التمهيدي الصيني
| تاريخ | تحديث |
|---|---|
| 2022-01-02 | جديد: تصحيح مساحة لون جاما. |
| 2021-09-07 | جديد: تمت إضافة عرض توضيحي للبوصلة والخريطة. التحديث: تم إصلاح قيمة التحكم في اتجاه الجهاز على Android مقابل iOS. |
| 2021-02-25 | جديد: قم بمسح رمز QR ضوئيًا لتحديث عنوان URL الخاص بنموذج gltf. تحديث: 1. أضف ضوءًا اتجاهيًا لعارض النموذج لجعل النموذج يحتوي على ظلال. 2. قم بإضافة نسبة بكسلات الجهاز للعارض البانورامي لتوضيح الصورة. |
| 2019-10-31 | تم التحديث: استخدم أداة تحميل Gltf جديدة تم تعديلها بواسطة "wechat-miniprogram". دعم تنسيق .glb بدون مواد وتنسيق .gltf. |
| 2019-09-17 | جديد: WeChat MiniProgram 3D الذي يتضمن عارض بانورامي وعارض ثلاثي الأبعاد باستخدام التحكم في اتجاه الجهاز. |
Three.js هي مكتبة جافا سكريبت ثلاثية الأبعاد.
Three.js
هناك نسخة معدلة من WeChat MiniProgram من Three.js.
threejs-miniprogram
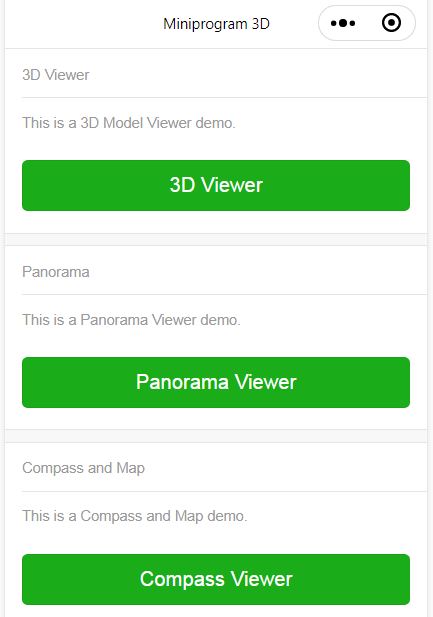
صفحة الفهرس


