wechat weapp GroupUtils
1.0.0
تطبيق مجموعة برنامج WeChat المصغر، يتضمن أربع وظائف رئيسية: إعلام المجموعة، وسوليتير المجموعة، والتصويت الجماعي، ودفتر عناوين المجموعة
من أجل زيادة استخدام المستخدم وثباته، فإننا نفكر في إضافة المزيد من عناصر "المجموعة" إلى البرنامج المصغر. أنشئ هذا البرنامج المصغر لترى كيف يستخدمه المستخدمون، وللتعرف على وظيفة المجموعة الخاصة بالبرنامج المصغر.




├─client # 小程序端代码
│ ├─imgs # 图片存放处
│ ├─pages # 各个页面代码的存放处
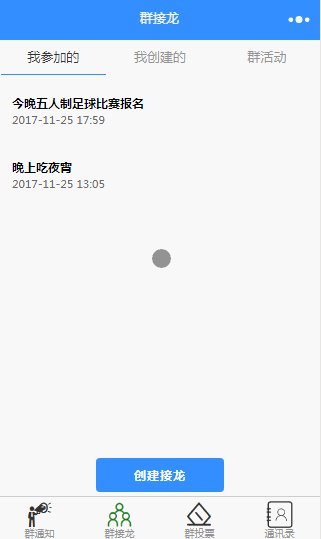
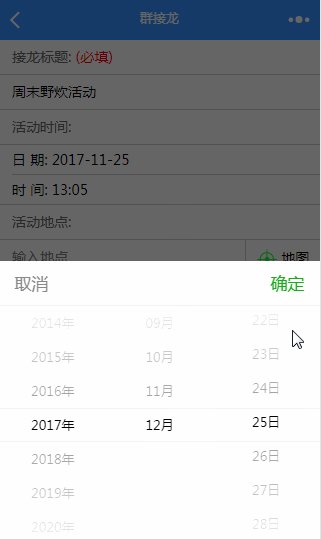
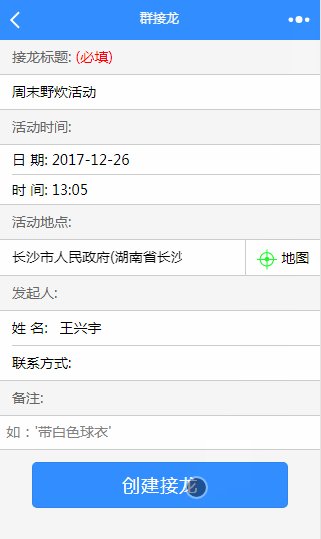
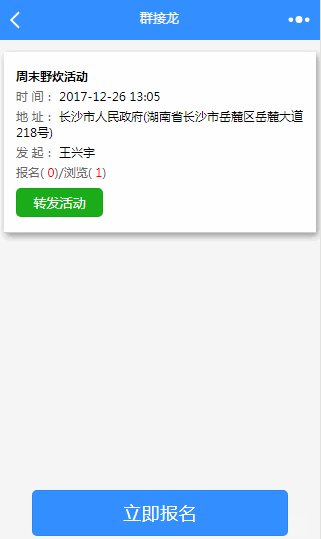
│ │ ├─link # 群接龙模块
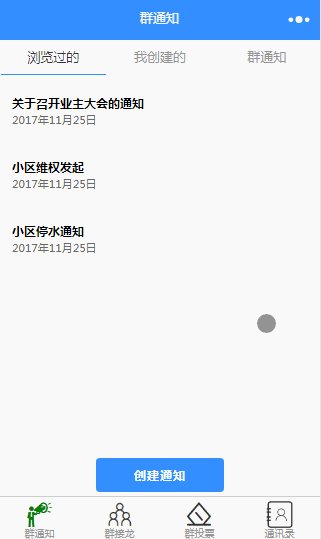
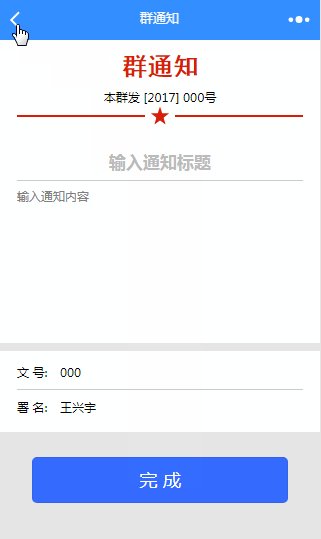
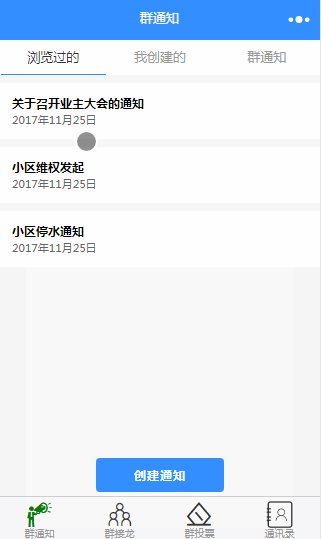
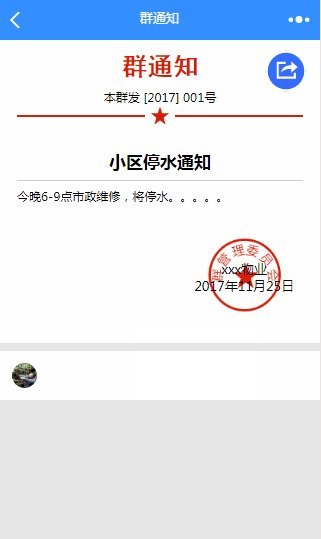
│ │ ├─notice # 群通知模块
│ │ │─phoneBook # 群通讯录模块
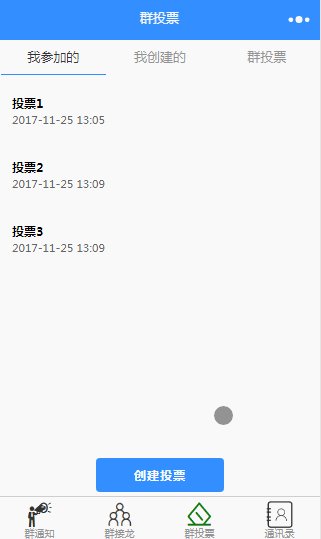
