يقوم جهاز التوجيه بتمكين وضع التجزئة، ويجب أن يكون التجزئة # ، مثل: https://example.com/#/home/index
باستخدام وضع السجل، لا يمكن نسخ عنوان URL الذي تم تغييره بعد تغيير مسار الصفحة.
يتم الحصول على المعلمات في شكل ? ، مثل: https://example.com/#/product/detail?id=1
إذا كنت لا
?للحصول على المعلمات، فستحتاج إلى تكوين العديد من أدلة أمان الدفع.
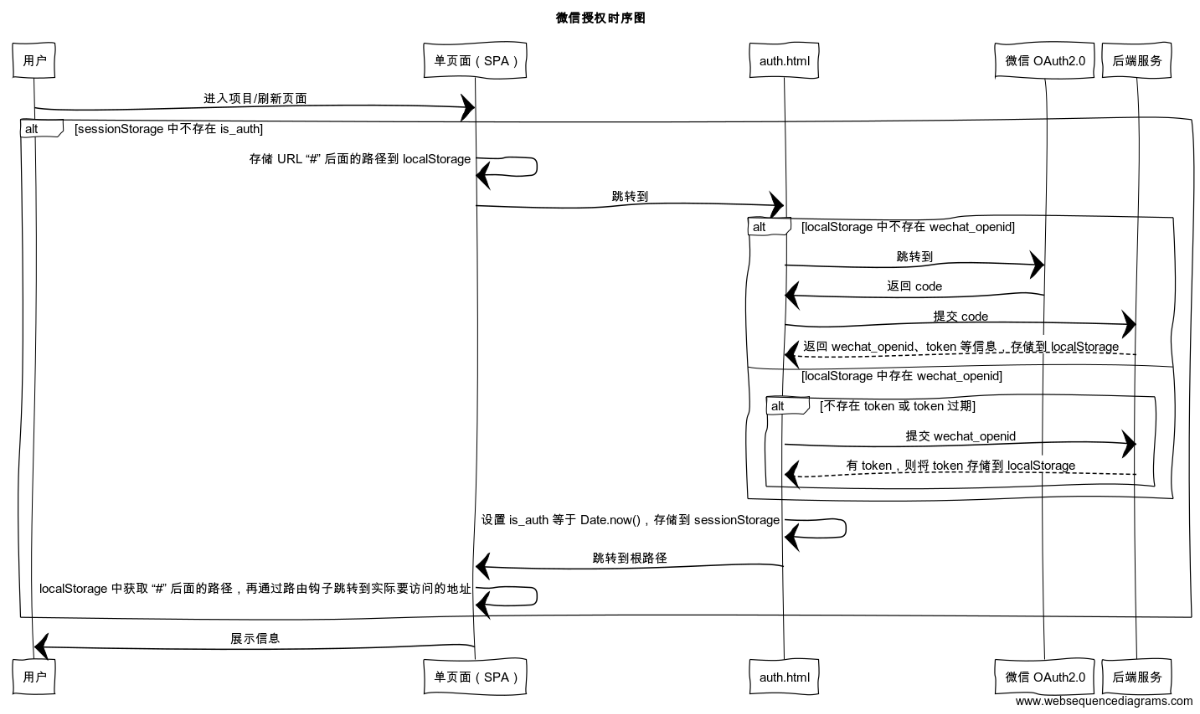
قم بإنشاء صفحة جديدة للحصول على wechat_openid والرمز المميز والعمليات الأخرى، ويحتاج المستخدمون إلى الانتقال إلى صفحة auth.html بعد الدخول إلى مشروع SPA لأول مرة، مثل: إنشاء auth.html جديد في المجلد الثابت للدليل الجذر. ، مخطط تسلسل ترخيص WeChat
حل مشكلة الحاجة إلى تكوين العديد من أدلة أمان الدفع (تقول العديد من المواد الموجودة على الإنترنت لإضافة
?على صفحة الدفع، مثل:https://example.com/?#/payment/index?order_id=1. سيؤدي هذا إلى جعل التوجيه مربكًا للغاية. لا يُنصح باستخدام نموذج?لحل مشكلات الدفع.
