يحتوي هذا المستودع على جميع ملفات المشروع والتفاصيل الضرورية حول التطبيقات المطلوبة لتشغيل المشروع على جهازك المحلي.
| عنوان | وصف | وصلة |
|---|---|---|
| العرض التوضيحي :movie_camera: | عرض توضيحي وعرض لأبرز النقاط في المشروع | ؟ يشير إلى |
| المتطلبات :heavy_check_mark: | المتطلبات والروابط الأساسية للبدء في المشروع | ؟ يشير إلى |
| الإعداد :small_red_triangle_down: | كيفية إعداد مشروع كامل داخل نظامك المحلي - Windows 10 | ؟ يشير إلى |
| دليل المشروع :page_with_curl: | الوثائق المرجعية للمشروع الشامل وتطبيقه وكيفية تقديم وعرض العرض التوضيحي | ؟يشير إلى |
| مشاكل استكشاف الأخطاء وإصلاحها :muscle: | دليل لحل الأخطاء التي واجهتها أثناء الاستنساخ | ليتم تحديثها |
هل أحببت ذلك؟ ❤️ تابعني على Twitter وGitHub وLinkedIn لإلقاء التحية
في هذا القسم، نحاول أن نفهم من خلال عرض فيديو توضيحي حول المشروع وما يمكن تحقيقه من خلاله.
نظرة عامة - سيتم تحديثه
إضافة/تحديث قاعدة البيانات - ليتم تحديثها
إنشاء/حذف مشغلات قاعدة البيانات - سيتم التحديث
يرجى التحلي بالصبر قليلاً أثناء إنشاء الفيديو التجريبي وتحميله. اتبع هذا المشروع وقم بتمييزه بنجمة للحصول على أحدث الإشعارات والتحديثات. ؟
لبناء هذا المشروع دون أي أخطاء/مشكلات، يجب تلبية المتطلبات التالية
نظام التشغيل Windows (يفضل Win 10)
متصفح Google Chrome (الإصدار 80 أو أعلى)
خادم الويب WAMP (الإصدار 3.0 أو أعلى)
محرر الأكواد (Visual Studio Code - مفضل)
إذا لم تكن على علم بما إذا كان لديك الإصدارات الصحيحة أو أنك بحاجة إلى تثبيتها، فلا تقلق. انتقل إلى قسم التثبيت في المرة القادمة.
لتنزيل أحدث متصفح ويب google chrome على نظام التشغيل Windows وتثبيته على نظامك، ما عليك سوى الانتقال إلى الرابط التالي - تنزيل متصفح الويب Google Chrome. بمجرد زيارتك، سيكون لديك خيار تنزيل Chrome ثم تثبيته كالمعتاد.
إذا كنت تستخدم نظام التشغيل Linux، فيمكنك المتابعة - تثبيت Chrome على Linux Mint - دليل سهل خطوة بخطوة | المحيط الرقمي.
إذا كنت تستخدم نظام التشغيل Mac OS، فيمكنك متابعة - كيفية تثبيت Google Chrome على نظام Mac بسرعة.
️ ملاحظة: يعد Google chrome المتصفح المفضل لتشغيل كل شيء بسلاسة، ولكن يمكنك استخدام أي متصفح آخر من اختيارك أيضًا. إنه ليس متطلبًا صعبًا، ولكنه يمكن أن يساعدك في تسهيل تجربة واجهة المستخدم وتجربة المستخدم.
يعد تثبيت WAMP Web Server وتشغيل خادم محلي على جهازك أمرًا ضروريًا لتكرار جميع نتائج هذا المشروع وإعادة إنتاجها.
تنزيل WAMP Server - اذهب واحصل على تطبيق تثبيت WAMP من هنا. يختلف الحجم بناءً على الإصدار الذي تقوم بتنزيله. لدي الإصدار 3.3.0 على نظامي الذي كان حجم تنزيله 644 ميجابايت.
