التمهيدي الصيني
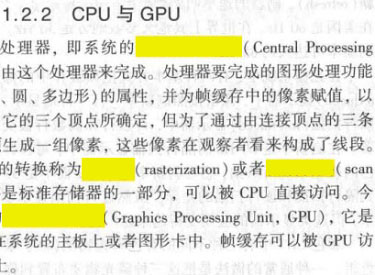
تحليل كود المصدر الصيني
| تاريخ | تحديث |
|---|---|
| 2022-07-23 | جديد: استخدم العامل التجريبي على iOS. يرجى الاطلاع على "صورة AR وقناع ثلاثي الأبعاد". مشكلة ثابتة: لا يمكن تشغيل "Image AR" على نظام التشغيل iOS لفترة من الوقت. |
| 2021-12-11 | جديد: تمت إضافة أداة تعقب الصور باستخدام OpenCV WebAssembly. يرجى الاطلاع على "صورة AR باستخدام OpenCV". |
| 2021-09-07 | جديد: تمت إضافة وضع تعقب الألوان. يرجى الاطلاع على "لون AR". |
| 2021-08-15 | جديد: تمت إضافة وضع قناع الفيديو للصورة AR. هذا تحويل CSS ثلاثي الأبعاد، ولا يتطلب three.js. يرجى الاطلاع على "صورة AR وقناع الفيديو". تحديث: استبدل الهندسة الروحية بهندسة مستوية. |
| 2021-04-03 | تحديث: تم استرداد وضع "الوصول إلى الكاميرا" الخاص بـ Image AR. |
| 2021-03-15 | جديد: تم تغيير عرض قناع الواقع المعزز من ثنائي الأبعاد إلى ثلاثي الأبعاد بواسطة three.js. التحديث: نظرًا لأن وضع "الوصول إلى الكاميرا" بطيء، فقد تمت إزالته. |
| 2019-08-16 | تحديث: تم تعديل هيكل المشروع. تتم إزالة متعقب الألوان ومتعقب الكائنات. إصلاح وضع "الوصول إلى الكاميرا" الذي لا يعمل بشكل صحيح على Android. |
| 2019-08-06 | إصلاح المشكلة: عند استدعاء الوظيفة "wx.canvasToTempFilePath" بشكل متكرر على Android Wechat، سيتم تعطل WeChat. |
| 2019-08-01 | تحديث: تم تحقيق تحويل المنظور. |
| 2019-07-15 | التحديث: تم تحقيق NFT (تتبع الميزات الطبيعية). |
| 2019-07-08 | جديد: تم تحقيق التحويل التقاربي. |
هذا هو تطبيق WeChat Web AR. في 5 يوليو 2019، دعم برنامج WeChat الصغير الواقع المعزز. تمت إضافة واجهة برمجة تطبيقات جديدة تسمى "CameraFrameListener".
واجهة برمجة تطبيقات CameraFrameListener
يمكننا إنشاء تأثيرات الواقع المعزز باستخدام واجهة برمجة التطبيقات الجديدة. يوضح هذا العرض التوضيحي تأثير تعقب الواقع المعزز باستخدام مكتبة "tracking.js" و"jsfeat".
يقوم "tracking.js" بإدخال خوارزميات وتقنيات رؤية الكمبيوتر إلى بيئة المتصفح. "jsfeat" هي أيضًا مكتبة رؤية كمبيوتر JavaScript. يمكننا أن نفعل الكشف عن الصور والوجه في الوقت الحقيقي.
Tracking.js وJSFeat
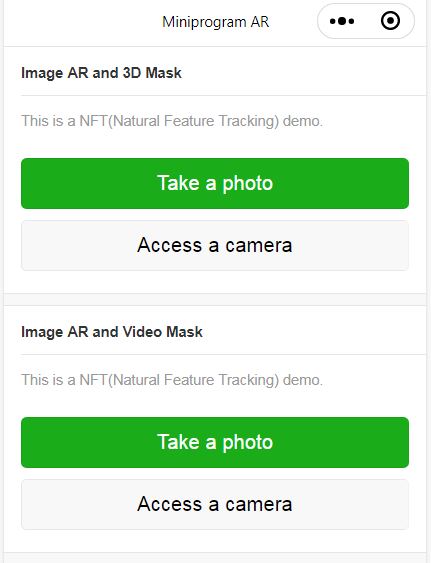
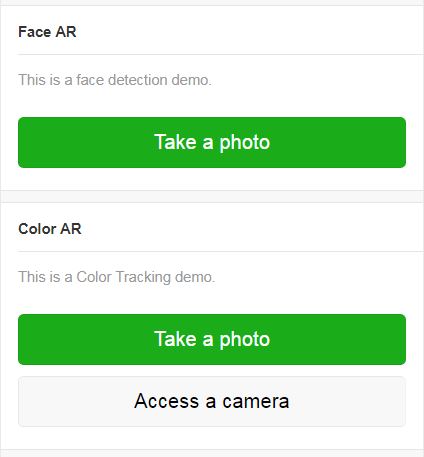
صفحة الفهرس لبرنامج WeChat Mini


