يقوم weapp.qrcode.js بإنشاء رموز QR بسرعة في برامج WeChat المصغرة
أولاً، قم بإنشاء canvas للرسم في ملف wxml، وحدد width و height و canvasId .
< canvas style =" width: 200px; height: 200px; " canvas-id =" myQrcode " > </ canvas > قم باستيراد ملف js مباشرةً واستخدم drawQrcode() لرسم رمز الاستجابة السريعة. !!!قبل استدعاء الأسلوب drawQrcode() ، تأكد من الحصول على canvas context .
في الإصدار v0.6.0، تم إنشاء ملفات متعددة، يرجى الرجوع إلى وصف ملفات البناء للحصول على التفاصيل.
// 将 dist 目录下,weapp.qrcode.esm.js 复制到项目目录中
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
// ctx: wx.createCanvasContext('myQrcode'),
text : 'https://github.com/yingye' ,
// v1.0.0+版本支持在二维码上绘制图片
image : {
imageResource : '../../images/icon.png' ,
dx : 70 ,
dy : 70 ,
dWidth : 60 ,
dHeight : 60
}
} ) إذا كان المشروع يستخدم إطار عمل wepy، فيمكنك تثبيت حزمة weapp-qrcode npm مباشرةً.
npm install weapp-qrcode --save
import drawQrcode from 'weapp-qrcode'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
text : 'https://github.com/yingye'
} ) 
لمزيد من العروض التوضيحية، يرجى الرجوع إلى دليل الأمثلة، وتشمل الأمثلة بناء الجملة الأصلي وأطر عمل WePY وmpvue وTaro.
النوع: كائن
| المعلمة | يوضح | مثال |
|---|---|---|
| عرض | يجب أن يكون عرض رمز الاستجابة السريعة متسقًا مع width canvas | 200 |
| ارتفاع | يجب أن يكون ارتفاع رمز الاستجابة السريعة متسقًا مع height canvas . | 200 |
| معرف القماش | اختياري، canvasId للرسم | 'myQrcode' |
| ctx | يمكن الحصول على سياق الرسم الاختياري من خلال wx.createCanvasContext('canvasId') ، بدعم من الإصدار v1.0.0+ | 'wx.createCanvasContext('canvasId')' |
| نص | مطلوب، محتوى رمز الاستجابة السريعة | "https://github.com/yingye" |
| رقم النوع | اختياري، وضع حساب رمز الاستجابة السريعة، القيمة الافتراضية -1 | 8 |
| rightLevel | اختياري، مستوى تصحيح خطأ رمز الاستجابة السريعة، القيمة الافتراضية متقدمة، القيم: { L: 1, M: 0, Q: 3, H: 2 } | 1 |
| خلفية | اختياري، لون خلفية رمز الاستجابة السريعة، القيمة الافتراضية هي الأبيض | '#ffffff' |
| المقدمة | اختياري، لون المقدمة لرمز الاستجابة السريعة، القيمة الافتراضية هي الأسود | '#000000' |
| _هذا | غير مطلوب إذا تم استخدامه في أحد المكونات، فيجب تمريره. مدعوم بالإصدار v0.7.0+ | هذا |
| أتصل مرة أخرى | وظيفة رد اتصال اختيارية بعد اكتمال الرسم، مدعومة بالإصدار v0.8.0+. يمكن حل مشكلات توافق هاتف Android عن طريق ضبط المؤقت بنفسك. لمزيد من المعلومات، يرجى الرجوع إلى الإصدار رقم 18 | function (e) { console.log('e', e) } |
| س | اختياري، موضع البداية للمحور السيني لرسم رمز الاستجابة السريعة، القيمة الافتراضية هي 0، مدعومة بإصدار v1.0.0+ | 100 |
| ذ | اختياري، موضع البداية للمحور y لرسم رمز الاستجابة السريعة، القيمة الافتراضية هي 0، مدعومة بإصدار v1.0.0+ | 100 |
| صورة | ليس من الضروري رسم الصور على القماش. المستوى أعلى من رمز الاستجابة السريعة وهو مدعوم بالإصدار v1.0.0+ لمزيد من المعلومات، يرجى الرجوع إلى drawImage. | { imageResource: '', dx: 0, dy: 0, dWidth: 100, dHeight: 100 } |
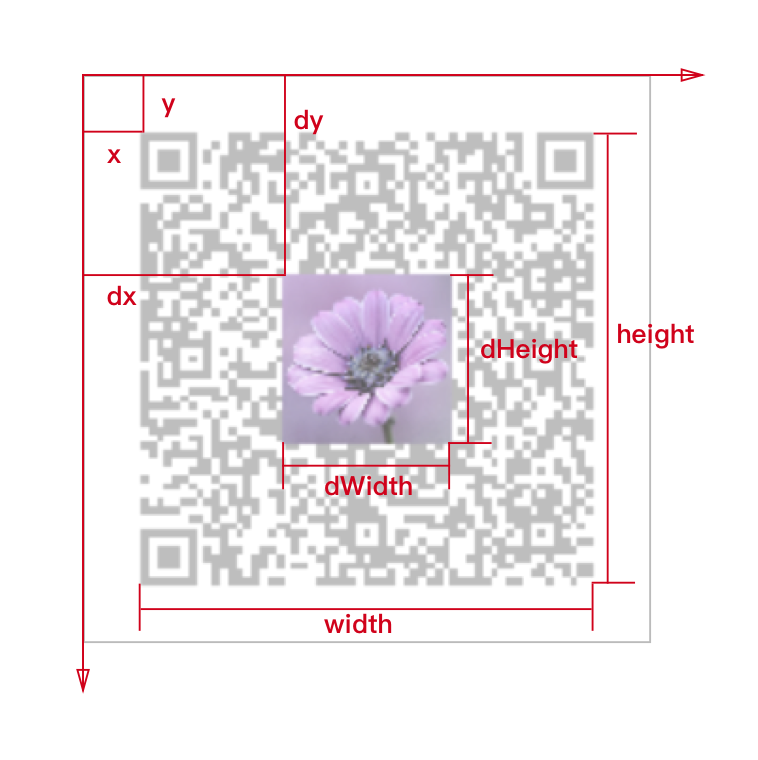
يمكن رؤية معلومات الموقع في الشكل أدناه:

يعتمد جزء إنشاء رمز QR في weapp.qrcode.js على كود مصدر jquery-qrcode. ويمكنك الرجوع إلى jquery-qrcode.