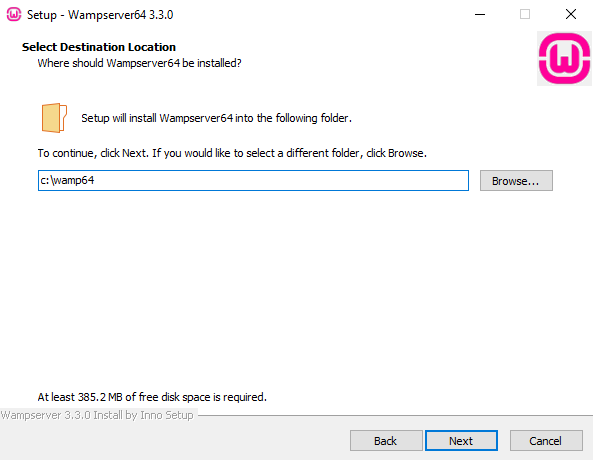
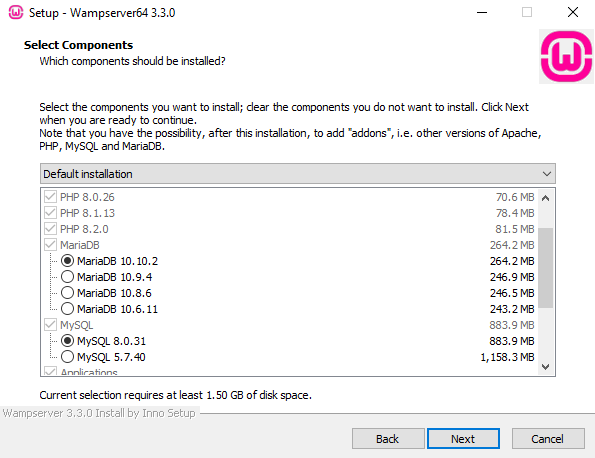
بمجرد الانتهاء من التنزيل، قم بتثبيته باستخدام الإعدادات التالية.


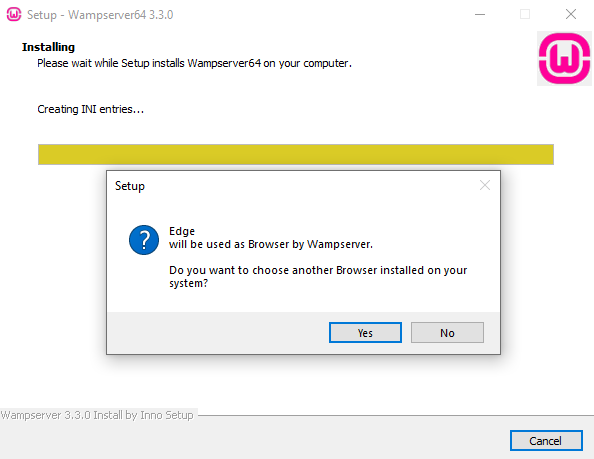
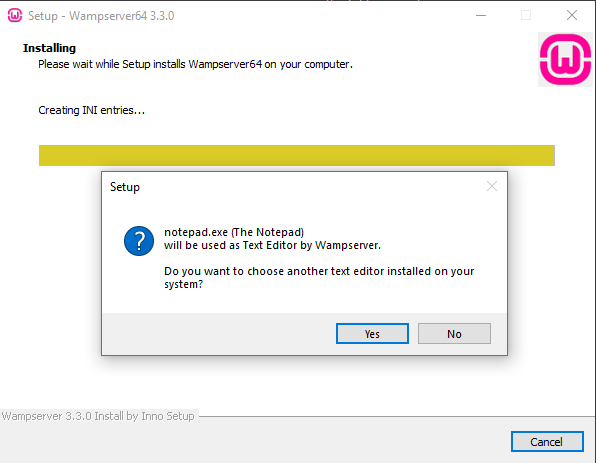
بعد ذلك، سيستغرق الأمر بعض الوقت ثم قم بتثبيته. بعد مرور بعض الوقت، سيطلب منك مطالبة باختيار المتصفح الافتراضي الذي سيتم استضافة الخادم المحلي عليه. يظهر لي في البداية Edge، لكني أرغب في تغييره إلى Google Chrome.