إصدار iOS Wechat رقم 8.0.24 أو أعلى: سيستخدم عاملاً تجريبيًا.
Android وغيره: لن يستخدم عاملًا تجريبيًا.
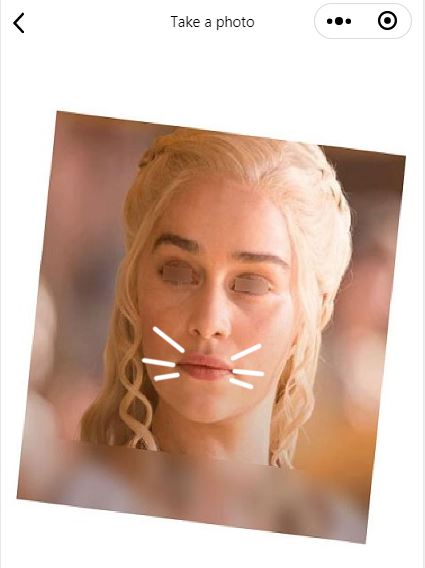
استخدم العرض التوضيحي لمسح صورة النمط أدناه.

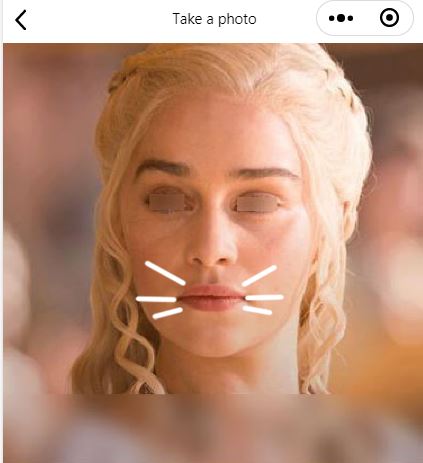
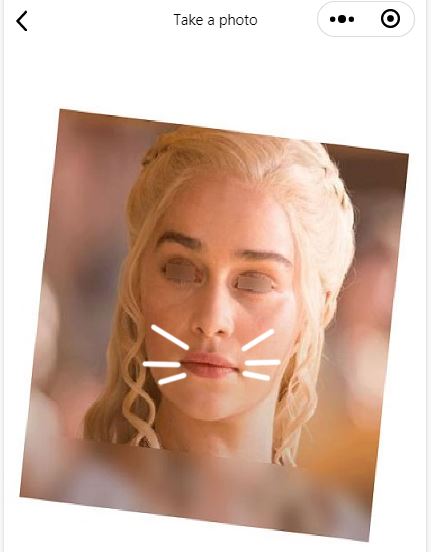
توجد لحية قطة على صورة النمط.

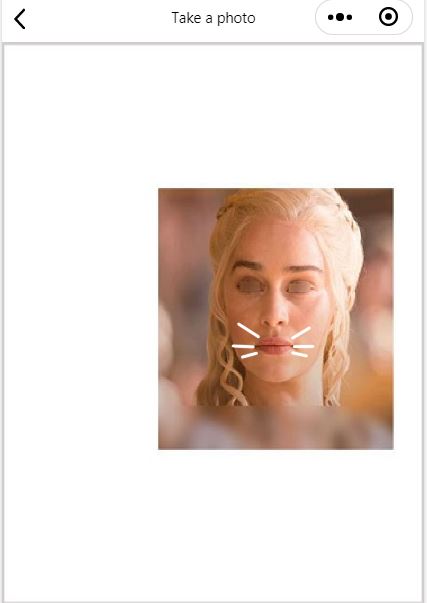
تأثير الترجمة والقياس.

تأثير الدوران.

هذا هو نفس ما ورد أعلاه. يدعم تدوير الصورة.
يتم تدوير الصورة بمقدار 30 درجة.

يتم تدوير الصورة بمقدار 90 درجة.

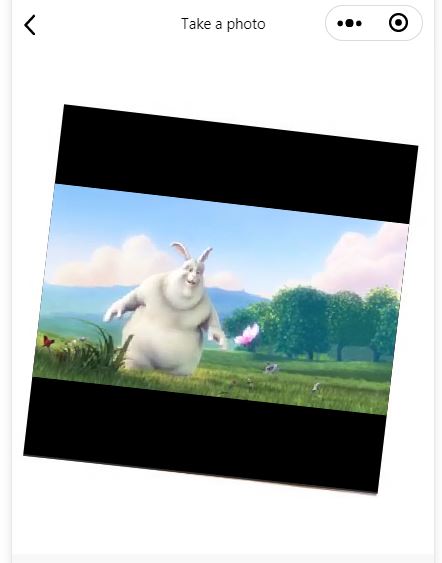
استخدم العرض التوضيحي لمسح الصورة الدوارة أدناه.

