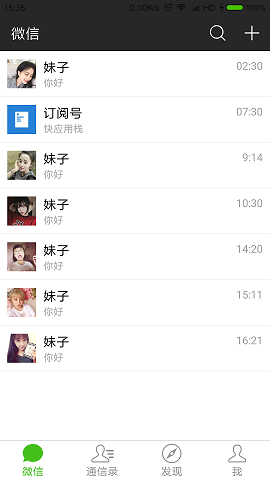
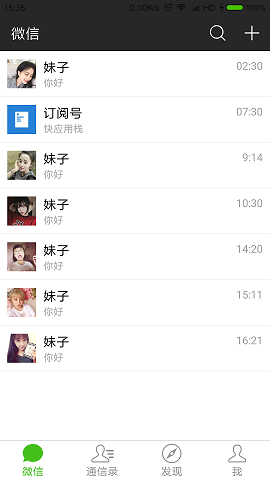
تم تنفيذ WeChat Demo بواسطة Quick App
مرحبًا بالجميع لتعلم التطوير السريع للتطبيقات معًا







التقدم الحالي
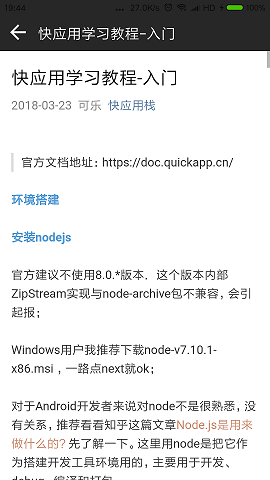
البرنامج التعليمي للبدء
المشاكل المكتشفة في التطوير السريع للتطبيقات:
قضايا CSS
- الإعداد الافتراضي هو التخطيط المرن، وليست هناك حاجة لعرض إعدادات CSS؛
- تأكد من قراءة الوثائق. بعض السمات غير مدعومة، على سبيل المثال، لا يدعم
justify-content space-around
قضايا التخطيط
- بعد استيراد التخطيط المخصص إلى التخطيط الأصلي، سيظل العرض والارتفاع الافتراضيان هما حجم الشاشة، ولا يقتصران على عرض وارتفاع التخطيط الأصلي.
حدث
DOM
- لا يمكن العمل على مستند، مثل document.getElementById
- لا يمكن التعامل مع DOM إلا بعد onReady
- لا يمكن لـ $element(id) تعديل النمط مباشرةً
MVVM
- يجب تعديل قيم سمات الجهاز الظاهري قبل onInit. سيكون التعديل بعد انتظار onReady غير صالح ولا يمكن تحديث العرض.
مرحبًا بالجميع لمتابعة الحساب الرسمي快应用栈Stack