تكوين نجينكس
add_header "Cache-Control" "no-cache, private";
حل مشكلة تخزين صفحة الانتقال window.location.href مؤقتًا بواسطة المتصفح
يجب على الصفحات التي تتضمن استدعاء JS-SDK إعادة تكوين wx.config()
أنت تعلم~

is_auth: تمت إعادة توجيه وصف وجود is_auth من خلال صفحة auth.html
قدّم ملف JS-SDK الخاص بـ WeChat في ملف Index.html للإدخال، مرجع تكوين حزمة الويب: الصينية/الإنجليزية
Index.html
< script src =" //res.wx.qq.com/open/js/jweixin-1.2.2.js " > </ script >webpack.config.js
externals: {
wx : 'wx'
}كيفية الاستخدام:
import wx from 'wx'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} )كيفية التثبيت:
yarn add weixin-js-sdk
# 或
npm install weixin-js-sdk --saveكيفية الاستخدام:
import wx from 'weixin-js-sdk'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} ) بعد تبديل توجيه الصفحة، تحتاج إلى إضافة إطار iframe إلى النص، ثم إزالة إطار iframe، ويكون الرمز كما يلي
// iPhone,iPod,iPad 下无法更新标题
if ( / ip(hone|od|ad) / i . test ( window . navigator . userAgent ) ) {
let iframe = document . createElement ( 'iframe' )
iframe . style . display = 'none'
iframe . src = '/favicon.ico'
iframe . onload = ( ) => {
setTimeout ( ( ) => {
iframe . remove ( )
} , 10 )
}
document . body . appendChild ( iframe )
} الحل: أضف سلسلة عشوائية بعد العنوان المشترك، مثل: https://example.com/#/product/detail?id=1&share_at=${Date.now()}
الرمز المرجعي لمشاركة WeChat:
import wx from 'wx'
import axios from 'axios'
const share = ( {
title ,
desc ,
fullPath ,
imgUrl
} ) => {
let link = fullPath . indexOf ( '?' ) > - 1
? `https://example.com/# ${ fullPath } &share_at= ${ Date . now ( ) } `
: `https://example.com/# ${ fullPath } ?share_at= ${ Date . now ( ) } `
wx . showAllNonBaseMenuItem ( )
wx . onMenuShareTimeline ( {
title ,
link ,
imgUrl
} )
wx . onMenuShareAppMessage ( {
title ,
desc ,
link ,
imgUrl
} )
}
const $_wechat = ( ) => {
return new Promise ( ( resolve , reject ) => {
// 获取服务端微信配置信息
axios . get ( 'https://api.example.com/v1/wechat/config' , {
params : {
url : window . location . href . split ( '#' ) [ 0 ]
}
} ) . then ( res => {
wx . config ( {
debug : false ,
appId : res . data . appId ,
timestamp : res . data . timestamp ,
nonceStr : res . data . nonceStr ,
signature : res . data . signature ,
jsApiList : [
'onMenuShareTimeline' ,
'onMenuShareAppMessage'
]
} )
wx . ready ( ( ) => { // 配置 wx.config 成功
resolve ( {
wx ,
share
} )
} )
} ) . catch ( ( ) => {
reject ( new Error ( '微信签名接口异常' ) )
} )
} )
}
// 调用分享
$_wechat ( ) . then ( res => {
res . share ( { // 配置分享
title : 'wechat-spa' ,
desc : 'Wechat SPA' ,
fullPath : '/home/index' ,
imgUrl : 'https://www.baidu.com/img/bd_logo1.png'
} )
} ) . catch ( _ => {
console . warn ( _ . message )
} ) | تم إدخال عنوان URL للمرة الأولى | دليل الأمان الذي تم الحصول عليه بواسطة iOS |
|---|---|
| https://example.com/#/home/index | https://example.com/#/home/index |
| https://example.com/#/me/index | https://example.com/#/me/index |
| https://example.com/#/product/index | https://example.com/#/product/index |
بهذه الطريقة، نحتاج إلى تكوين الكثير من مسارات دليل الأمان، لكن منصة WeChat تسمح فقط بإعداد 3 مسارات لدليل الأمان. لن ينجح الدخول مباشرة إلى صفحة تطبيق SPA.
الحل: يجب على المستخدمين أولاً إدخال الدليل الجذر لتطبيق SPA https://example.com/ ، ثم إعادة التوجيه إلى الصفحة التي يريدون الوصول إليها من خلال الخطاف الذي يوفره توجيه تطبيق SPA، ومخطط تسلسل ترخيص WeChat
هناك احتمال معين أن تظهر شاشة بيضاء عند الانتقال إلى صفحات أخرى مباشرة بعد دفع WeChat (اضغط لفترة طويلة على الشاشة لنسخ عنوان النص أو الصورة)، الحل:
// 延迟跳转即可解决
setTimeout ( ( ) => {
window . location . replace ( '/payment/success' ) // 跳转逻辑
} , 500 )خطأ في متصفح WeChat المدمج، لا يمكن تحميل الصور على دفعات، ويمكن حل ذلك أيضًا من خلال طريقة
setTimeout
إذا كان هناك أي خطأ في المحتوى، يرجى إبداء الرأي، وشكرا لكم
إذا كان لديك أي أسئلة، يمكنك إضافتي كصديق ويمكننا التواصل معًا.
س: 465353876