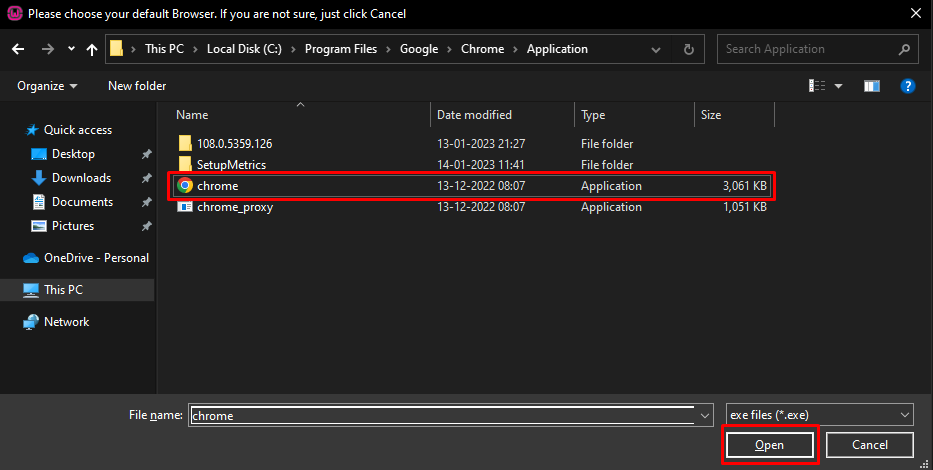
لتغييره إلى Google Chrome، ما عليك سوى تحديد نعم هنا، ثم ابحث عن المكان الذي قمت بتثبيت Google Chrome فيه على نظامك. في حالتي، فهو موجود في الدليل التالي.

بمجرد اختيار المتصفح، سيطلب محرر التعليمات البرمجية بطريقة مماثلة.

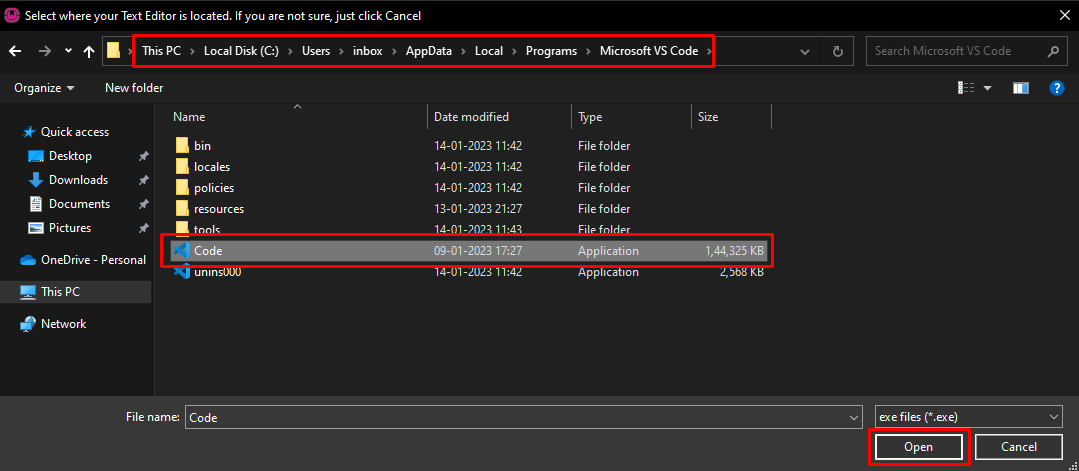
افتراضيًا، سيتم تعيين تطبيق Notepad Windows، ولكن كما نفضل وقد قمنا بالفعل بإعداد Visual Studio Code Editor، سنمضي قدمًا ونحدده من الدليل المثبت.

سيؤدي هذا إلى إكمال تثبيت خادم WAMP في نظامنا.
