تم إنشاء هذا المشروع من قبل 4 طلاب يدرسون في معهد بليكينج للتكنولوجيا في برمجة الويب. لقد تم تكليفنا بمهمة إنشاء نظام لشركة سكوتر حيث يمكننا، من بين أمور أخرى، إنشاء تطبيق ويب متوافق مع الهاتف المحمول للعميل، وواجهة ويب إدارية، وبرنامج محاكاة للدراجات البخارية الكهربائية، وبرنامج استخباراتي في الدراجة وRest API الذي يقوم بتوزيع المعلومات واستردادها من النظام بأكمله وتخزين المعلومات في قاعدة بيانات.
المشروع بأكمله متاح على: https://github.com/FalkenDev/V-Team-SparkRentals
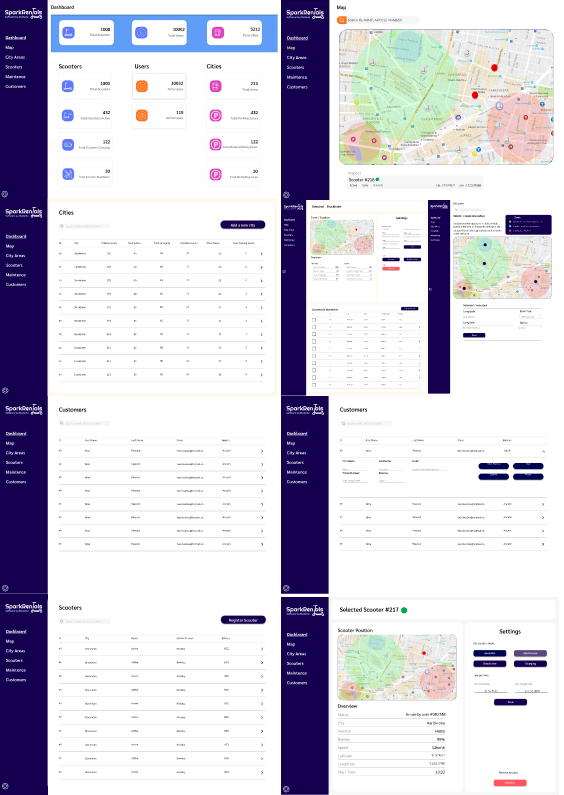
ستكون لوحة تحكم المشرف عبارة عن موقع ويب يمكن للمسؤول من خلاله تسجيل الدخول وإدارة النظام. سيتمكن المشرف من إدارة جميع المدن والدراجات البخارية وحسابات المستخدمين في النظام. في الصفحة الأولى، من المفترض أن يكون من الممكن عرض معلومات عامة حول جميع المدن والدراجات البخارية والمستخدمين المسجلين. ستكون هناك صفحات فرعية للخريطة والمناطق الحضرية والدراجات البخارية والعملاء. كل صفحة لها غرض بحيث يتمكن المستخدم من الإشراف على المنطقة التي تغطيها الصفحة وإدارتها.
سيتم إنشاء الصفحة باستخدام ReactJs واسترداد البيانات من REST API الخاص بنا. سيتم استخدام Tailwind كإطار عمل CSS للنمط. سيتم استخدام مكتبة جهاز التوجيه React للتنقل لأن React لا تحتوي على توجيه للصفحة من البداية.

.env:
# Rest API
REACT_APP_REST_API_KEY="React API KEY"
REACT_APP_API_URL="http://localhost:8393/v1"
# Configs
# For the Live Preview Map Update
REACT_APP_MAP_UPDATE_INTERVAL_BOOLEAN=1
REACT_APP_MAP_UPDATE_INTERVAL=1000
تثبيت npm
بداية npm
مكتب خدمات المشاريع! لا تنس إرسال ملف env الخاص بك في أمر docker run
تشغيل عامل الميناء -it jamestjata01/spark-rentals-admin-dashboard:latest
لاستخدام لوحة تحكم المشرف: http://localhost:3000