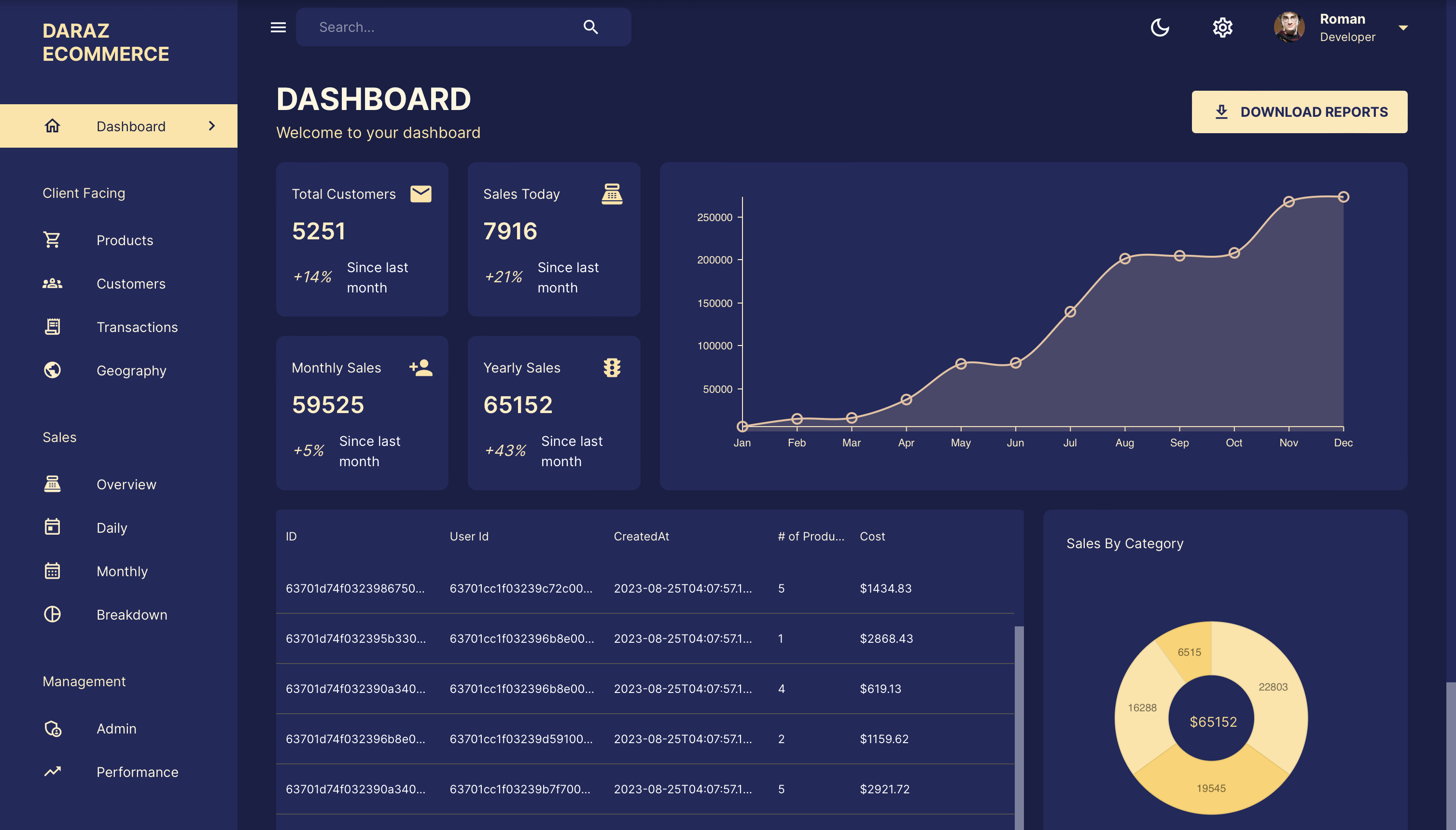
Ecommerce MERN Dashboard
1.0.0
يعرض هذا المستودع تطبيقًا شاملاً للوحة تحكم الإدارة تم إنشاؤه باستخدام مكدس MongoDB وExpress.js وReact وNode.js (MERN).

server/ : كود مصدر الواجهة الخلفية وملفات التكوين.client/ : كود مصدر الواجهة الأمامية ومكوناتها وأنماطها.screenshots/ : لقطات شاشة تعرض الصفحات المختلفة للتطبيق. $ git clone https://github.com/Romansth/Ecommerce-MERN-Dashboard.git
$ cd client
$ echo "REACT_APP_BASE_URL= http://localhost:5002" >> src/.env.local
$ npm i
$ npm run build
$ npm start
$ cd server
$ npm i
قم بإنشاء حساب على MongoDB. إنشاء قاعدة بيانات جديدة. انتقل إلى connect -> node js -> انسخ الرمز المميز.
قم بإنشاء ملف .env في الدليل الأساسي للخادم وأضف ما يلي:
MONGO_URL = ' YOUR_MONGODB_TOKEN '
PORT= 5002 بعد ذلك، انتقل إلى /server/index.js وقم بإلغاء التعليق على هذه الأسطر:
data imports
import User from "./models/User.js" ;
import Product from "./models/Product.js" ;
import ProductStat from './models/ProductStat.js' ;
import Transaction from './models/Transaction.js' ;
import OverallStat from './models/OverallStat.js' ;
import AffiliateStat from './models/AffiliateStat.js' ;
import {
dataUser , dataProduct , dataProductStat , dataTransaction , dataOverallStat , dataAffiliateStat
} from "./data/index.js" ; /* ONLY ADD DATA ONE TIME */
AffiliateStat . insertMany ( dataAffiliateStat ) ;
OverallStat . insertMany ( dataOverallStat ) ;
Transaction . insertMany ( dataTransaction ) ;
Product . insertMany ( dataProduct ) ;
ProductStat . insertMany ( dataProductStat ) ;
User . insertMany ( dataUser ) ;ثم قم بتشغيل الخادم
$ npm run dev
قم بإيقاف الخادم بعد تشغيله. سيؤدي هذا إلى دفع البيانات التجريبية إلى قاعدة بيانات mongodb الخاصة بك.
$ npm run dev
قم بالوصول إلى تطبيق الويب على https://localhost:5002 .
(ملاحظة: يجب تشغيل كل من client server بشكل متزامن حتى يعمل تطبيق الويب.)
client/ لفهم مكونات واجهة المستخدم وتصورات البيانات.server/ الدليل لفهم نقاط نهاية واجهة برمجة التطبيقات ومعالجة البيانات. هذا المشروع مرخص بموجب ترخيص MIT.