تطوير تطبيق WeChat باستخدام vue.js
العنوان على الإنترنت: vue-wechat.github.io
عنوان المشروع: useryangtao/vue-wechat
يتم تحميل github.io ببطء قليلاً. يوصى باستنساخ معاينة تصحيح الأخطاء المحلية.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
يستخدم vue-wechat بشكل أساسي Vue.js * لتنفيذ تطبيق WeChat والعديد من التفاصيل.
يستخدم هذا العرض التوضيحي التقنيات التالية في التنفيذ
تشير الرسوم المتحركة الانتقالية للقفزات الجديدة للصفحة إلى نمط تبديل الصفحة لنظام iOS ويتم تنفيذها من خلال مجموعة من ميزات عرض جهاز التوجيه والانتقال.
تتم معالجة عملية التمرير الأيسر للعنصر الموجود في صفحة قائمة الرسائل، ويتم استخدام vuex (الحروف والإجراءات) لتحقيق المعالجة في الوقت الفعلي وحساب البيانات.
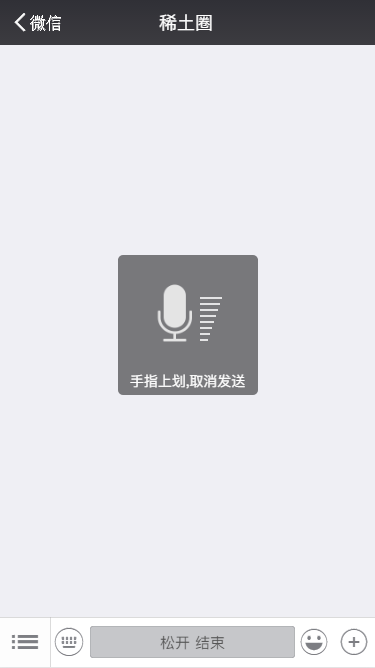
تبديل الرسوم المتحركة بين مكونات الحوار (الصوت/النص)، والنقر فوق تسجيل الحدث لتحقيق تأثير الضغط مع الاستمرار؛
هناك أيضًا بعض تفاصيل السلوك التفاعلي والرسوم المتحركة:
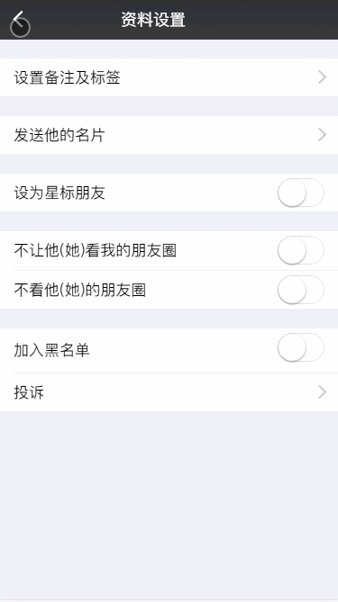
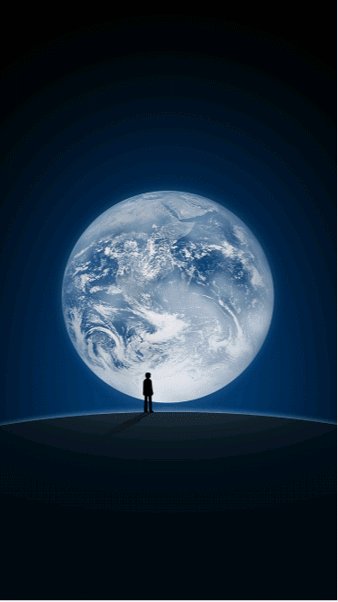
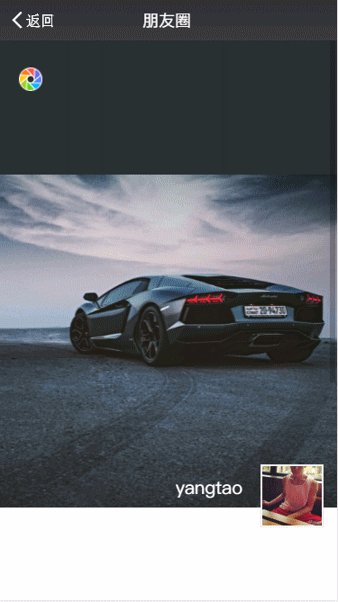
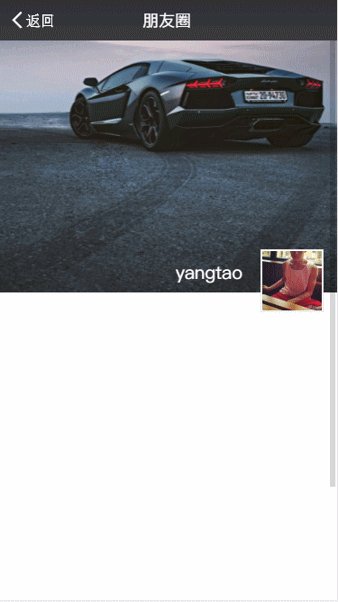
قم بسحب وإسقاط اللحظات لعرض الغلاف الكامل
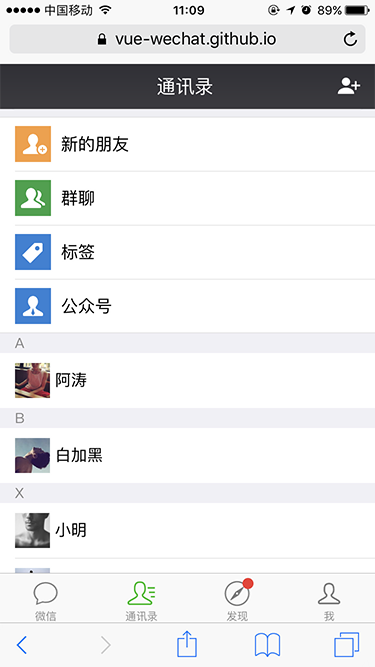
يستخدم جزء عرض القائمة أيضًا بنية weui.
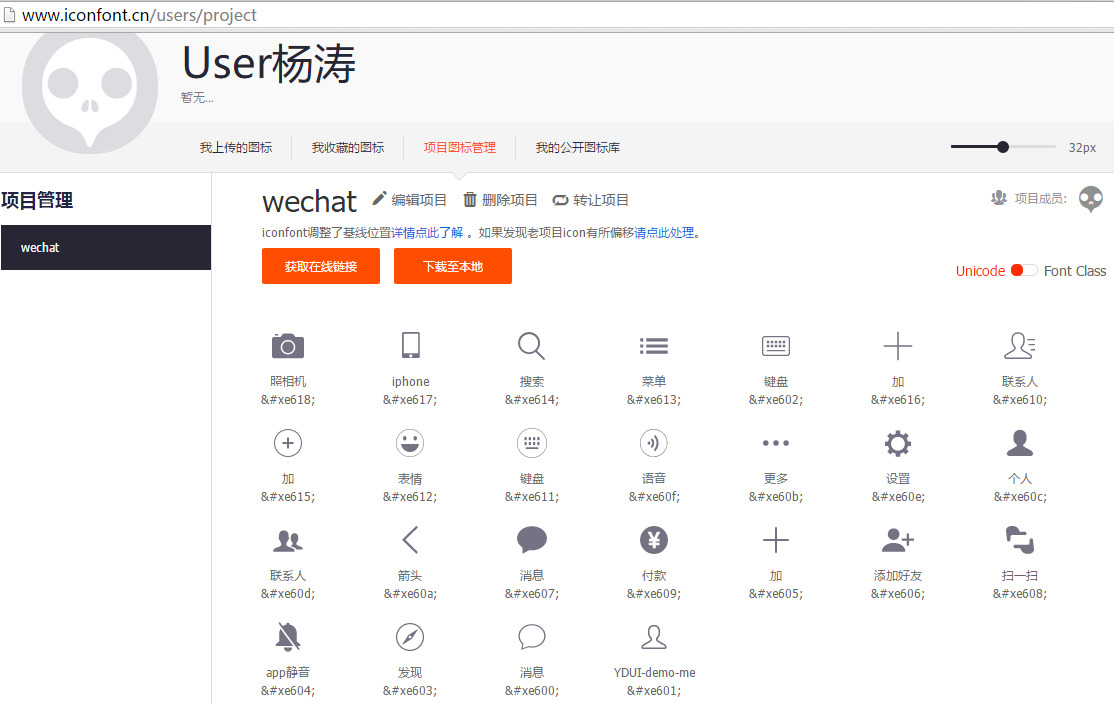
تستخدم جميع الرموز الصغيرة خط الأيقونات لتقليل طلبات الصور.
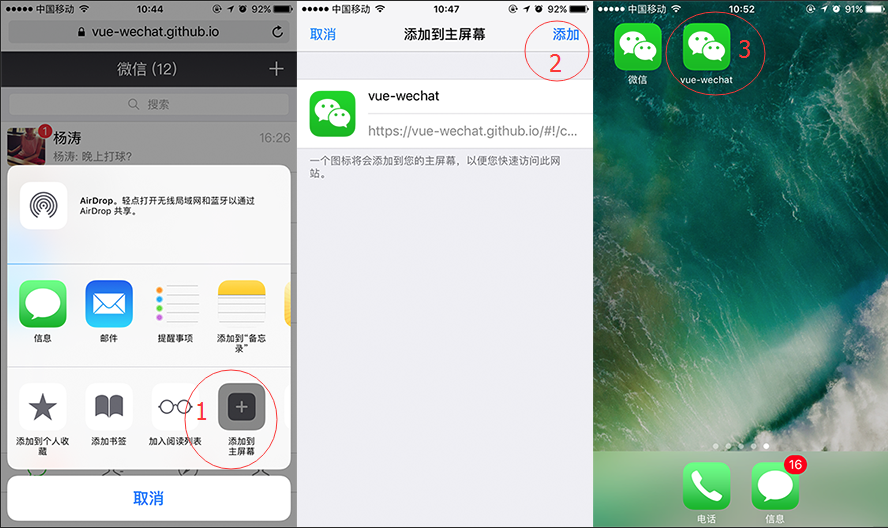
###معاينة الهاتف المحمول (QR)

