vue weixin emojis
1.0.0
[إخلاء المسؤولية] لا يمكن استخدام هذا الريبو إلا لأغراض التعلم. تم تعليق CDN، يرجى تخزين المواد المصورة يدويًا.
المكون الإضافي لحزمة WeChat التعبيرية، اعرض الأمثلة عبر الإنترنت

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )خياري
إذا كنت تريد وضع صورة الرمز التعبيري على الخادم الخاص بك، فيمكنك وضع الصورة qqface.png في المجلد الثابت للمشروع (على سبيل المثال: دليل /public أو /src/statics). وقم بتغيير معلمة url إلى موقع الصورة التي وضعتها.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )مادة الصورة qqface.png
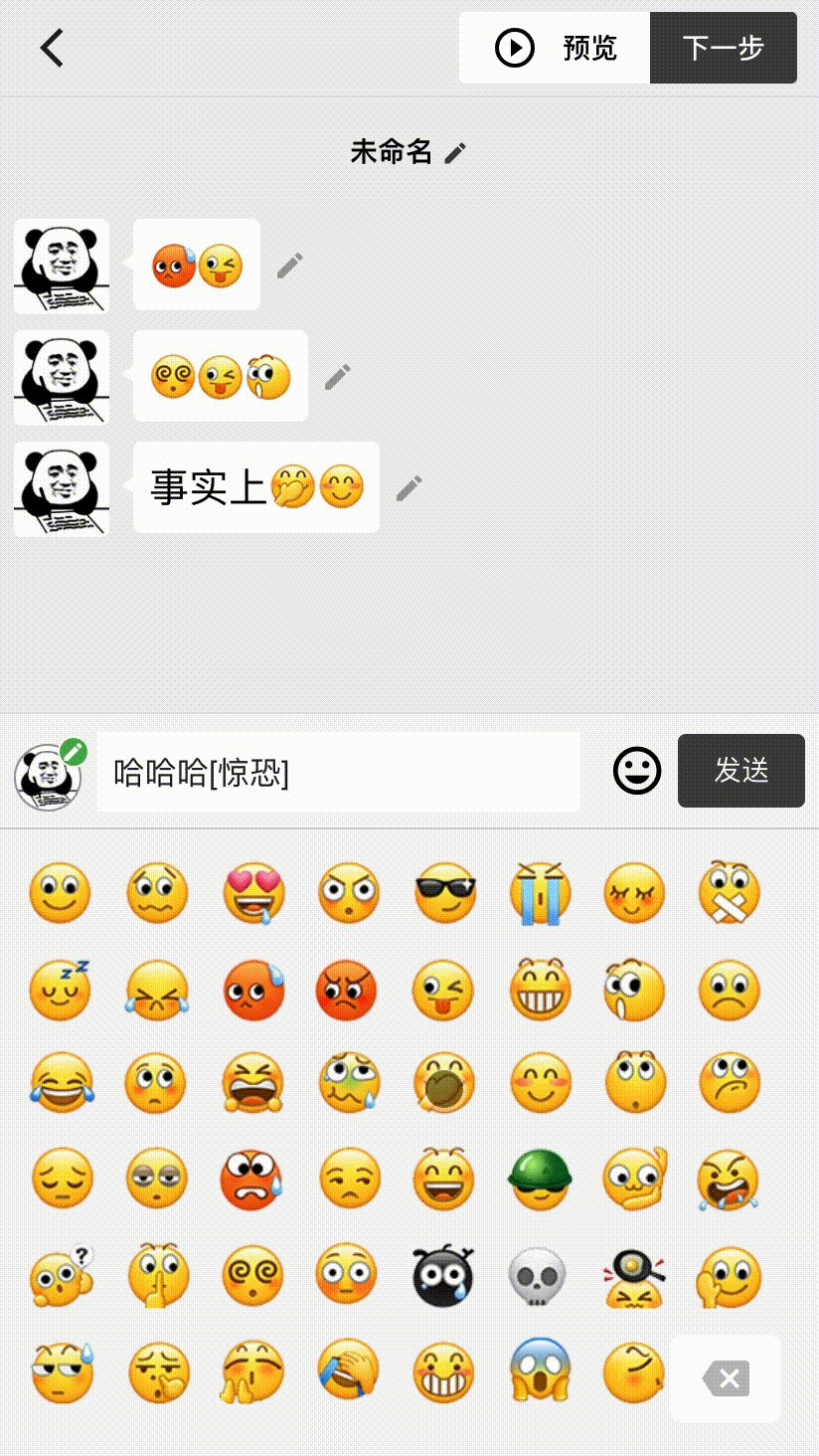
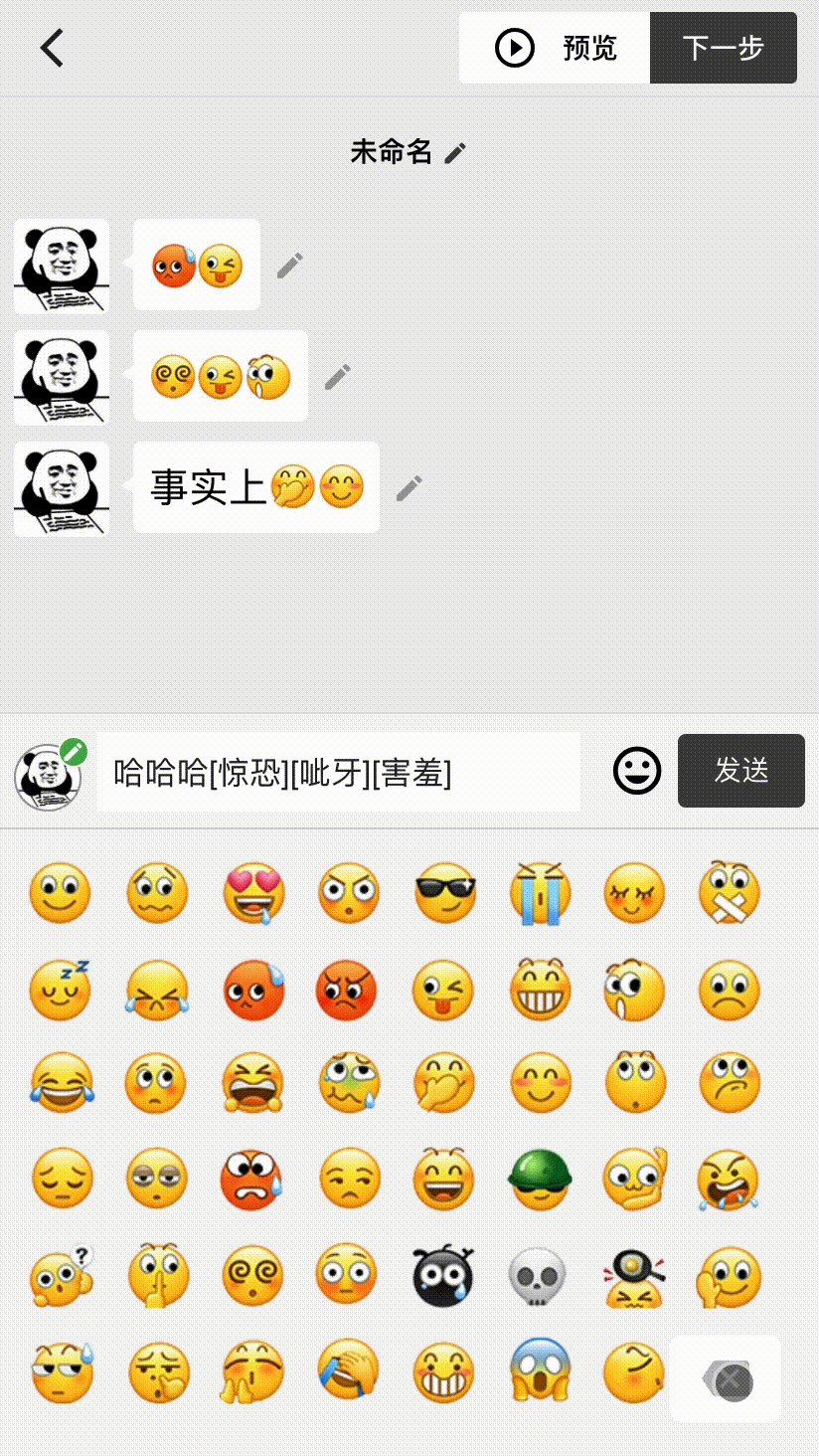
يعرض مكون لوحة الرموز التعبيرية جميع رموز WeChat التعبيرية، وسيؤدي النقر تلقائيًا إلى تعيين قيمة مفتاح التعبيرات المقابلة للقيمة.
< emoji-picker v-model =" value " height =" 300px " button />استخدم الطريقة التالية للتحويل إلى رمز تعبيري
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
مرحبا بكم في إضافة المؤلف WeChat