
الإنجليزية | 简体中文
يعد vue-typescript-admin-template حلاً أماميًا جاهزًا للإنتاج لواجهات الإدارة استنادًا إلى عناصر vue وtypescript وUI Toolkit. تمت كتابة رمز إصدار Javascript الأصلي vue-element-admin بواسطة PanJiaChen، وله جزيل الشكر على المشروع الرائع مفتوح المصدر! :)
إذا كنت تريد البدء باستخدام الحد الأدنى من كود القالب بدلاً من حل التكامل، فيمكنك إلقاء نظرة على الفرع الأدنى.
المستندات
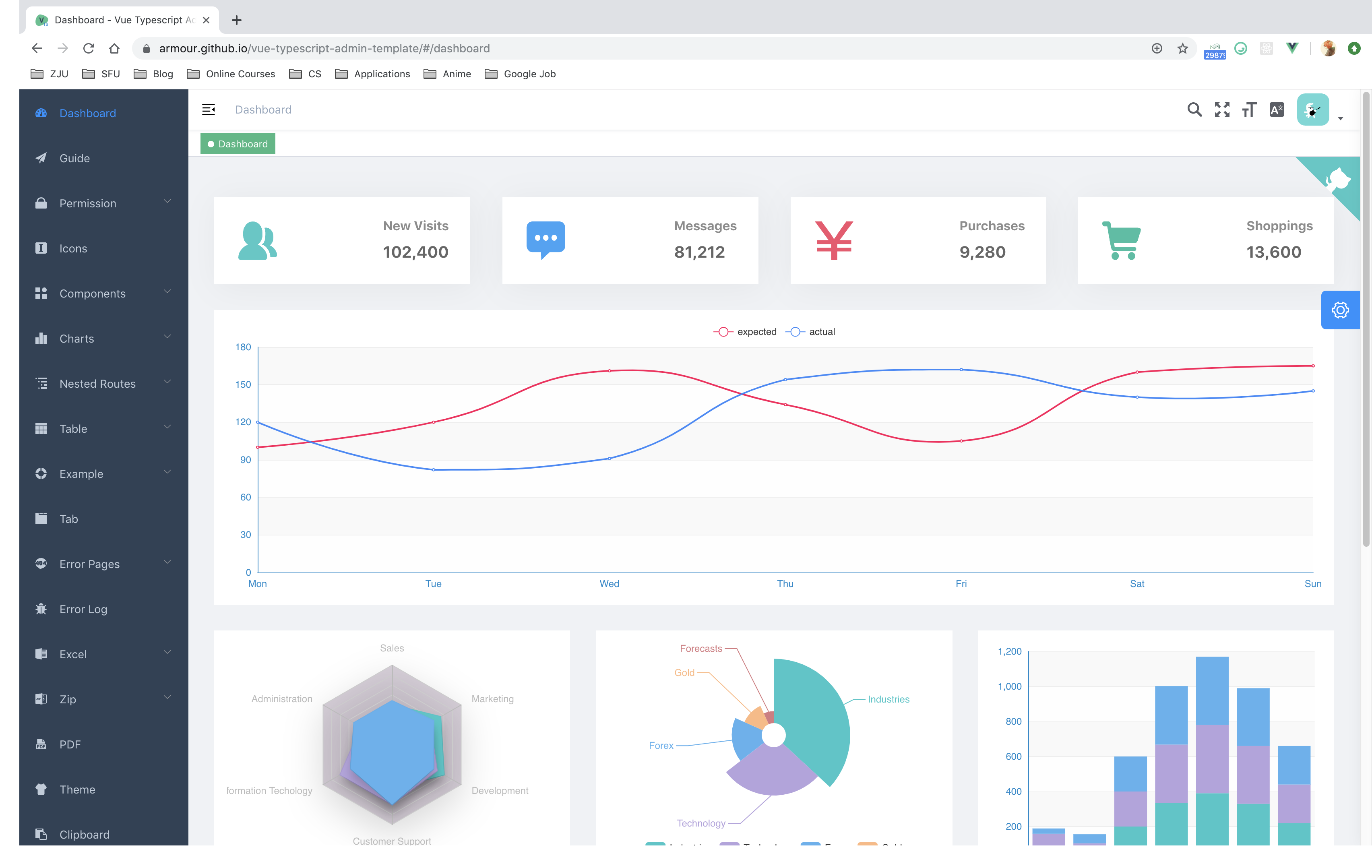
تجريبي

Armor/vue-typescript-admin-mock-server (خادم وهمي لهذا المشروع)
Armor/vue-typescript-admin-docs (مصدر التوثيق لهذا المشروع)
نسخة جافا سكريبت:
PanJiaChen/vue-admin-template (قالب إدارة الحد الأدنى vue2.0)
PanJiaChen/vue-element-admin (الميزات الكاملة مدعومة بمسؤول vue)
PanJiaChen/electron-vue-admin (مشروع إدارة إلكترون vue)
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404تحتاج إلى تثبيت العقدة و git محليًا. يعتمد المشروع على typescript و vue و vuex و vue-router و vue-cli و axios و element-ui، ويتم محاكاة جميع بيانات الطلب باستخدام faker.js. إن فهم هذه المعرفة وتعلمها مسبقًا سيساعدك كثيرًا في استخدام هذا المشروع.
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli config مع الغزل أو npm
yarn installyarn run serveyarn run build:prodyarn run lintyarn run test:unityarn run svgراجع مرجع التكوين.
المتصفحات الحديثة وإنترنت إكسبلورر 10+.
آي إي / إيدج | فايرفوكس | الكروم | سفاري |
|---|---|---|---|
| IE10، IE11، إيدج | الإصدارين الأخيرين | الإصدارين الأخيرين | الإصدارين الأخيرين |
انظر CONTRIBUTING.md
رخصة معهد ماساتشوستس للتكنولوجيا