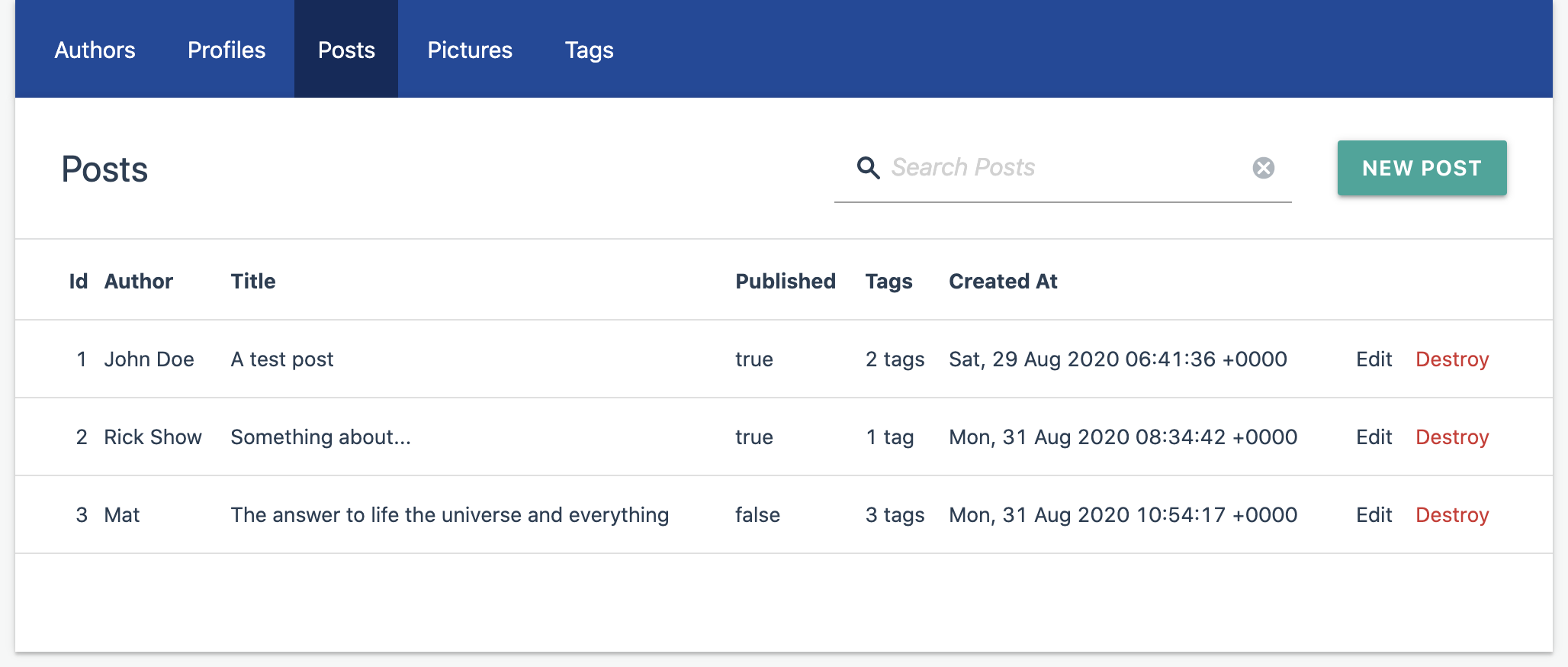
administrate materialize theme
v1.0.0
موضوع مادي للإدارة، يعتمد على إطار عمل Materialize.
سمات:

من فضلك إذا كنت ترغب في ذلك.
gem 'sassc' )gem 'administrate-materialize-theme' (وتنفيذ bundle ) //= link administrate-materialize-theme/theme.css
//= link administrate-materialize-theme/theme.jsrails generate administrate:views:layout )، وإضافة علامة إغلاق الرأس قبل: < %= stylesheet_link_tag 'administrate-materialize-theme/theme', media: 'all' % >
< %= javascript_include_tag 'administrate-materialize-theme/theme' % > لتغيير متغيرات التجسيد، من الضروري إنشاء ملف .scss (أو .sass ) جديد مثل هذا الملف (على سبيل المثال admin.scss ):
// app/assets/stylesheets/admin.scss
$primary-color : #FB1 ;
@import ' administrate-materialize-theme/theme ' ; واستبدل علامة الارتباط في application.html.erb بـ: <%= stylesheet_link_tag 'admin', media: 'all' %>
للحصول على القائمة الكاملة للخيارات، قم بإلقاء نظرة هنا.
< div class =" row " >
< div class =" col s3 " >
< section class =" mt-sidebar z-depth-1 " >
< h3 > Sidebar </ h3 >
< p > Some content </ p >
</ section >
</ div >
< div class =" col s9 " >
< section class =" main-content__body main-content__body--flush " >
<!-- ... -->
</ section >
</ div >
</ div > إذا كنت تستخدم هذا المكون، فما عليك سوى تمييزه بنجمة. يكون المطور أكثر تحفيزًا لتحسين المشروع عندما يكون هناك بعض الاهتمام.
أو فكر في تقديم القهوة لي، إنه شيء صغير ولكنه موضع تقدير كبير: عني.
الجوهرة متاحة كمصدر مفتوح بموجب شروط ترخيص MIT.