إذا كان رمز مسح WeChat فارغًا، يرجى النقر على الزاوية اليمنى العليا -> سيتم تحميل المتصفح ببطء شديد لأول مرة، لذا يرجى الانتظار بصبر.
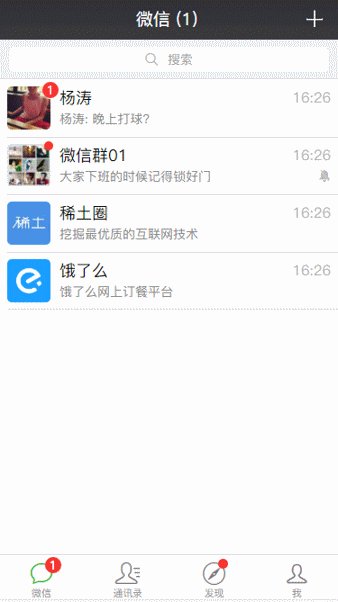
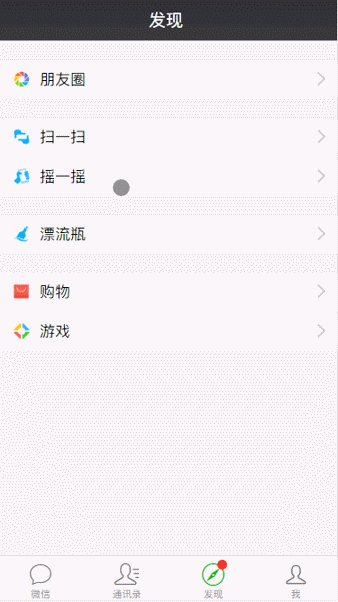
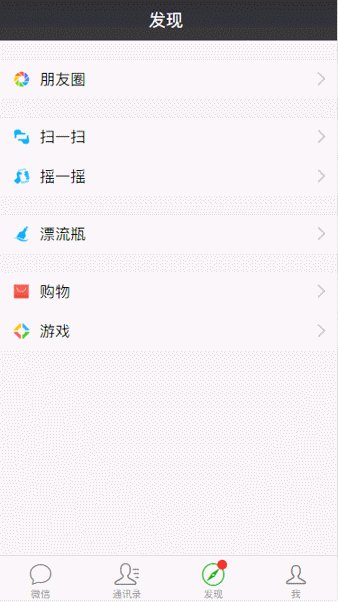
الصفحة الرئيسية