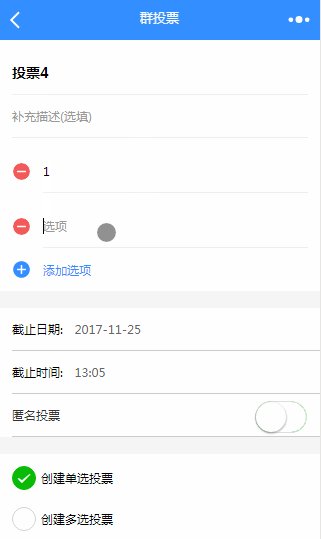
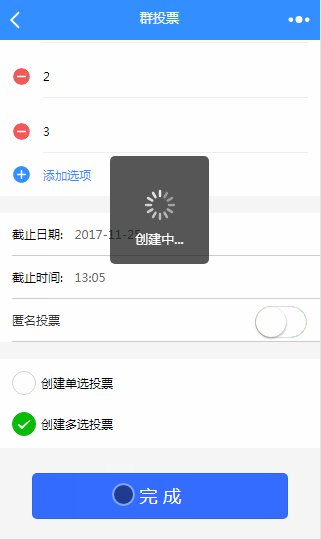
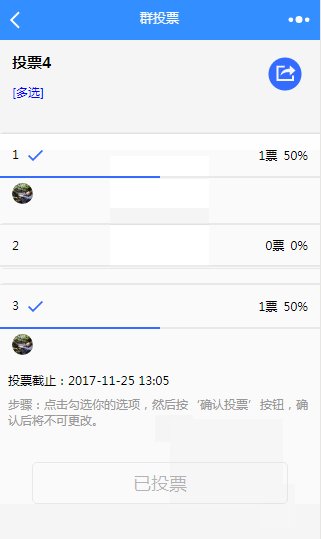
│ │ └─vote # 群投票模块
│ │─utils # 工具包
│ │ ├─page.js # 用户信息追溯模块——分享页面配置的模板
│ │ ├─shareModule.js # 用户信息追溯模块——存储用户信息模块
│ │ └─util.js # 格式化工具
│ ├─app.js # 全局JS
│ ├─app.json # 全局配置
│ ├─app.wxss # 全局样式
├─server # 服务器端代码
│ └─application # 业务代码存放处
│ ├─link # 群接龙模块存放处
│ ├─notice # 群通知模块存放处
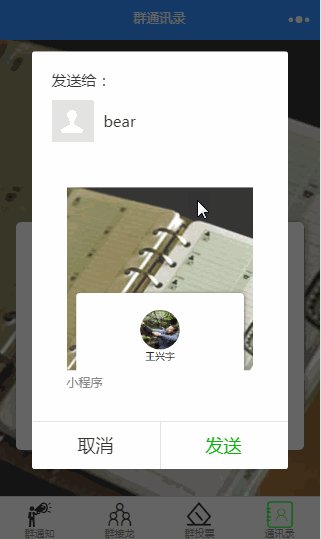
│ ├─phoneBook # 群通讯录模块存放处
│ ├─vote # 群投票模块存放处
│ └─groupUtils.sql # mysql数据库结构
└─project.config.json # 项目配置

1、克隆项目到本地:git clone [email protected]:wechat-wxapp/wechat-weapp-GroupUtils.git
2、打开微信小程序开发工具,导入整个项目文件。因为是本地项目,记得打开“不校验安全域名、TLS 版本以及 HTTPS 证书”
3、查看本机ip地址,例如:192.168.0.101,并将client/app.js中const host = 'http://192.168.x.xxx' 改为你的ip地址
4、启动本地的apache和mysql服务器,我用的是XAMPP软件
5、在serverapplication中找到groupUtils.sql,并导入数据库
6、将整个application文件夹复制到服务器中,我的地址是C:xampphtdocs