qwik build
v1.0.0
إجراء GitHub build موقع Qwik[ City ] الثابت الخاص بك لصفحات GitHub.
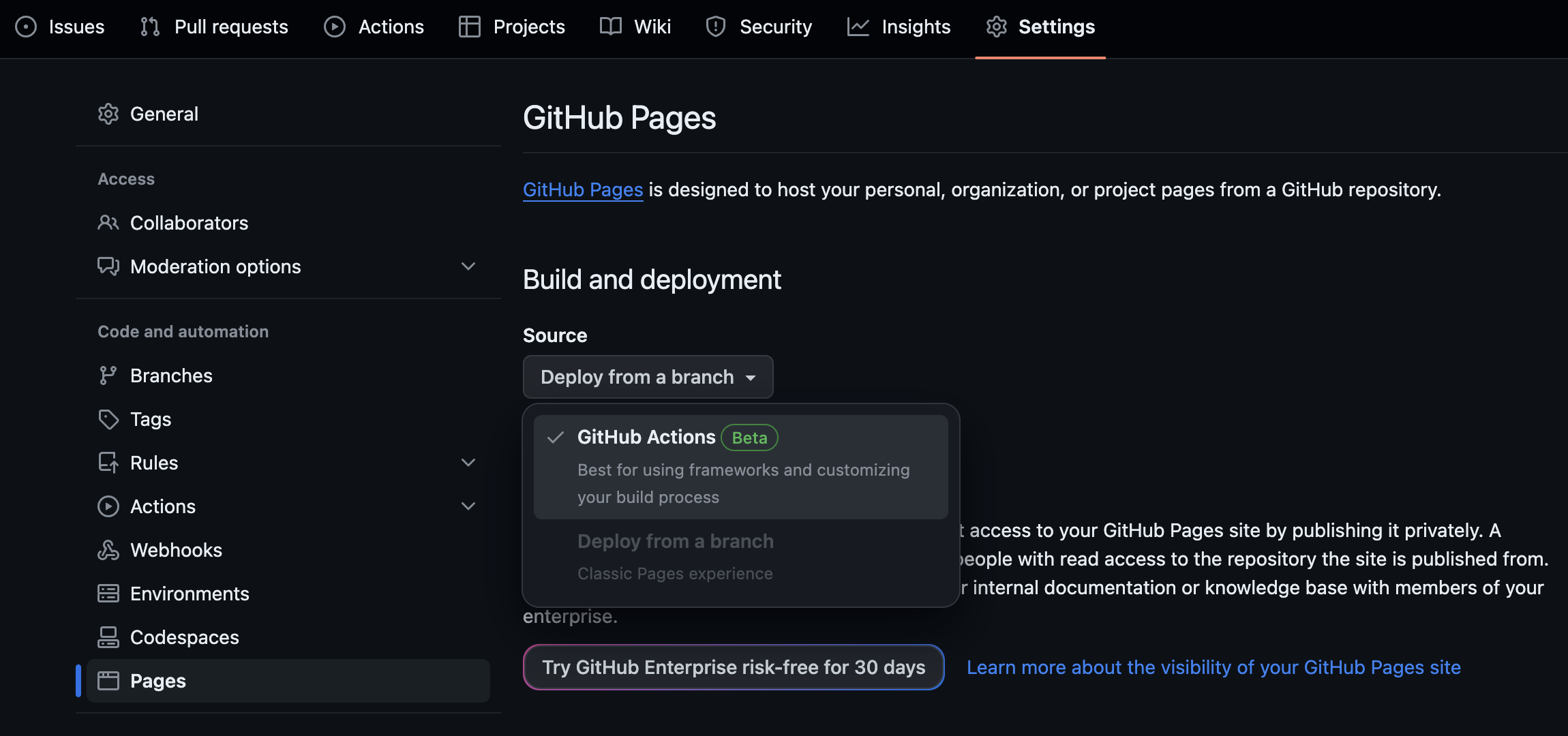
قم أولاً بتمكين صفحات GitHub ضمن Settings المستودع الخاص بك > Pages عن طريق تغيير المصدر إلى GitHub Actions :

سيبدو هذا الإجراء في package. scripts [ yaml / json ] للنص الأول الذي يحتوي على أمر build qwik run باستخدام [ p ] npm أو yarn ، حسب الاقتضاء:
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
} سيقوم أيضًا بتكوين Qwik لإنشاء موقع ثابت، إلا إذا قمت بالفعل run qwik add static .
نظرًا لأنه يقوم بتشغيل البرنامج النصي المناسب build ، فيمكن إضافة دعم لـ Civet - وهي لغة تُترجم إلى TypeScript وJSX:
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run buildعلى الرغم من أن التكامل الرسمي أكثر هو المفضل.
inputs | تقصير | وصف |
|---|---|---|
access-token | github.token | قم بتوفير رمز مميز مع إذن لتمكين الصفحات تلقائيًا. أنشئ رمز وصول، ثم أضفه إلى secrets الريبو الخاصة بك. |
branch | github.ref_name | حدد بشكل اختياري branch معينًا لمستودعك. |
working-dir | github.workspace | اختياريًا، حدد مجلدًا فرعيًا يحتوي على الملفات المصدر. |
build-dir | dist | اختياريًا، حدد مجلد build بديل. |
node-version | اختياريًا، حدد نطاق SemVer أو إصدارًا معينًا من Node.js. | |
node-version-file | package.json | اختياريًا، حدد ملفًا يحتوي على الإصدار الصحيح من Node. |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site معهد ماساتشوستس للتكنولوجيا © دانييل بايلي