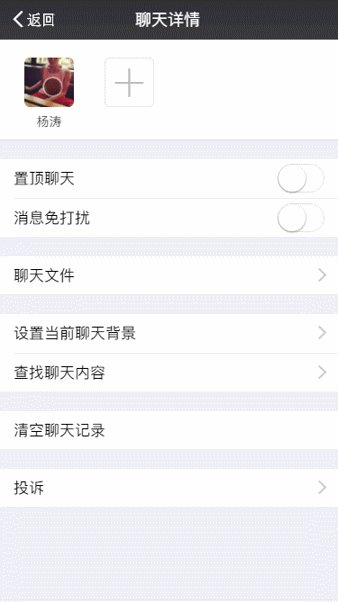
تبديل الصفحة، وانتقال الرسوم المتحركة (تقليد نمط تبديل نظام iOS: عند فتح الصفحة التالية، تكون الإزاحة اليسرى للصفحة الحالية -30%؛ وعندما يتم إغلاق الصفحة الحالية، تنتقل الإزاحة اليسرى للصفحة السابقة من -30) % إلى 0%)

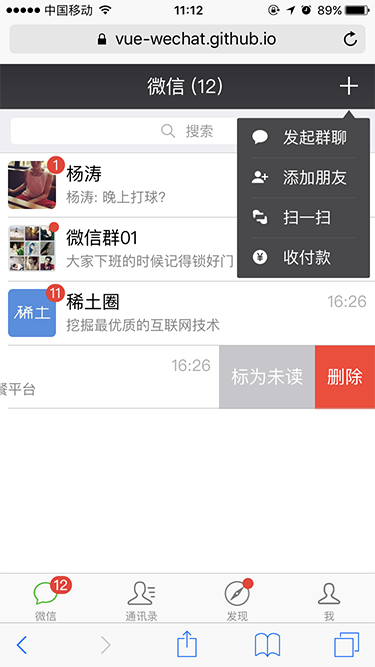
تشغيل وحذف قائمة الرسائل (غير المقروءة/المقروءة).

اضغط للتحدث، ثم حرر لإنهاء التأثير

اكتشف - لحظات

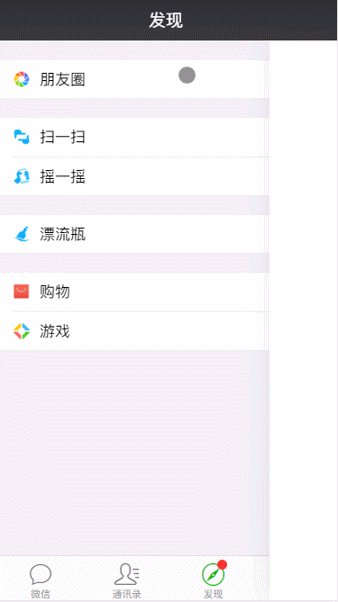
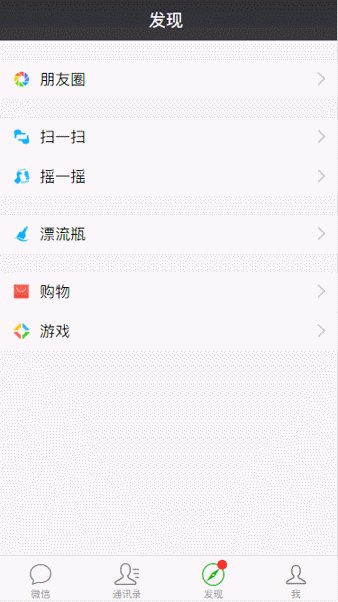
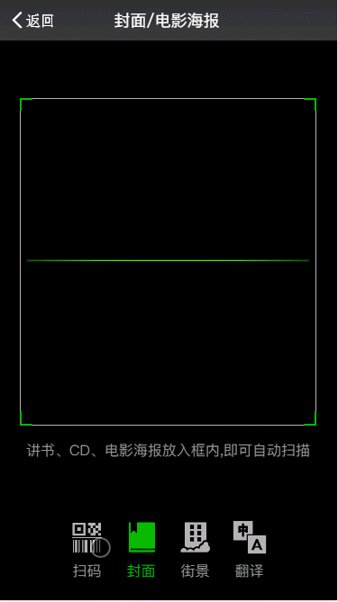
اكتشاف المسح

icon-iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-يوميًا
vue-mobile-qq
التسوق
ويبو: ماء يانغ تاو
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。