Markdown css هي أداة أوامر لتحويل نمط CSS إلى نمط Markdown المضمّن.
中文文档 演示
apollo.css
Ocean.css
simple.css
style.css
الكتابة.css
xiaolai.css
maxOS
xcode-select --install
pip install markdown-cssلينكس
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
يدعم markdown-css محدد CSS مثل هذه:
محدد العنصر
p {
margin : 10 px 0 ;
}محدد متعدد العناصر
h1 , p , h2 , pre {
color : # 333 ;
}كل عنصر
* {
font-size : 14 px
}محدد زائف
h1 : before {
content : '#'
}محدد عنصر الطفل
blockquote p {
color : # 888 ;
}لا يمكن استخدام المحدد الزائف في النمط المضمّن، حيث تتم كتابة هذه التحديدات في علامة <style>
markdown-css يمكن أن يساعدك على استخدام CSS html أو CSS، أو html لا داعي للقلق بشأن هذا الأمر.
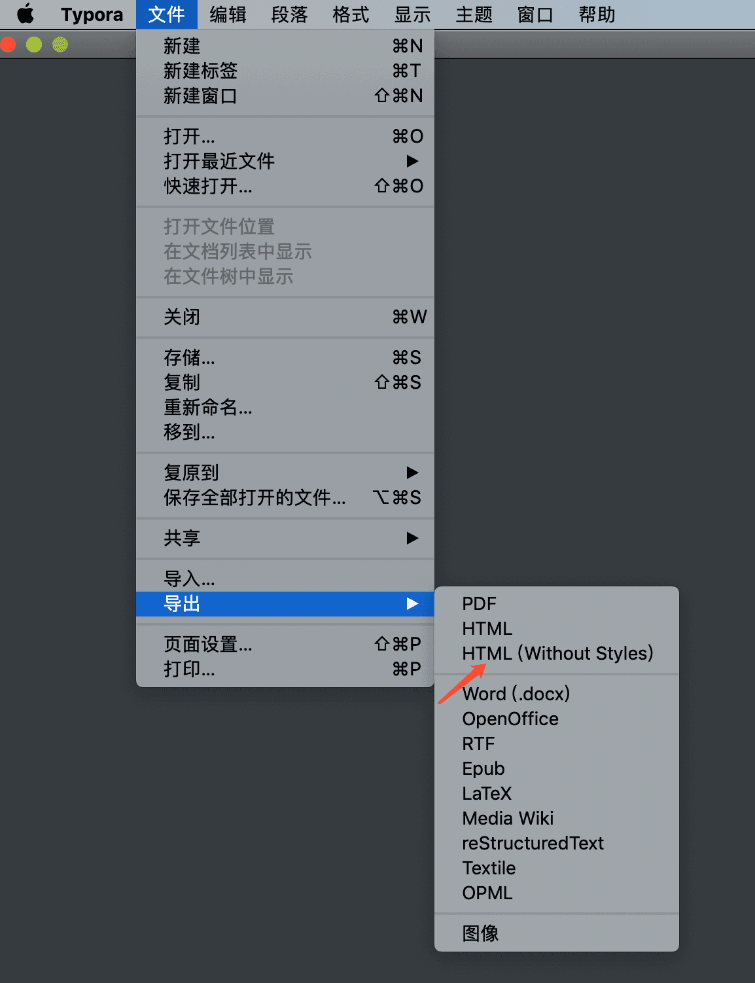
استخدام markdown-css، والبدء في استخدام typora، وmarkdown، واستخدام أسلوب HTML الاسم:

أفضل ما في الأمر هو أن تكون قادرًا على تحقيق النجاح أفضل ما في الأمر هو أن كل ما تحتاجه هو أفضل ما لديك:
markdown-css markdown.html --style=style.css --out=publicمتصفح Chrome العام لا داعي للقلق بشأن هذه المشكلة.
الاسم: إنشاء موقع ul وol ol، markdown-css من خلال تقديم أفضل ما في الأمر، يمكنك تقديم عرض UL 和ol، ol، ol، ol، 只要، render 不等于، wechat 即可.