مشغل الفيديو قيد التشغيل ومتوافق مع الصورة.

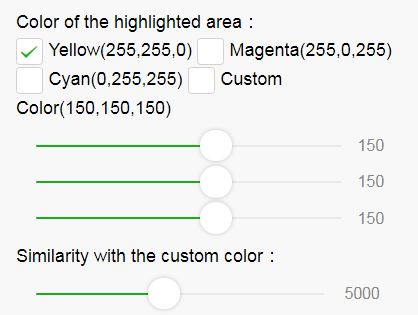
استخدم العرض التوضيحي لمسح اللون الأصفر. توقع التأثير أدناه.

تأثير الإخفاء.

تخصيص لون المنطقة المميزة.

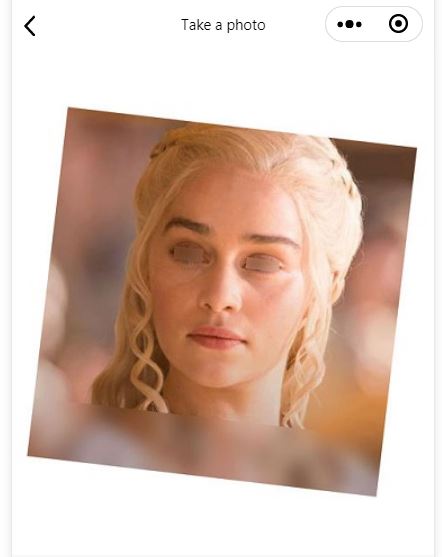
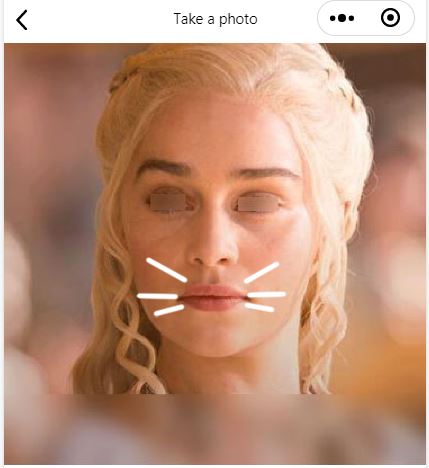
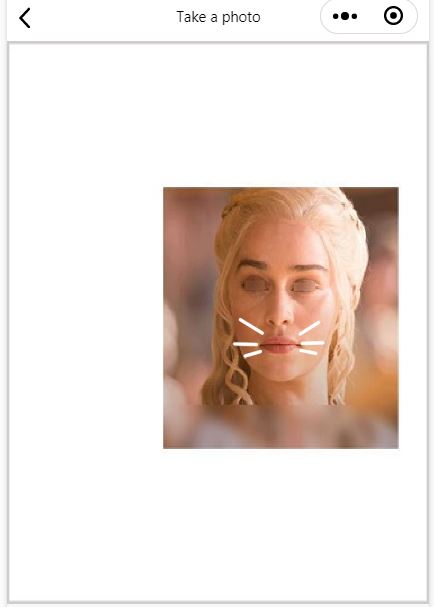
استخدم العرض التوضيحي لمسح الوجه. توقع التأثير أدناه.

تأثير الترجمة والقياس.

نظرًا لأن معالم العرض التوضيحي بسيطة وأساسية، فلا يوجد سوى تأثير الترجمة والقياس على الصورة الدوارة.

يمكنك استبدال عنوان URL الافتراضي للصورة للقناع ثنائي الأبعاد.
الملف: /package_image_tracker/pages/photo/photo.js وpackage_face_tracker/pages/photo/photo.js
// a url of sprite image
const modelUrl = '../../utils/cat_beard.png' ;يجب أن يكون عرض وارتفاع صورة "modelurl" 256 × 256 و512 × 512 و1024 × 1024 وما إلى ذلك.
الملف: /package_face_tracker/utils/imageBusiness.js
const patternImageUrl = '../../../face_pattern.jpg' ;صورة نمطية

حدد نقطة المسار على صورة النمط، ويتم استخدام النقطة لضبط صورة "لحية القط".
الملف: /package_image_tracker/utils/modelBusiness.js
// a index of a track point on a pattern image
const trackPoint = {
x : 185 , // the width of the pattern image is 375
y : 224 , // the height of the pattern image is 375
} ; هذه خريطة لـ 31 نقطة رئيسية للوجه.
المعالم

على سبيل المثال، الرقم 27 والرقم 29 هما جانبي الفم.
الملف: /package_face_tracker/utils/modelBusiness.js
// index of the track points of the face
const trackPointA = {
// index of a landmark
id : 27 ,
// X coordinate
x : 155.69898111309 , // the width of the face image is 375
} ;
const trackPointB = {
// index of a landmark
id : 29 ,
// X coordinate
x : 216.53075265284997 , // the width of the face image is 375
} ; عرض AR التجريبي بطيء جدًا على iOS WeChat.