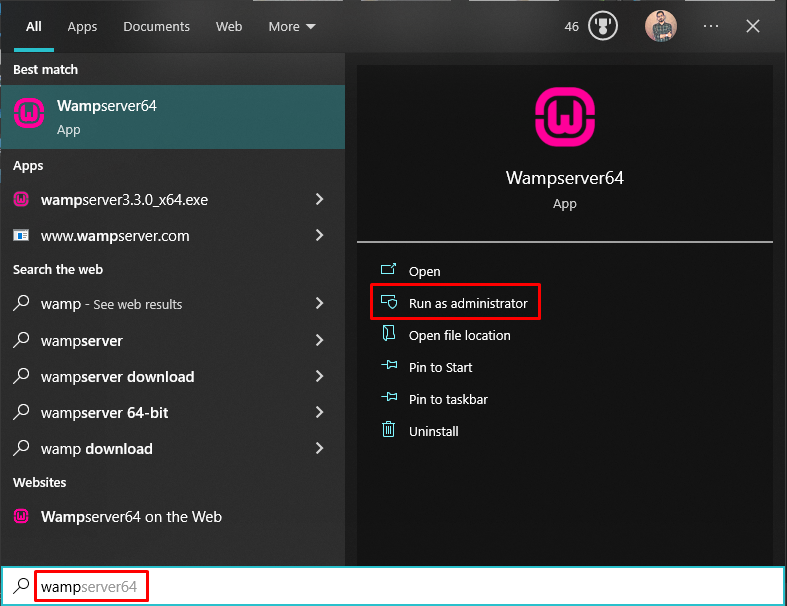
للتحقق من تثبيت WAMP بنجاح وتشغيل الخادم على نظامك، ابحث عن WAMP في تطبيقات قائمة البداية ثم قم بتشغيله كـ "مسؤول"

بمجرد تشغيله، بعد بضع ثوانٍ، يجب أن يظهر رمز wamp باللون الأخضر على رمز الدرج الخاص بك.

إذا كان اللون غير أخضر، فيبدو أن هناك مشكلة ما أثناء تشغيل الخادم.
قم بتشغيل خادم WAMP وانتظر حتى يعمل الخادم بنجاح.
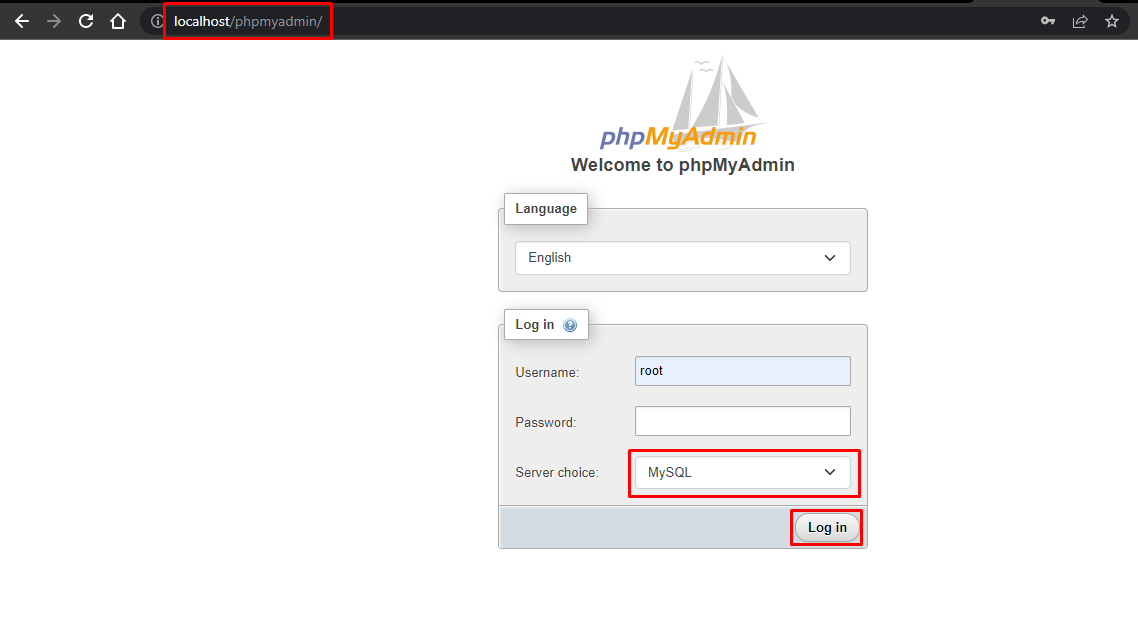
افتح Google Chrome (أو أي متصفح) واكتب "http://localhost/phpmyadmin" بدون علامات الاقتباس. سيتم تقديمك مع شاشة تسجيل الدخول.
