taro icons
v0.3
مكتبة أيقونات البرامج المصغرة المبنية على القلقاس

npm install taro-icons --save قم باستيراد ملف scss الخاص بمكتبة الأيقونات الذي تحتاجه في app.js ، مثل MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
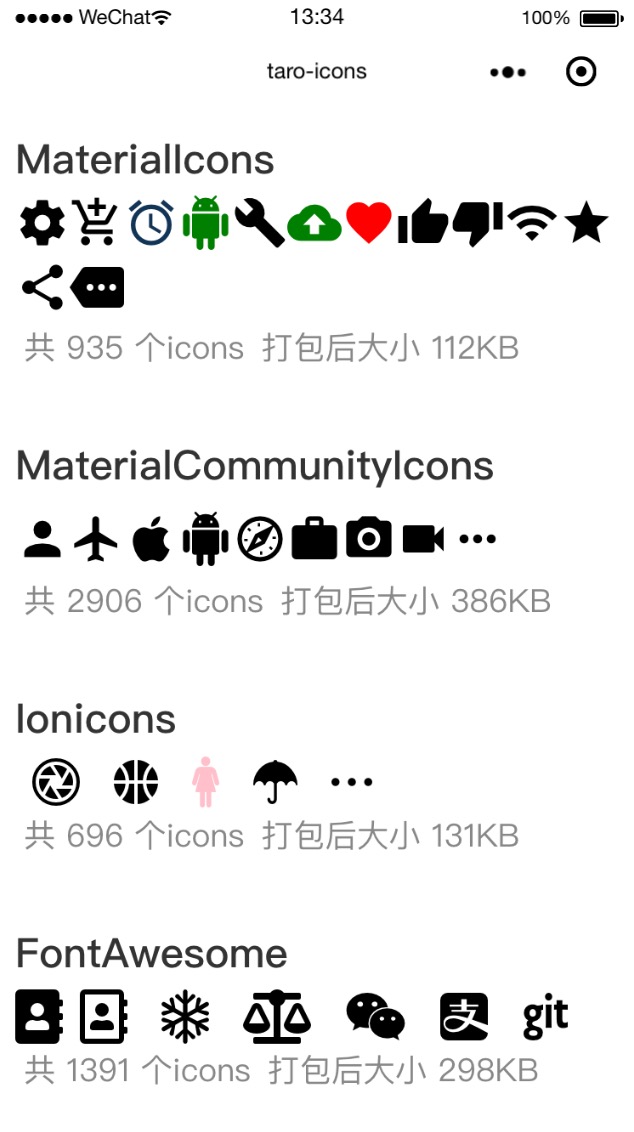
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB ثم قم بإدخال component المطابق لـ d حيث تكون الأيقونة مطلوبة:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name مطلوب ويمكن العثور عليه على الموقع الإلكتروني المقابل، يرجى الرجوع إلى example لمعرفة الاستخدام المحدد.
| ملكية | يوضح | يكتب | القيمة الافتراضية |
|---|---|---|---|
| اسم | يمكن العثور على اسم الرمز الذي يجب عرضه على موقع مكتبة الأيقونات المقابل. | خيط | |
| مقاس | حجم الرمز (بيكسل) | رقم | أربعة وعشرون |
| لون | لون الأيقونة | خيط | #000000 |
| عائلة | خصائص FontAwesome الفريدة (الصلبة والعادية والعلامات التجارية) | خيط | صلب |
في微信开发者工具، حدد الإعدادات->إعدادات المشروع->تصحيح المكتبة الأساسية، وقم بتعيين الإصدار 2.2.3 أو أعلى قبل أن يتم عرض الأيقونة بشكل طبيعي.