$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
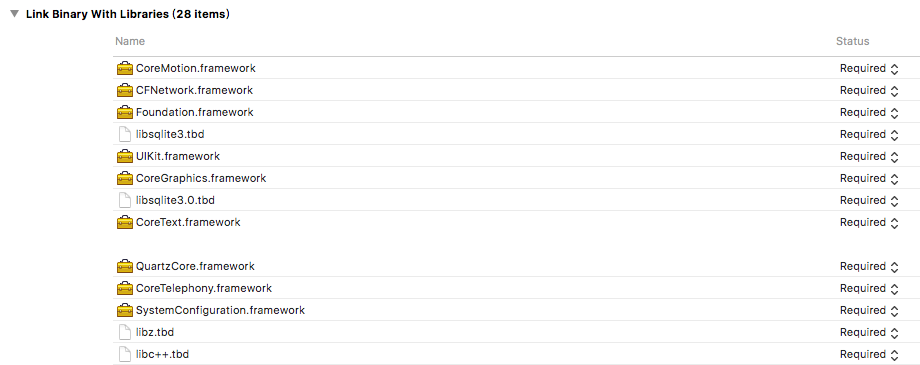
$ react-native link react-native-puti-payLibraries ← Add Files to [your project's name]node_modules ➜ react-native-puti-pay وأضف RNPutiPay.xcodeprojlibRNPutiPay.a إلى Build Phases مشروعك ➜ Link Binary With LibrariesCmd+R )< افتح android/app/src/main/java/[...]/MainActivity.java
import com.puti.paylib.PayReactPackage; إلى الواردات في الجزء العلوي من الملفnew PayReactPackage() إلى القائمة التي تم إرجاعها بواسطة طريقة getPackages() قم بإلحاق الأسطر التالية بـ android/settings.gradle :
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
أدخل الأسطر التالية داخل كتلة التبعيات في android/app/build.gradle :
compile project(':react-native-puti-pay')
(الهدف -> مراحل البناء -> الملف الثنائي المرتبط بالمكتبات) 
قم بإنشاء معلومات.plist قم بتحديد موقع المعلومات، وقم بكتابة info.plist باستخدام كود المصدر (plist قم بإعداد الإعداد -> التعبئة والتغليف -> Info.plist ملف الملف بليست):
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
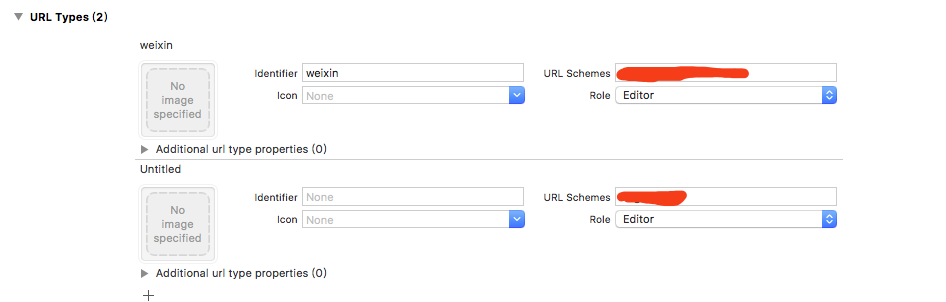
مخطط عنوان URL لمخطط عنوان URL أنواع التطبيقات , 可直接跳转回你的 APP 。微信填写微信 id ، 支付宝也建议添加 ap+加支付宝应用 id 的形式以免冲突。

تم تطويره بواسطة AppDelegate.m
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
تم تطوير موقع WXPay EntryActivity من خلال com.puti.paylib WXPayEntryActivity موقع XWXPayEntryActivity .
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
يمكنك إنشاء JSModules باستخدام ReactPackage.
قم بزيارة PayReactPackage للحصول على أفضل النتائج
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) 示例أفضل ما في الأمر هو أن كل ما عليك فعله هو أن تكون قادرًا على القيام بذلك لا داعي للقلق بشأن ما قد يحدث في المستقبل يمكن أن يكون الأمر صعبًا بالنسبة لك عندما يتعلق الأمر بالتسوق所传入参数的问题(你可以强势甩锅给后端开发人员了) لا داعي للقلق بشأن ما قد يحدث في المستقبل لا داعي للقلق بشأن ما قد يحدث في المستقبل لا داعي للقلق بشأن ما قد يحدث في المستقبل لا داعي للقلق بشأن هذا الأمر، يمكنك استخدام react-native-wechat، أو react-native-yunpeng-alipay. لا داعي للقلق بشأن هذا الأمر.
أفضل ما في الأمر هو الحصول على أفضل الأسعار يمكن أن تكون هذه هي المرة الأولى التي يحدث فيها هذا الأمر يمكن أن تكون هذه هي المرة الأولى التي يحدث فيها هذا الأمر. يمكن أن تكون هذه清理微信的数据缓存,需要直接清理数据,或者卸载重装,或者换台手机) يجب أن يتم إصدار هذا الإصدار الجديد من تصحيح الأخطاء
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
نظام تشغيل iOS تم إنشاء نظام ios من خلال نظام URL الخاص به. XPay.setWxId() , XPay.setAlipayScheme() قم بإلغاء تثبيت sdk Scheme يمكن أن يكون العلاج الكيميائي أفضل من أي وقت مضى لا داعي للقلق بشأن هذه المشكلة