vue dashboard
1.0.0
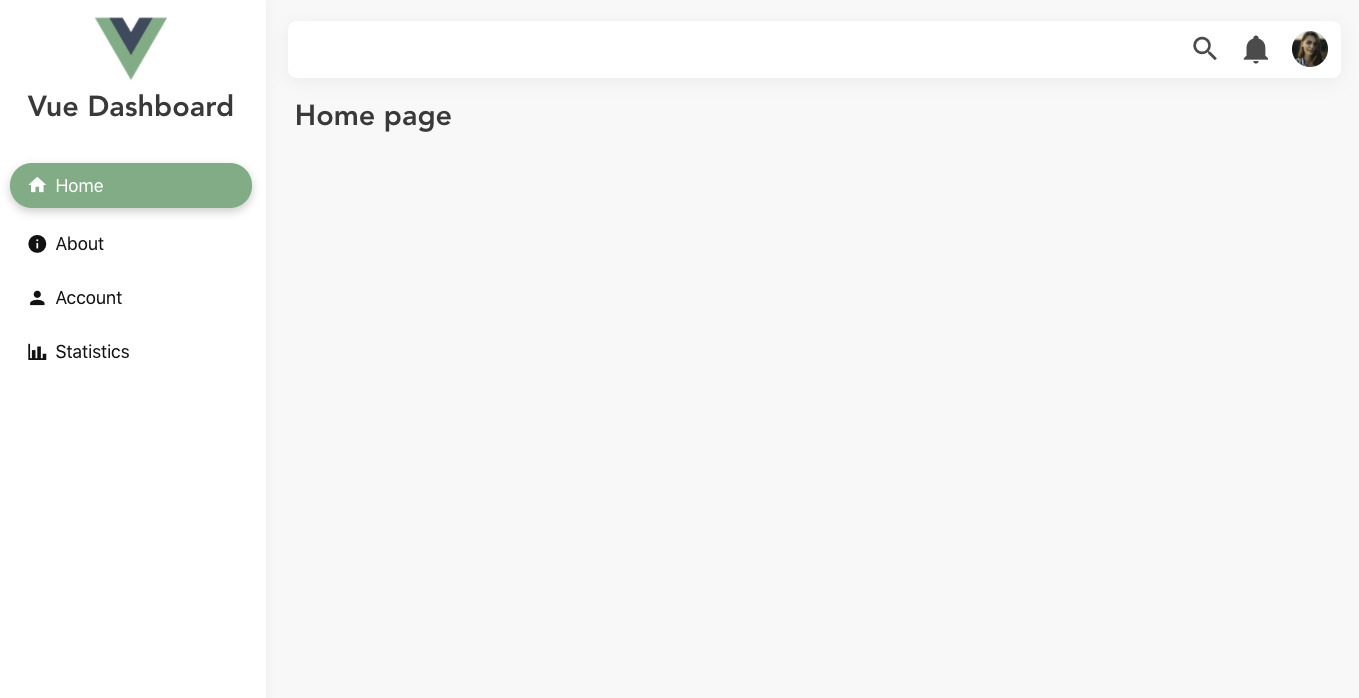
تخطيط بسيط وخفيف الوزن وسريع الاستجابة للوحة تحكم Vue.js التالية

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > لا يتم توفير HeaderItems و SidebarHeader و SidebarItems بواسطة المكتبة.
يمكن العثور على أمثلة لهذه المكونات هنا.
يستخدم Bulma كإطار عمل CSS.
يمكن العثور على الأمثلة الكاملة في مجلد examples .
إذا وجدت هذا المشروع مفيدًا، فيرجى التفكير في منحه ️ على Github ومشاركته مع أصدقائك عبر وسائل التواصل الاجتماعي.
إذا كان لديك أي اقتراح لتضمين ميزة أو إذا كان هناك شيء لا يعمل، فلا تتردد في فتح مشكلة على Github لنتمكن من مناقشتها.