vConsole
v3.15.1
الإنجليزية | 简体中文
أداة مطور واجهة أمامية خفيفة الوزن وقابلة للتوسيع لصفحة الويب المحمولة.
vConsole خالي من إطار العمل، ويمكنك استخدامه في Vue أو React أو أي تطبيق إطار عمل آخر.
الآن vConsole هو أداة التصحيح الرسمية لبرامج WeChat Miniprograms.
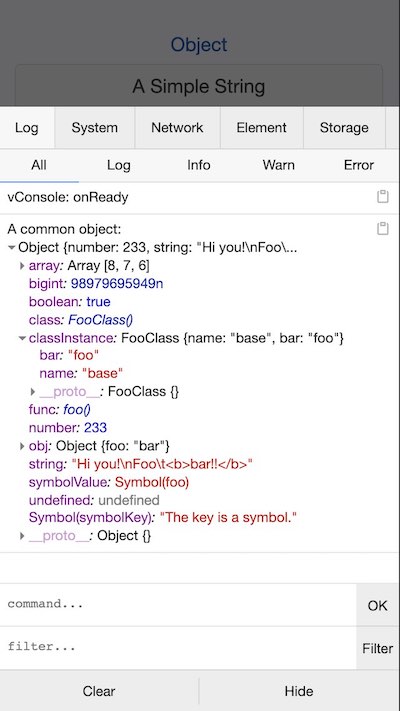
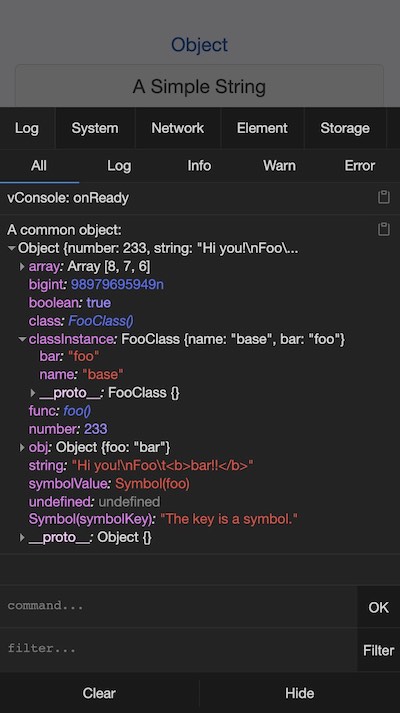
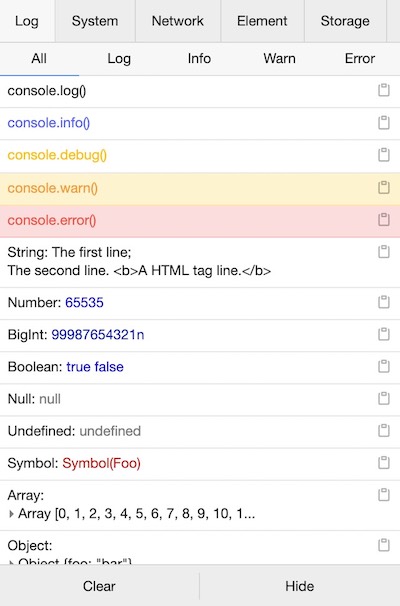
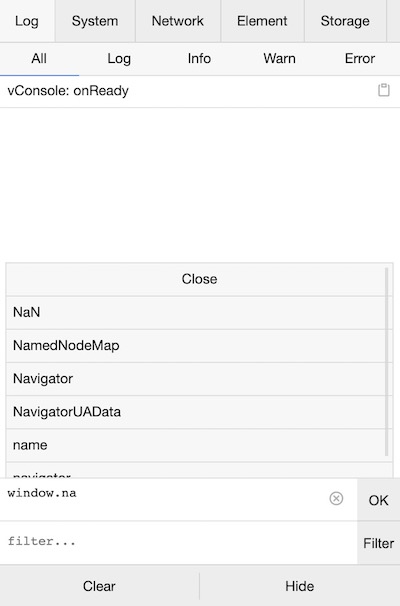
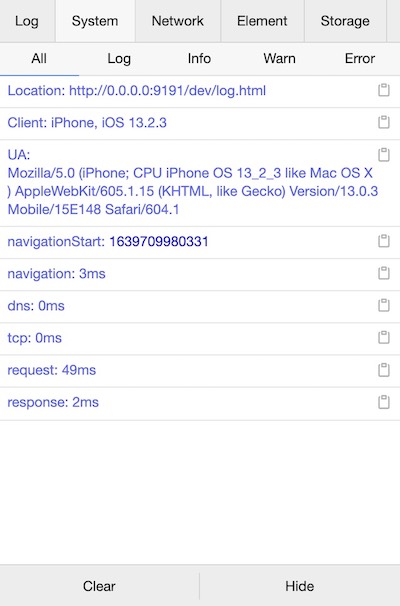
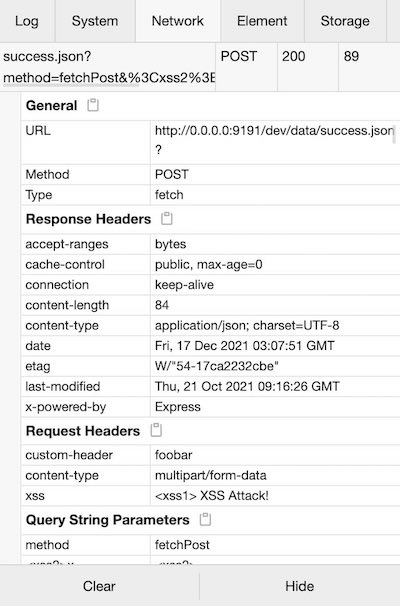
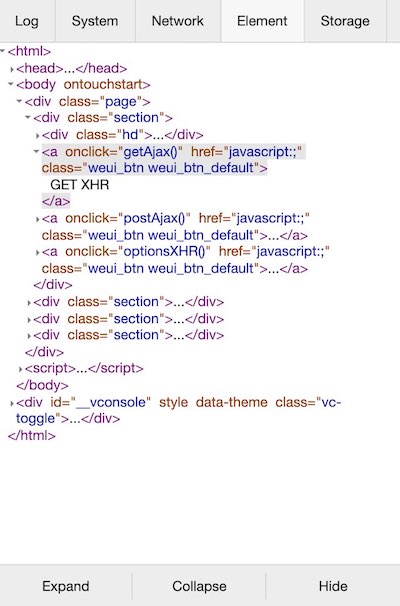
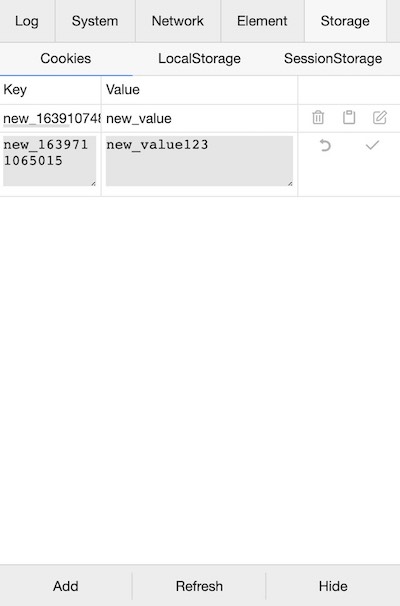
console.log|info|error|...XMLHttpRequest ، Fetch ، sendBeaconCookies ، LocalStorage ، SessionStorageللحصول على التفاصيل، يرجى الاطلاع على لقطات الشاشة أدناه.
أحدث نسخة:
تتوفر ملاحظات الإصدار التفصيلية لكل إصدار على Changelog.
انظر البرنامج التعليمي لمزيد من تفاصيل الاستخدام.
للتثبيت، هناك طريقتان أساسيتان لإضافة vConsole إلى المشروع:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >شبكة CDN المتاحة:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vConsole:
البرنامج المساعد المخصص:
مجموعة كيو كيو: 497430533

رخصة معهد ماساتشوستس للتكنولوجيا