بشكل افتراضي، اسم المستخدم هو "الجذر" وكلمة المرور فارغة. إذا لم يكن هذا هو الحال بالنسبة لك، فسوف تحتاج إلى تغيير اسم المستخدم وكلمة المرور الخاصة بك.


المزيد ليتم تحديثه قريبا .....
نظام إدارة اللاعبين FIFA 18 هو برنامج لإدارة اللاعبين لمراقبة اللاعبين والوصول إليهم بناءً على تقييمات ألعاب FIFA 18 للكمبيوتر الشخصي/XBOX. تم استخدام HTML وCSS وJavaScript لتطوير الواجهة الأمامية، وتم استخدام PHP وMySQL لتطوير الواجهة الخلفية. يركز النظام بشكل أساسي على العمليات الأساسية مثل إضافة لاعب جديد وإحصائيات جديدة والبحث عن اللاعبين بمعلومات مفصلة وتعديلهم أثناء تنمية مهاراتهم. إنه تطبيق على شبكة الإنترنت تم تصميمه وتطويره لمساعدة المستخدمين على الوصول إلى اللاعبين وتنظيم فرقهم. إنه سهل الاستخدام، ويتميز بواجهة مستخدم مألوفة وجذابة مقترنة بإمكانيات البحث والإدراج والحذف القوية بالإضافة إلى إمكانات الإجراءات.
من أصعب المهام اختيار الإصدار الصحيح من البرنامج. بمجرد معرفة متطلبات النظام، فإن الخطوة التالية هي تحديد ما إذا كانت حزمة البرامج تناسب المتطلبات أم لا. بعد الاختيار الأولي، هناك حاجة إلى مزيد من الأمان لتحديد مدى استصواب البرامج مقارنة بالمرشحين الآخرين. يلخص هذا القسم أولاً سؤال متطلبات التطبيق ثم يقترح مقارنات أكثر تفصيلاً.
يتكون هذا المشروع من تفاصيل اللاعب التي تتضمن عمر اللاعب وجنسيته. ويتكون أيضًا من إحصائيات اللاعب التي تتضمن المهارات الفنية للاعبين. ويتكون أيضًا من جداول تحتوي على معلومات مثل أرباح اللاعب والنادي والمركز المفضل للعب. كما أنه يوفر عمليات بحث وتحديث وحذف وإدراج قوية يتم تقديمها باستخدام واجهة مستخدم سهلة الاستخدام تعتمد على الويب. كما يساعد المشروع المستخدمين على متابعة تفاصيل اللاعب بطريقة محوسبة دون أي مشكلة. يحتوي المشروع على 7 إجراءات مخزنة و3 مشغلات لكل جدول. يتم استخدام الإجراءات المخزنة في محرك البحث. في كل مرة يقوم المستخدم بالبحث في قاعدة البيانات، يتم استدعاء الإجراء، ويتم جمع النتائج وعرضها للمستخدم بطريقة منظمة. كما أن لديها 3 مشغلات وهي مشغلات "إدراج وحذف وتحديث" المخصصة بشكل منفصل لكل جدول. عند إجراء عمليات مثل الإدراج أو الحذف أو التحديث على أي جدول، يتم استدعاء هذه المشغلات تلقائيًا، ويتم التقاط السجلات في 3 جداول منفصلة، بشكل فردي لكل مشغل. ومن ثم فإن استخدام المشغلات يوفر للمستخدمين إمكانية تتبع جميع التغييرات الأحدث والأقدم في أي جدول في أي وقت.
