angular tailwind
1.0.0

بالنسبة لي، أفضل استراتيجية لتعلم مهارات جديدة هي الممارسة. لقد قمت بإنشاء هذا المشروع لمعرفة المزيد حول Tailwind CSS باستخدام إطار العمل المفضل لدي (Angular). يجب أن أخبرك أن Tailwind مذهل!
المشروع لم ينته بعد!
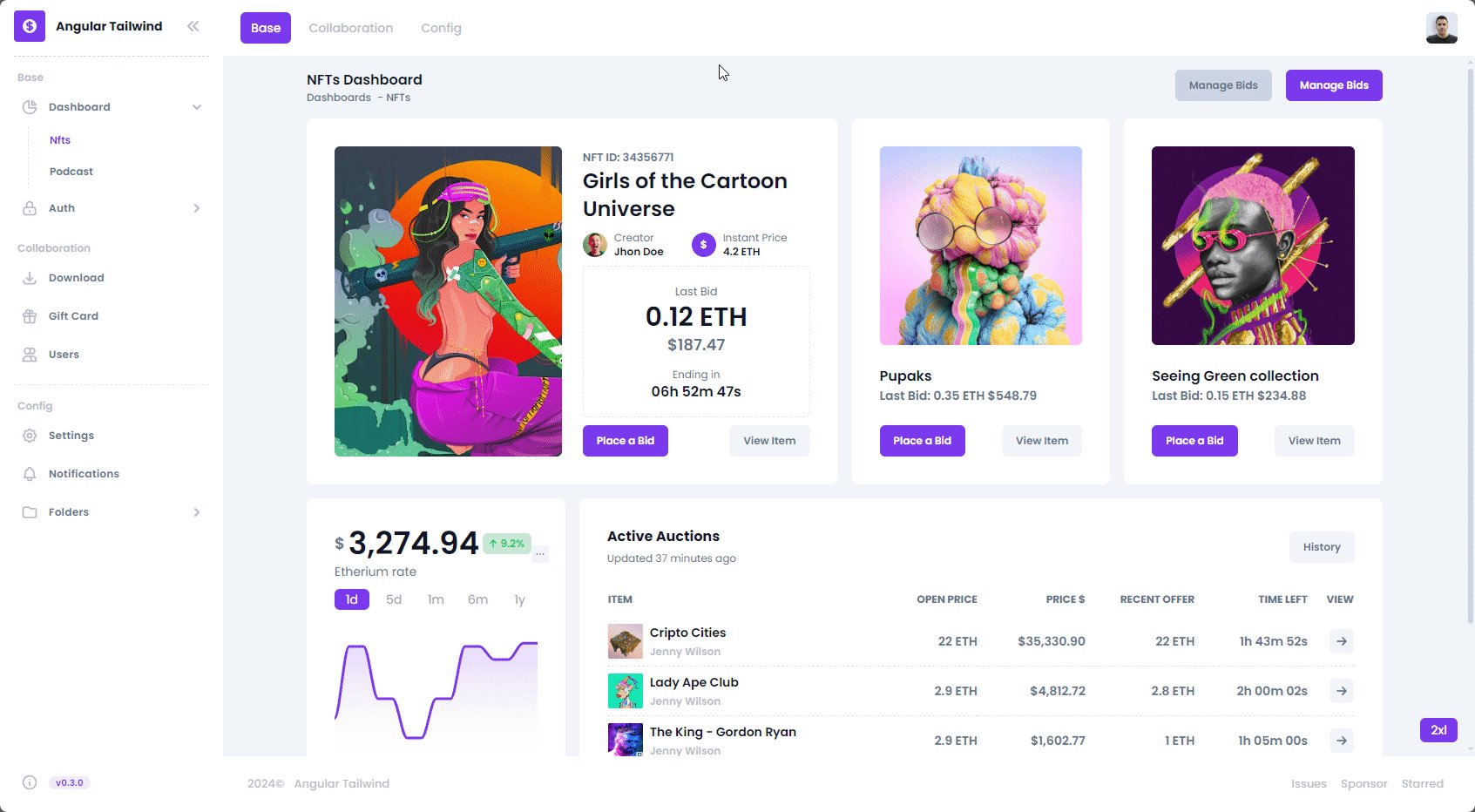
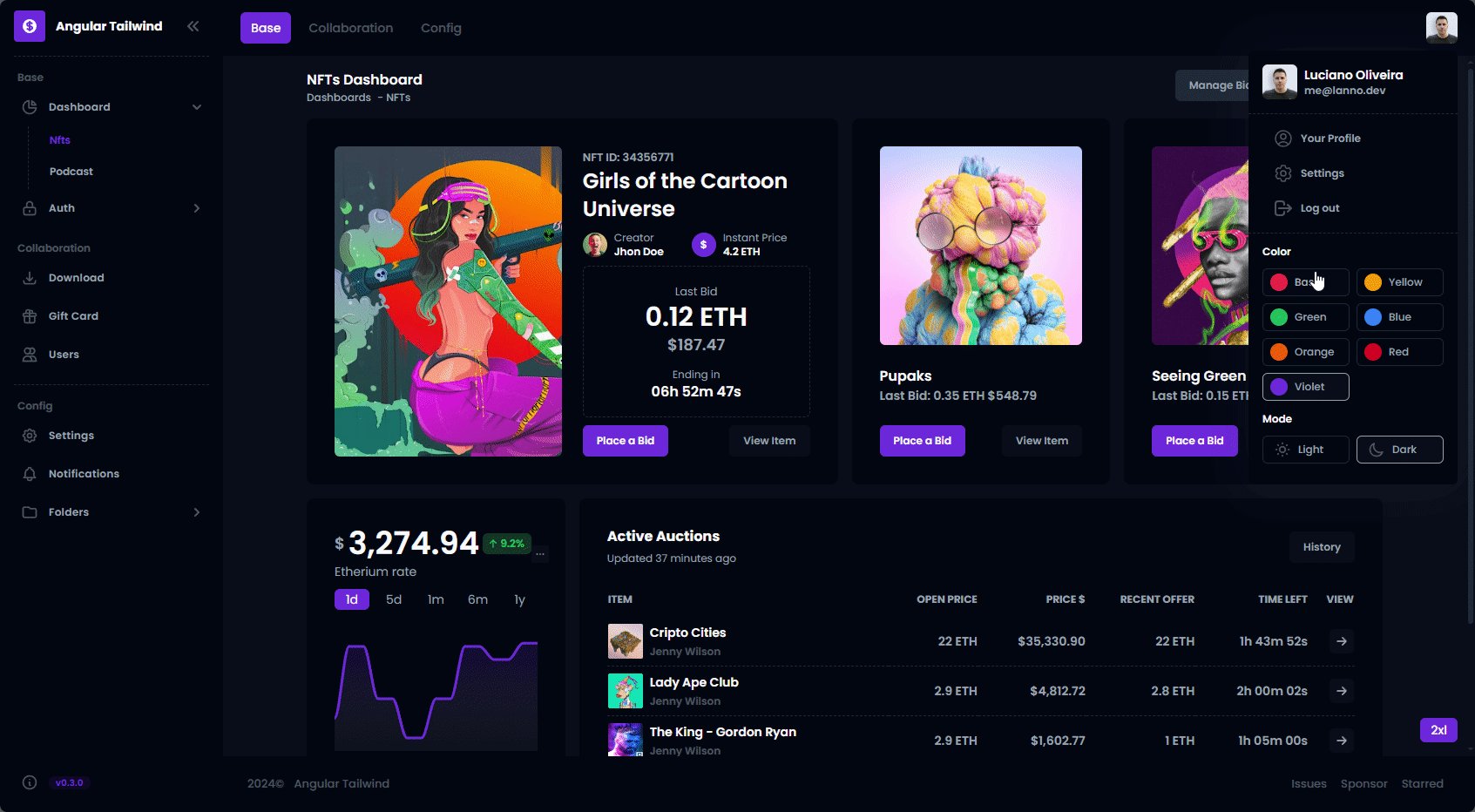
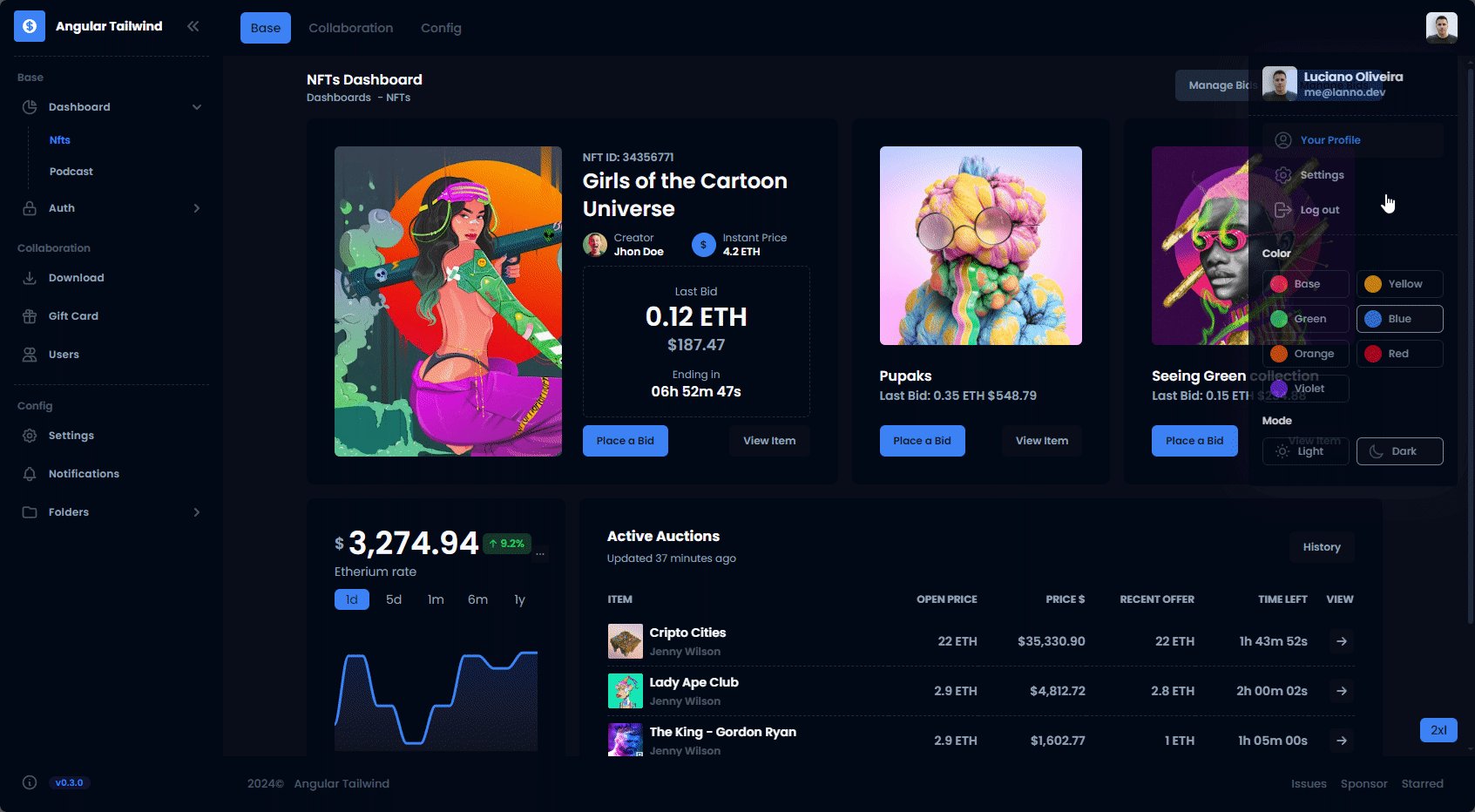
انظر الصفحة التجريبية.

| يأمر | ماذا يفعل؟ |
|---|---|
npm start | يبدأ الخادم في وضع التطوير |
npm run lint | يقوم بتشغيل ESLint في المشروع |
npm run prettier | يعمل بشكل أجمل على مجلد src بأكمله |
