Tech School هو تطبيق ويب مصمم للمؤسسات التعليمية لإدارة ملفات تعريف الطلاب والتسجيل في الدورات التدريبية. فهو يوفر للطلاب القدرة على تعديل ملفاتهم الشخصية وعرض الدورات التدريبية المتاحة والتسجيل في الدورات التي يختارونها. يقدم هذا الملف التمهيدي نظرة عامة على مشروع مدرسة التكنولوجيا، بما في ذلك تعليمات التثبيت ووصف موجز لميزاته.
HTML : أساس تطوير الويب.
CSS : أوراق الأنماط المتتالية لتصميم صفحات الويب.
جافا سكريبت : يستخدم لميزات الويب التفاعلية.
PHP : لغة البرمجة النصية من جانب الخادم لتطوير الويب.
Tailwind CSS : إطار عمل CSS ذو فائدة أولى لبناء تطبيقات الويب الحديثة.
DaisyUI : مكون إضافي لـ Tailwind CSS يوفر مجموعة من مكونات واجهة المستخدم الجميلة.
JSON : تنسيق تبادل بيانات خفيف الوزن لتخزين البيانات وتبادلها.
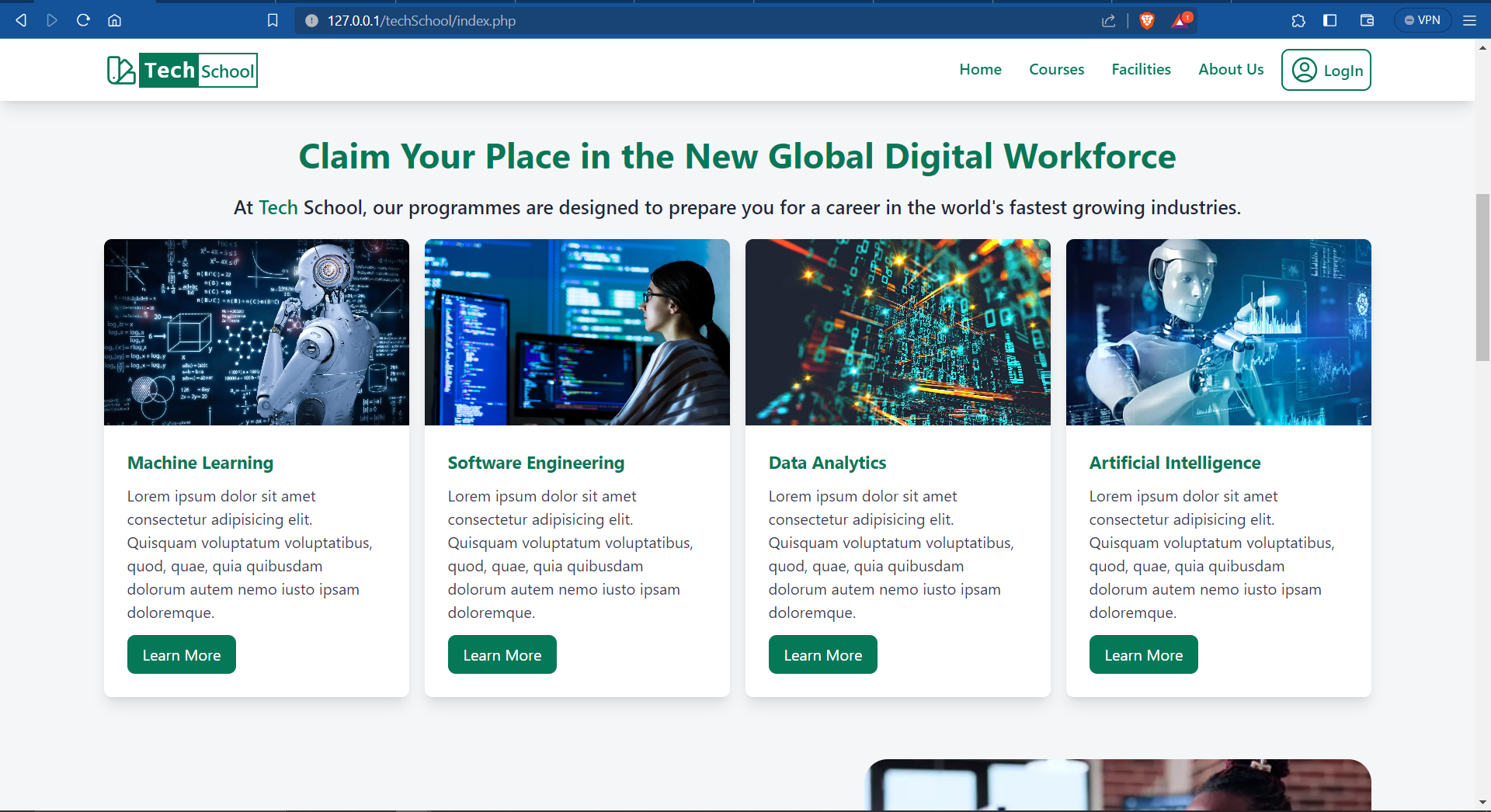
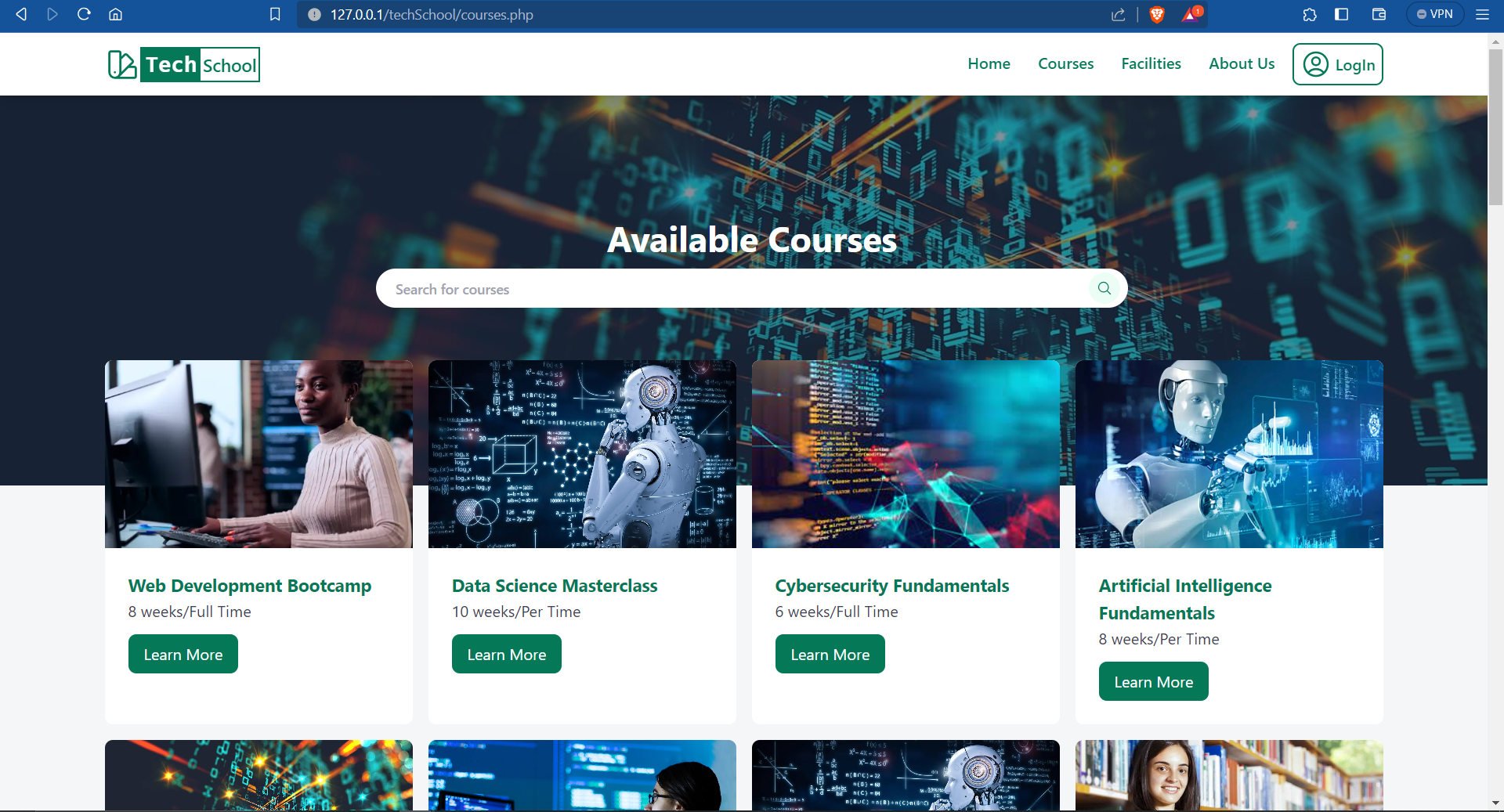
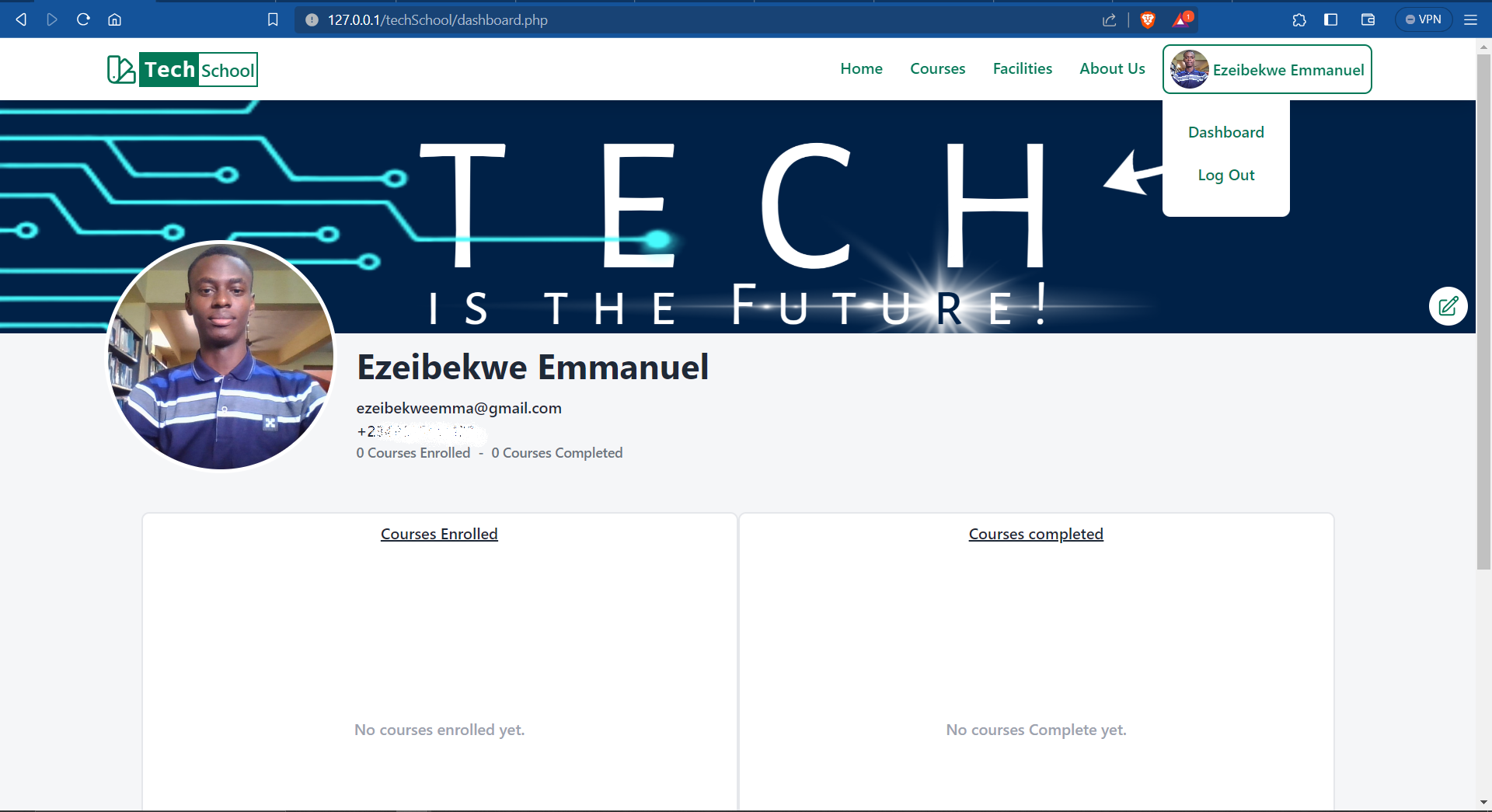
تقدم مدرسة التكنولوجيا الميزات التالية:
اتبع الإرشادات أدناه لتشغيل تطبيق الويب Tech School وتشغيله على جهازك المحلي.