قم بتثبيت wamp وقم بتنزيل wamp من هنا بحجم 299 ميجابايت وقم بتحديث google chrome وتنزيل أحدث إصدار من chrome من هنا.
بعد تثبيت wamp (الدليل الافتراضي: c:/wamp64/)، قم بتنزيل المشروع والصقه في الدليل: (c:/wamp64/www/).
قم بتعيين اسم مستخدم wamp الخاص بك على الجذر وليس كلمة المرور. تعليمات لتغيير اسم المستخدم وكلمة المرور
ابدأ تشغيل wampServer64 من أيقونة سطح المكتب وافتح google chrome واكتب عنوان url التالي بدون علامتي الاقتباس: "http://localhost/phpmyadmin/" وأدخل الجذر كاسم مستخدم واضغط على Go.
الآن عليك أولاً تحميل قاعدة البيانات على خادمك المحلي ومن ثم يمكنك تشغيل المشروع.
لتحميل قاعدة البيانات :
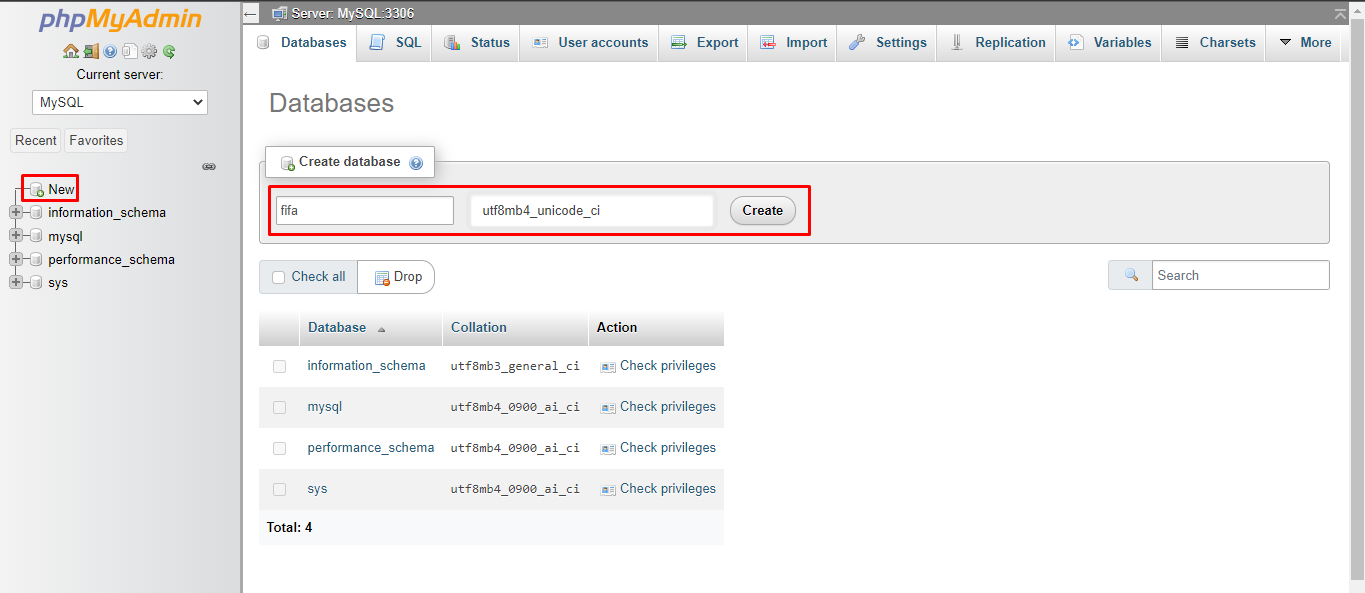
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
تشغيل المشروع :
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
لمزيد من الاستفسارات: أرسل لي بريدًا إلكترونيًا على [email protected]