npm run prettier:verify | يقوم بإجراء فحص أجمل ويلقي خطأ في حالة الفشل |
npm run prettier:staged | يعمل بشكل أجمل على الملفات المرحلية (المتغيرة) فقط |
npm run test:e2e | يدير اختبار e2e للكاتب المسرحي مع واجهة المستخدم |
| طَرد | ماذا يفعل؟ | وصلة |
|---|---|---|
angular-svg-icon | يوفر وسيلة لتضمين ملفات SVG للسماح بتصميمها بسهولة بواسطة CSS والتعليمات البرمجية. | هنا |
apexcharts | الرسوم البيانية الحديثة والتفاعلية مفتوحة المصدر | هنا |
ng-apexcharts | غلاف Angular لـ ApexCharts لإنشاء تصورات تفاعلية في Angular. | هنا |
| طَرد | ماذا يفعل؟ | وصلة |
|---|---|---|
prettier | منسق رمز رأيه | هنا |
prettier-plugin-tailwindcss | مكون إضافي أجمل لـ Tailwind CSS يقوم بفرز الفئات تلقائيًا بناءً على ترتيب الفئات الموصى به | هنا |
tailwind-scrollbar | البرنامج المساعد Tailwind لأشرطة التمرير التصميم. | هنا |
tailwindcss | إطار عمل CSS ذو فائدة أولى لبناء واجهات مستخدم مخصصة بسرعة. | هنا |
يستخدم هذا المشروع أيقونات البطل وأنماط البطل والرسوم التوضيحية لبوبسيس
تحقق من الرعاة الرائعين لدينا!
يعد اسم Tailwind وشعاراتها علامات تجارية لشركة Tailwind Labs Inc. واسم Angular وشعاراتها هي علامات تجارية مملوكة لشركة Google.