لتشغيل مدرسة التكنولوجيا، تحتاج إلى البرامج التالية:
استنساخ المستودع على جهازك المحلي.
git clone https://github.com/EzeibekweEmma/tech-school.gitانتقل إلى دليل المشروع.
cd tech-schoolقم بتثبيت تبعيات PHP باستخدام Composer.
composer install قم بإنشاء ملف .env في الدليل الجذر للمشروع وقم بتكوين المتغيرات التالية:
# Database Configuration
DB_HOST = your_database_host
DB_USER = your_database_username
DB_PASS = your_database_password
DB_NAME = your_database_name
# Cloudinary Configuration
CLOUD_NAME = your_cloudinary_cloud_name
API_KEY = your_cloudinary_api_key
API_SECRET = your_cloudinary_api_secret
# Email Configuration
MAIN_EMAIL = your_email_address
PASSWORD = google_app_password
RECEIVER_EMAIL = your_email_addressقم بإعداد قاعدة البيانات الخاصة بك - المخطط:
students CREATE TABLE ` students ` (
` id ` varchar ( 255 ) NOT NULL ,
` full_name ` varchar ( 255 ) NOT NULL ,
` email ` varchar ( 255 ) NOT NULL ,
` phone ` varchar ( 20 ) NOT NULL ,
` profile_picture ` varchar ( 255 ) DEFAULT NULL ,
` password ` varchar ( 255 ) NOT NULL ,
` background_img ` varchar ( 255 ) DEFAULT NULL ,
` created-time ` timestamp NOT NULL DEFAULT current_timestamp () ON UPDATE current_timestamp ()
);enrolled_courses CREATE TABLE ` enrolled_courses ` (
` enrollment_id ` int ( 11 ) NOT NULL ,
` student_id ` varchar ( 255 ) NOT NULL ,
` course_id ` int ( 11 ) NOT NULL ,
` course_title ` varchar ( 255 ) NOT NULL ,
` reason ` varchar ( 255 ) NOT NULL ,
` enrolled_time ` timestamp NOT NULL DEFAULT current_timestamp ()
);قم بتشغيل الأمر التالي لإعادة ترجمة CSS:
npx tailwindcss -i ./src/styles/input.css -o ./src/styles/output.css --watchابدأ تشغيل خادم الويب الخاص بك وانتقل إلى تطبيق Tech School في متصفح الويب الخاص بك.
http://localhost/tech-schoolيمكنك الآن تسجيل حساب وتسجيل الدخول واستكشاف ميزات مدرسة التكنولوجيا.
تم تصميم Tech School لتكون منصة تعليمية قابلة للتخصيص. يمكنك توسيع وظائفه عن طريق إضافة المزيد من الميزات، مثل إنشاء الدورة التدريبية وإدارة المسؤول وأدوار المستخدم الإضافية. قم بتخصيص الأنماط والتخطيطات وواجهة المستخدم لتتناسب مع العلامة التجارية لمؤسستك.
فيما يلي بعض سيناريوهات الاستخدام الشائعة:





نرحب بالمساهمات في مشروع مدرسة التكنولوجيا! سواء كنت تريد الإبلاغ عن خطأ ما، أو اقتراح تحسين، أو المساهمة برمز برمجي، يرجى اتباع الإرشادات التالية:
git checkout -b feature/your-feature-name أو bugfix/your-bug-fix .git push origin feature/your-feature-name .main للمستودع الأصلي. هذا المشروع مرخص بموجب ترخيص MIT - راجع ملف الترخيص للحصول على التفاصيل.