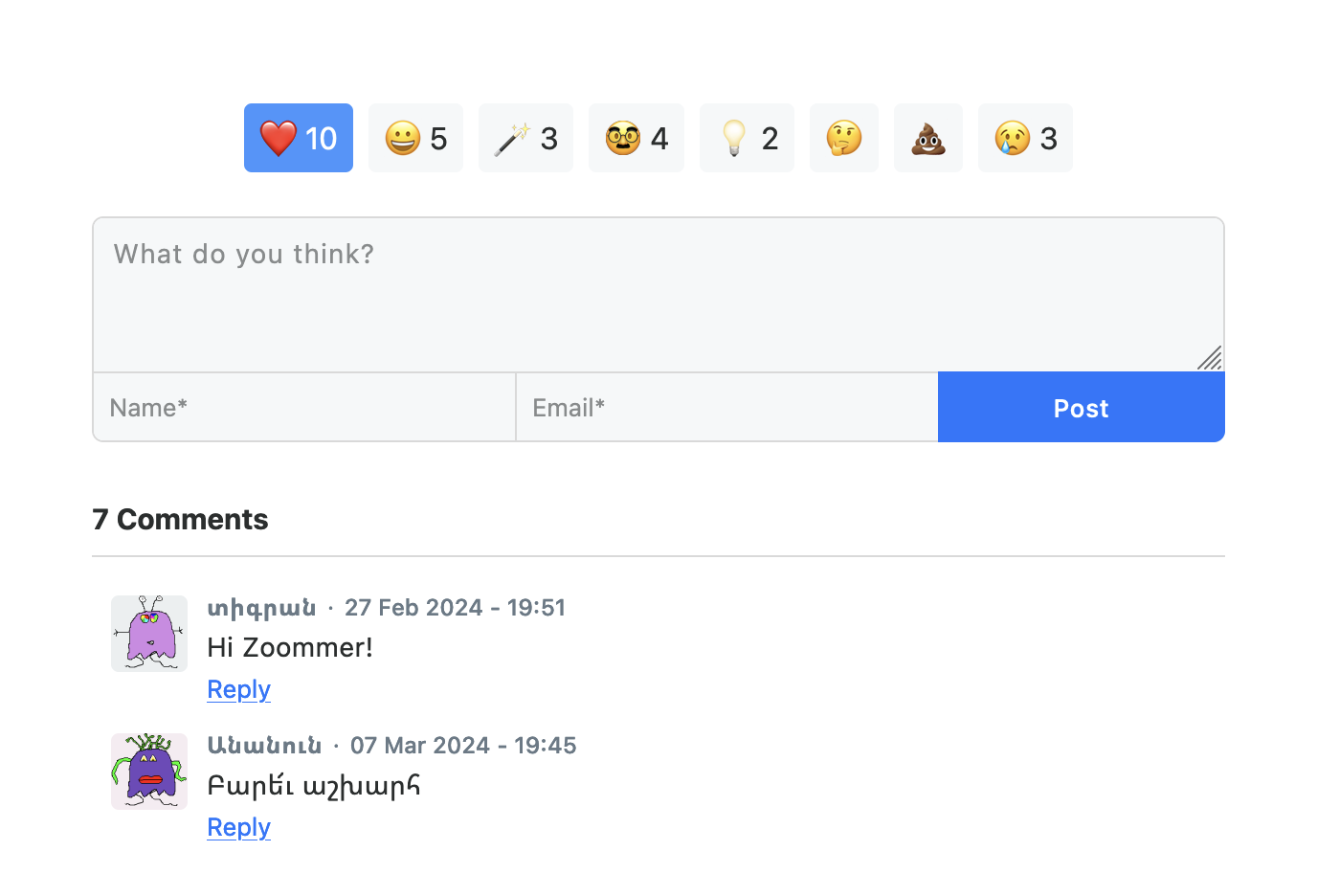
zoomment widget
v1.2.0
التعليقات وردود الفعل لموقعك الإلكتروني بحجم أقل من 500 كيلو بايت.؟️؟

ضع الكود التالي في المكان الذي تريد تحميل Zoomment فيه:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > يمكن تمرير الخيارات عبر سمات البيانات لقسم التعليق.
| اسم السمة | القيم الممكنة |
|---|---|
| موضوع البيانات | الضوء والظلام والأسود |
| لغة البيانات | en, hy, hyw, ru, zh |
| عواطف البيانات | قم بإدراج الرموز التعبيرية المفصولة بفواصل، واتركها فارغة إذا لم تكن هناك حاجة إليها |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
افتح http://localhost:1234 لمشاهدته في المتصفح.
$ npm run build