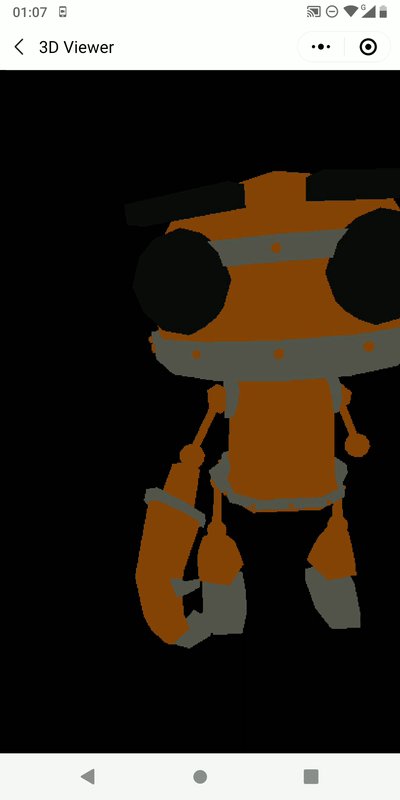
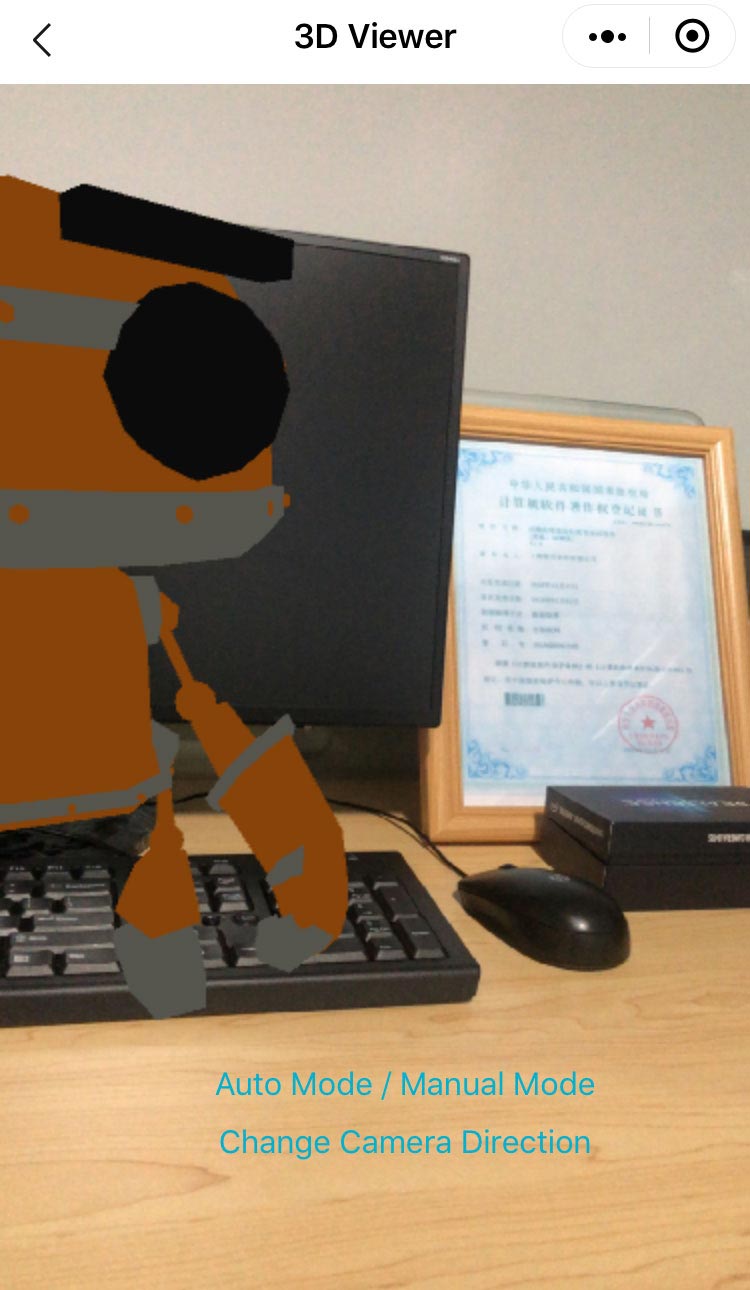
عند النقر على زر "عارض النماذج"، سيتم عرض عارض ثلاثي الأبعاد.

يمكننا تدوير الشاشة عن طريق التحكم في اتجاه الجهاز أو باستخدام خاصية الضيوف.

عند النقر على زر "عارض البانوراما"، سيتم عرض عارض بانورامي.
شاشة صورة

شاشة المناظر الطبيعية

عند بدء حركة الجهاز، سيقوم التحكم في اتجاه الجهاز بتدوير الشاشة.
عند إيقاف حركة الجهاز، استخدم زر الضيوف لتدوير الشاشة.
عند النقر على زر "عارض البوصلة"، سيتم عرض البوصلة والخريطة.

سيؤدي النقر فوق عنصر التحكم في الخريطة إلى البحث عن المباني القريبة من الموضع الذي تم النقر عليه.
سيؤدي إدخال التذاكر والطرق والمعالم في مربع الإدخال إلى تحديد موقع البحث على عنصر التحكم في الخريطة.
يعتمد البرنامج المصغر على حزمة npm "threejs-miniprogram".
الخطوة 1: تثبيت npm
الخطوة 2: تشغيل "微信开发者工具--工具--构建npm"، سيتم تحديث المجلد "miniprogram_npm".
يتضمن المشروع مجلد "miniprogram_npm" مترجم مسبقًا.
الملف: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} يمكنك البحث عن كلمة رئيسية "تم تعديل 2019.9.11" في GLTFLoader.js. نتيجة البحث هي رمز تم تعديله.
على سبيل المثال، تمت إضافة تصدير للوظيفة "GLTF_Loader". استخدم الوظيفة لتعيين الكائن "THREE" في الوحدة النمطية "GLTFLoader.js".
الملف: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { يتضمن المشروع نموذج gltf الذي تم نشره على موقع الويب. القيمة الافتراضية للمعلمة "modelUrl" هي عنوان URL لموقع الويب الذي قد يكون بطيئًا جدًا على شبكتك. يمكنك استبدال عنوان url الافتراضي بعنوان url الخاص بموقع الويب.
تنزيل النماذج: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';